

Can I use... Support tables for HTML5, CSS3, etc. Online HTML Editing Tools. Real Site Speed. Freelancer. Le portail des chartes graphiques et des identités visuelles. WHOIS Lookup. Free customizable SVG Backgrounds. ASCIIFlow Infinity.
DownNotifier.com - free quality website monitoring. ZippyPixels. LittleSnippets.net - A free collection of CSS3/HTML snippets. New entries crafted and added daily. What Web Can Do Today. CSS Cheat Sheet. Cascading Disruption - Input Output. Moment.js. Open source HTML5 Charts for your website. Royalty Free Music by Bensound. Website Speed and Performance Optimization. Website speed test. ImageOptim – Un optimiseur PNG/JPEG/GIF pour macOS. JavaScript InfoVis Toolkit. The best Icon Tool - Orion Icon Library. SplitText HTML5 text animation using javascript. SplitText is an easy to use JavaScript utility that allows you to split HTML text into characters, words and lines.

Its easy to use, extremely flexible and works all the way back to IE8. Although SplitText is naturally a good fit for creating HTML5 text animation effects with GreenSock's animation tools, it has no dependencies on GSAP, jQuery or any other libraries. Video Highlights SplitText purposefully uses divs instead of spans to maximize compatibility in a wide range of browsers for numerous animation effectsSplitting text into characters, words and lines is a simple as new SplitText("#myTextID").Each split text animation element can have its position set as relative or absolute. When you split using position:"relative" text will be able to break and wrap naturally as the parent element changes size. Basic Character Animation with SplitText Check out this Pen! View the JS panel in the Codepen demo above to see how easy it is to: Additional features and notes.
Bootstrap Magic : Generate your own Bootstrap themes quickly and easily. Royalty Free Music by Bensound. Fotos e imágenes de stock. Text animated with JavaScript & anime.js. Source.

Login - Webflow. How To Make Your Own Website - Best Website Builder. Skillcode. Apprendre les mises en page CSS. LMGTFY. Essential Image Optimization. Designspiration.
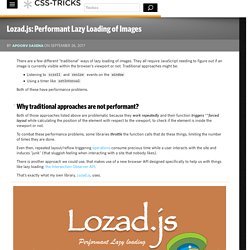
Sans titre. Sniply: Social Media Conversion. Handlebars.js: Minimal Templating on Steroids. Lozad.js: Performant Lazy Loading of Images. By Apoorv Saxena On There are a few different "traditional" ways of lazy loading of images.

They all require JavaScript needing to figure out if an image is currently visible within the browser's viewport or not. Traditional approaches might be: Listening to scroll and resize events on the windowUsing a timer like setInterval Both of these have performance problems. Unnamed css framework. Grid Don't forget to put columns inside a .row class !

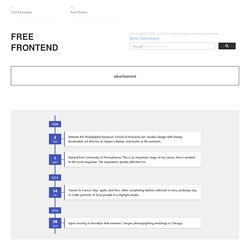
Trowel - Trowel - The most evolved way to write scss code. Your Personal Dashboard. DisplayJS - A simple JS framework for building ambitious UIs. Devices.css - Modern devices in pure CSS. Impallari Type. Animated Step Progress Bar In Pure JavaScript - CSS Script. 51 CSS Timelines. 58 HTML and CSS timelines with little JavaScript: vertical and horizontal.

Update of July 2017 collection. 7 new items. Author Victor Lebedev Made with HTML/Pug CSS/SCSS JavaScript/Babel (jquery.js) Material Design. Sans titre. JuxtaposeJS. 4 solutions pour créer facilement vos mockups › Blog › Breek. La présentation d'un design est souvent aussi importante que le design.

Nous avons donc souvent recours à des mises en situation au travers de mockups Photoshop ou de services en ligne. Petite revue des solutions. Responsive Showcase Device Mockup - Theme Raid. 15+ Mockups to Showcase Your Responsive Web Designs. A fully responsive web design is all about ensuring a website will display and function perfectly on any device, be it a smartphone, tablet or laptop. In today’s post, we’ve rounded up 15 mockups to showcase your responsive web designs, which will help you show your clients how their websites will look like on all types of screen sizes. If you want to showcase your portfolio or present web designs to your clients, you need a way of showing all the different layouts structures in one go. Using PSD mockups is a great way to do so, by allowing you to copy and paste in a design onto the screens of computers, phones, and tablets. You can easily customize each mockup design and insert your own projects. All you need to do is to edit the smart objects, insert your own designs, and you’re done – quickly and effortlessly but with stunning results!
These PSD mockups are real time-savers, allowing you to focus on other important tasks. Browse through all of them and select your favorites. 21+ Square Brochure Mockups. Brochure marketing is huge in today’s time.

