

Make the web work for you. So what if you want to be able to watch a video or digital presentation from your blog, without going to another site?

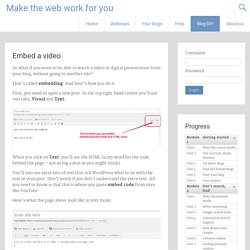
That’s called embedding. And here’s how you do it. First, you need to open a new post. In the top right hand corner you’ll see two tabs; Visual and Text. When you click on Text, you’ll see the HTML (scary word for the code behind the page – not as big a deal as you might think). You’ll also see extra bits of text that tell WordPress what to do with the text in your post. Here’s what the page above look like in text mode: Now go to YouTube or any other service to look for an embed code. Click on the Visual mode and watch the magic. This is what an embedded video looks like.
The same process works for embedding anything, a digital story from Animoto, a Voki or a video from a website. Copy the embed codePaste it into the text mode of your postSave and preview to check it worked. Make the web work for you. If you’d like to add a link to some text in a blog post here’s how you do it.

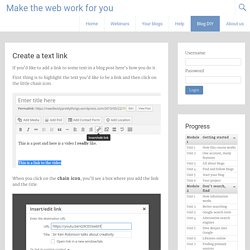
First thing is to highlight the text you’d like to be a link and then click on the little chain icon. Make the web work for you. Tags are words or short phrases attached to information online.

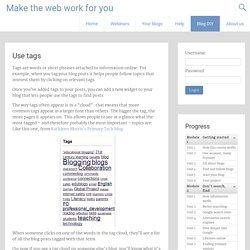
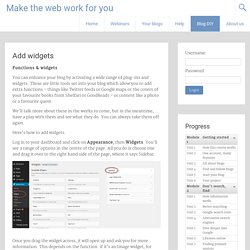
For example, when you tag your blog posts it helps people follow topics that interest them by clicking on relevant tags. Once you’ve added tags to your posts, you can add a new widget to your blog that lets people use the tags to find posts. The way tags often appear is in a “cloud”: that means that more common tags appear in a larger font than others. The bigger the tag, the more pages it appears on. This allows people to see at a glance what the most tagged – and therefore probably the most important – topics are. When someone clicks on one of the words in the tag cloud, they’ll see a list of all the blog posts tagged with that term. Make the web work for you. Change the blog template. Make the web work for you. Most blogs feature a list of other blogs that the owner likes and reads (often called a Blogroll), or sites that might be useful or interesting.

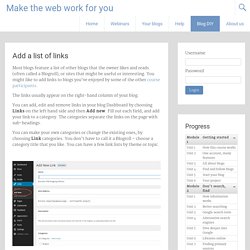
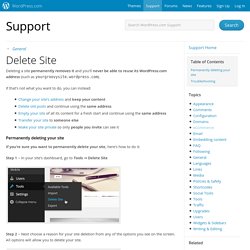
You might like to add links to blogs you’ve enjoyed by some of the other course participants. The links usually appear on the right-hand column of your blog. Make the web work for you. Functions & widgets You can enhance your blog by activating a wide range of plug-ins and widgets.

These are little tools set into your blog which allow you to add extra functions – things like Twitter feeds or Google maps or the covers of your favourite books from Shelfari or GoodReads – or content like a photo or a favourite quote. We’ll talk more about these in the weeks to come, but in the meantime, have a play with them and see what they do. You can always take them off again. Here’s how to add widgets. Log in to your dashboard and click on Appearance, then Widgets. Tag Cloud Widget. The Tag Cloud Widget shows a list of all the tags you’ve assigned to your posts.

The most common tags will be displayed in the largest font size. This widget is helpful because it gives your readers an at-a-glance view of your favorite subjects, and lets them know what topics you write about most frequently. The Tag Cloud Widget will display up to 75 of your most popular tags. Here’s an example of what the widget looks like: Note: Only tags that are attached to posts will be displayed in the widget. WordPress.com Forums. Print Friendly and PDF Button. The Print Friendly & PDF button saves paper and ink when printing or creating a PDF.

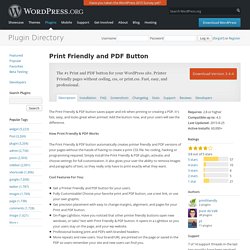
It's fast, easy, and looks great when printed. Add the button now, and your users will see the difference. How Print Friendly & PDF Works The Print Friendly & PDF button automatically creates printer friendly and PDF versions of your pages without the hassle of having to create a print CSS file. No coding, hacking or programming required. Cool Features For You: Get a Printer Friendly and PDF button for your users.Fully Customizable! Cool Print Features for Users: Optimizes pages for printing and PDF so you save money and the environment.You can Print or get a PDF.Edit the page before printing or getting a PDF: remove the images and paragraphs you don't need to save ink! Localized for 25 Languages. Delete Site. Deleting a site permanently removes it and you’ll never be able to reuse its WordPress.com address (such as yourgroovysite.wordpress.com).

If that’s not what you want to do, you can instead: Change your site’s address and keep your contentDelete old posts and continue using the same addressEmpty your site of all its content for a fresh start and continue using the same addressTransfer your site to someone elseMake your site private so only people you invite can see it Permanently deleting your site If you’re sure you want to permanently delete your site, here’s how to do it: Step 1 – In your site’s dashboard, go to Tools → Delete Site. Wordpress add media instructions. Adding Links in WordPress.