

What is WebGL. October 7, 2014By Alex Mackey WebGL lets you render interactive 3D graphics without using plug-ins.

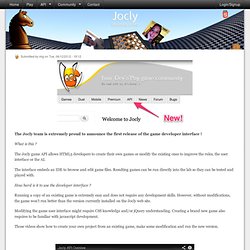
It works with any platform that supports OpenGL, and it’s so popular right now that you don’t have to look far at all to find some awesome examples. HTML5DevConf: Tyler Smith "Creating Cross Platform games with one HTML5 Code Base" JoclyGames : Discover our Wiki:... Jocly Wiki. Blending features in Canvas. While working on adding CSS blending to the web platform, we noticed that this feature is also missing in Canvas 2D.

Since blending is such a commonly used feature in our applications, it is very useful in Canvas as well. Also since Canvas 2D lives so close to the underlying graphics libraries, it becomes easier to fix rendering inconsistencies before we throw the switch that enables blending in CSS. Plazza Jocly. Demo3d. Jcfrog : not pretending this is the... Welcome to 3D universe! DevFest: GDG de Nantes du 9 novembre 2012 #html5 #animation #offline #angularjs.
Photo by jcfrog. Screencast: localStorage & Store.js. Impact - HTML5 Canvas & JavaScript Game Engine. Biolab Disaster. Broadcast Yourself. Drawing Pixels is Hard. Animated Radio Inputs. Media download Firefox extension. The Video DownloadHelper development team is extremely proud to introduce its new project: Jocly Jocly is a place for players, for developers and for webmasters interested in 2-players strategy games like Chess, Checkers, ...

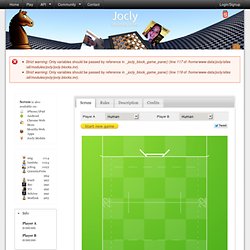
For Players. New Game Board. We are very happy to release a new Game Board to play against the computer.

Ergonomics and design have been widely improved. Of course the lab is still available for all the games but the default player is now this shiny new user friendly board ;) If you want to give it a try, just go to Play > Games and choose any game. Everything is available in one click. Rules, Credits, Description and even the Game Board itself are included in big accordions which are all collapsible. In this new Game Board, you can find everything you need in the widgets on the right:
Refining Scrum rules. If you follow Jocly activities, you will have noticed that we recently released our game developer interface.

This interface has been primarily designed for HTML5 developers (Javascript, CSS, ...) to implement their own games or improve existing games. However, even if you are not a programmer, there are many things you can do just by tweaking a few parameters in the game declaration. The fact the rules can be changed from the configuration depends on the implementation, some games are more hardcoded while some are very configurable. Exclu mondiale! Ouverture de l’API Jocly :) Game developer interface released. The Jocly team is extremely proud to announce the first release of the game developer interface !

What is this ? The Jocly game API allows HTML5 developers to create their own games or modify the existing ones to improve the rules, the user interface or the AI. The interface embeds an IDE to browse and edit game files. Resulting games can be run directly into the lab so they can be tested and played with. How hard is it to use the developer interface ?
Jcfrog : en train de jouer avec l'I... Chain Reaction - The Game. Try the games. Faire part de naissance: Jocly is born :) #beta. On y est!

Des mois que nous travaillons sur Jocly, on a décidé de lancer la beta. Jocly. Essentials To score Pass the ball over the opponent’s goal line.

If already there just "touch" it. To play. CSS-Tricks. Bon je voulais pas être cruel mais finalement si #HTML5. Chrome wins! #html5 #ff #chrome #opera #safari (mac Lion) The HTML5 test - How well does your browser support HTML5? Lady In Black by Yodelice on Spotify. CSS3 Generator. Top HTML5 Media Players For Your Next Website Project. The HTML5 Video Player Advantage//+ HTML5 Video Tag The <video> tag is basically a new tag introduced in HTML5 that allows you to embed video in a web page without having to use Flash or any other embeddable plugin, but instead use a player which is built into the browser.