Quite easily one of the most penetrative ways of publicity and promotion, brochures are here to stay and they are here to grow. Brochures are available in different shapes, in today’s post we are targeting square brochure mockups. Mockups are an inexpensive way to tell and show customers and clients how a particular object is going to look in its implemented, actual form. There is need to design Branding Mockups for brochures as well – in this case, square brochures. In this compilation we list out for you the latest trendsetters in the category. Morphext - jQuery Text Rotator Powered by Animate.css.
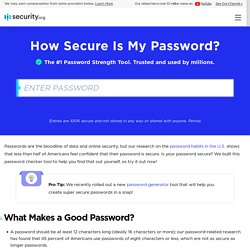
AMZcockpit, L'outil pour les vendeurs sur Amazon. La plateforme LMS pour créer, vendre et animer des formations en ligne. IROGWANE - Vos idées se fabriquent. Internet Archive: Digital Library of Free Books, Movies, Music & Wayback Machine. How Secure Is My Password? Entries are 100% secure and not stored in any way or shared with anyone.

Period. As Seen On Creating and maintaining secure passwords can definitely be a hassle. One of the main reasons for creating this tool is to check to make sure you don’t get stuck in a rut using passwords that are easily cracked but rather, are using the best online password strategies. Morphext - jQuery Text Rotator Powered by Animate.css. YouTube Creator Academy - YouTube. Compteur de lettres - Compte-caractères. Se connecter à Facebook. TopListes. Tarifs design designers / Prix du design > Guide pour calculer honoraires de création et droits d’exploitation d’œuvres de design.
SEO Tools. BOTNATION AI. Heatmaps, Visitor Recordings, Conversion Funnels, Form Analytics, Feedback Polls and Surveys in One Platform. Bootstrap Parallax - Bootply. Free real-life mockup generator. WordPress Optimization Guide. A step-by-step guide on how to optimize your WordPress installation. Overview Many of our users run WordPress either as a CMS or blog platform. With a lot of great plugins available, it’s easy to create a full-featured website with a lot of neat functionality. These plugins however, can insert additional CSS and JavaScript files into your header which can hurt your site’s performance (and PageSpeed and YSlow scores). How does your WordPress site score? We’ve listed some plugins and written some recommendations for our WordPress users seeking optimization help. Note: These plugins address mainly front-end optimization issues only.
(Optional First Step) Install and activate GTmetrix for WordPress Use this plugin to get a before snapshot of your WP performance. Alternative: Log in and analyze your site on GTmetrix.com – You’ll be able to keep track of it better with History graphs. Générateur de mentions légales gratuit. Nous précisons que ce générateur a le caractère d’information juridique, et non d’acte juridique, nous vous invitons à aller consulter un conseil juridique afin de compléter ces mentions si votre activité l’exige. Vous pouvez auto-générer gratuitement les mentions légales de votre site Internet en HTML avec le formulaire ci-dessous.Les informations demandées ne servent qu’à la création de vos mentions légales et ne seront jamais diffusées à des tiers.
Le texte étant automatique, il est fortement conseillé de relire vos mentions légales, pour vous assurer que le texte est pertinent et rédigé dans un bon français. Le texte de mentions légales généré est relativement complet, et il est fourni dans l’état et sans support.Nous ne pourrons être tenu responsable, de texte manquant dans vos mentions légales. Create a low-poly portrait. FitText - A plugin for inflating web type. Useful resources and inspiration for creative minds. ScrollMagic ♥ Demo. Sticker.js. MockupEditor.com - the online mockup scene creator. Handpicked high resolution food photos.
CosmicMind. Maki Icons. A Daily Icon Diary. Speakemoji - emoji you always know. now speakable. I personally hand-crafted these 48 speakemojis and decided to make it free so you can use it on your project both personal or commercial.

Let me know if you want raw svg for all speakemoji. This speakemoji css package is created using Grumpicon by Filament Group. Copy speakemoji folder to your working directory Put these codes before </body> Call the class name of speakemoji you want to use. Free Transparent PNG Images, Stickers & No Background Clipart - StickPNG. Fresh Background Gradients.
Illustrio: 100% free, 100% customizable icon library. GitHub - rizalrenaldi/speakemoji: Speakemoji set. An alternative emoji. The Stocks 2 - Best royalty free stock photos, videos, mockups, icons and fonts. GRIDPRINT.IN. Grid.Guide — Pixel Perfect Grids. HTML Reference - A free guide to all HTML elements and attributes. Color Tool - Material Design. Kit de survie du créatif. The WordPress Template Hierarchy - a visualization resource. Instant WordPress. 21+ Square Brochure Mockups. Jpg to png. The HTML5 Robot choisit le tag sémantique idéal pour vous. Fresh Background Gradients. Dashboard.