Touch Application Prototypes (TAP). For iPhone and iPad, using Adobe Fireworks – UNITiD. This tutorial shows you how to use our method to make your Fireworks prototype work for the Apple iPhone and iPad.

We call the method TAP. It is an updated version of our earlier work, found on our website, or at the Adobe Developers Connection. We added quite a lot of features. Prototyping for the iPhone using Fireworks – UNITiD. Update 3: A new version of this tool is available and you can find it here: Update 2: This article is also available on the Adobe Developer Connection . The article is edited and therefore a better version of what you read here. Of course you are welcome to continue reading this page, result is the same! Update 1: We are working with the patched version of Fireworks CS4 for a few weeks now and most of the problems are fixed. I removed the negative comments in this article on the bugs in CS4.
Comparison of layout engines (HTML5 Media) HTML5 Audio is a subject of the HTML5 specification, investigating audio input, playback, synthesis, as well as speech to text in the browser. <audio> element[edit] The <audio> element represents a sound, or an audio stream.[1] It is commonly used to play back a single audio file within a web page, showing a GUI widget with play/pause/volume controls. Canvas text position example. MelonJS. Fresh & lightweight melonJS is the result of our enthusiasm and past experiments with Javascript, and came from the feeling that no simple, free and standalone library was available to develop games. And although still a work in progress, melonJS already allows to easily create some nice games (see the Gallery page) Powerful level design through Tiled melonJS integrates the popular Tiled map format, allowing to easily design levels using the Tiled map editor, and to focus on the game features itself.
Fully integrated with the Tiled map format. HTML5 Presentation. In March 1936, an unusual confluence of forces occurred in Santa Clara County. A long cold winter delayed the blossoming of the millions of cherry, apricot, peach, and prune plum trees covering hundreds of square miles of the Valley floor. Then, unlike many years, the rains that followed were light and too early to knock the blossoms from their branches. Instead, by the billions, they all burst open at once. Seemingly overnight, the ocean of green that was the Valley turned into a low, soft, dizzyingly perfumed cloud of pink and white.
Latency Of HTML5 <audio> Sounds. HTML5 Platformer: portage complet du jeu XNA vers <canvas> grâce à EaselJS - David Rousset. Après quelques heures passées sur le clavier à coder en JavaScript, j’ai finalement complètement porté l’exemple de jeu Platformer issu des samples XNA 4.0 vers HTML5/Canvas à l’aide du framework EaselJS.
Vous trouverez dans cet article le jeu en lui-même ainsi qu’un petit retour d’expérience sur les parties qui m’ont fait me poser le plus de questions. Si vous cherchez à savoir comment fonctionne le jeu en interne, le mieux est de tout simplement en lire le code. Il est disponible au téléchargement à la fin de cet article. Avant de rentrer dans le vif du sujet, j’aimerais attirer votre attention sur mes motivations principales à l’écriture de ce jeu. HTML5 Demos and Examples. HTML5 - ce qu il faut savoir sur la balise Audio - Stanislas Quastana's blog on TechNet. HTML5, aujourd’hui tout le monde en parle et si on se concentre sur la partie langage de balise (c’est à dire à dire tout sauf CSS3 et SVG), certaines nouveautés ont le vent en poupe, notamment la balise vidéo et la balise audio.
Mastering the HTML5 <audio> tag. Test 2 mask canvas - jsFiddle - Online Editor for the Web (JavaScript, MooTools, jQuery, Prototype, YUI, Glow and Dojo, HTML, CSS) HTML5_Canvas_Cheat_Sheet.png (Image PNG, 1388x1027 pixels) HTMLタグ ファレンス. HTML Standard. Drawing an Image to the Canvas - jsFiddle - Online Editor for the Web (JavaScript, MooTools, jQuery, Prototype, YUI, Glow and Dojo, HTML, CSS)
Canvas Tutorial - Introduction. Ant512 / CanvasLayers / wiki / Tutorial 1. The test pages for this tutorial are included in the main Mercurial repository of this library. Creating a Test HTML Page CanvasLayers allows the HTML5 canvas element to be treated as if it contained multiple layers. The canvas itself is the "physical" background layer, whilst other layers are "logical" foreground layers.