



http://html5demo.braincracking.org/index.php
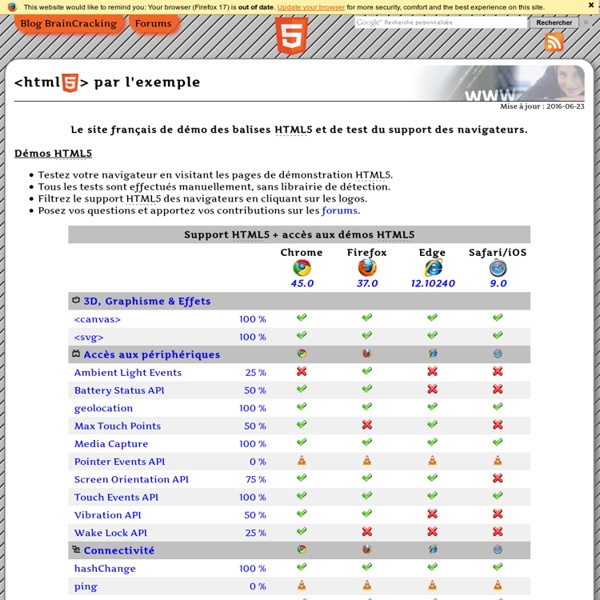
5 awesome HTML5 demos You’ve probably seen a bunch of tutorials or articles about HTML5 on design blogs recently, but didn’t try to use it because most users will not be able to view it anyway. Now to motivate you, I compiled a few HTML5 demos that should make you want to start learning this new markup. Be aware that you may not be able to see some of the demos. To know what elements of HTML5 your browser supports, take a look at this chart. Basic Structure of a Web Page While this reference aims to provide a thorough breakdown of the various HTML elements and their respective attributes, you also need to understand how these items fit into the bigger picture. A web page is structured as follows. The Doctype The first item to appear in the source code of a web page is the doctype declaration. This provides the web browser (or other user agent) with information about the type of markup language in which the page is written, which may or may not affect the way the browser renders the content. It may look a little scary at first glance, but the good news is that most WYSIWYG web editors will create the doctype for you automatically after you’ve selected from a dialog the type of document you’re creating.
TagCanvas function reference « Return to TagCanvas page Skip to: TagCanvas 2 has several functions, and the way they are called differs slightly between the stand-alone and jQuery versions. The buttons beneath the example cloud below each call one of the functions. Canvas Pad Rectangles (simple shapes) HTML Canvas 2D Context specification: Section 8 Simple shapes (rectangles) context.clearRect(x, y, w, h) Clears all pixels on the canvas in the given rectangle to transparent black. context.fillRect(x, y, w, h) Paints the given rectangle onto the canvas, using the current fill style.
My JS1K Demo - The Making Of Now, whenever size is an issue, the best way to make a small program is to generate all data on the fly, i.e. procedurally. This saves valuable storage space. While this might seem like a black art, often it just comes down to clever use of (high school) math. And as is often the case, the best tricks are also the simplest, as they use the least amount of code. To illustrate this, I'm going to break down my demo and show you all the major pieces and shortcuts used. Unlike the actual 1K demo, the code snippets here will feature legible spacing and descriptive variable names. CSS3 Dropdown Menu While I was coding the Notepad theme, I’ve learned some new CSS3 features and now I would like to share it with you. View the demo to see a Mac-like multi-level dropdown menu that I’ve created using border-radius, box-shadow, and text-shadow. It renders perfect on Firefox, Safari and Chrome.
Tutorials Tutorials explain how to use the HTML canvas element in order to achieve a certain effect. Tutorials are grouped in to 3 skill levels: Beginner, Intermediate and Advanced. Want to get started with Mr. doob’s 3D library Three.js? Paul Lewis has created this great tutorial which will help you do just that. In this tutorial, Paul covers the basics of three.js including setting a scene; making a mesh and adding materials and lights.
Media types 7.1 Introduction to media types One of the most important features of style sheets is that they specify how a document is to be presented on different media: on the screen, on paper, with a speech synthesizer, with a braille device, etc. Certain CSS properties are only designed for certain media (e.g., the 'page-break-before' property only applies to paged media). On occasion, however, style sheets for different media types may share a property, but require different values for that property. For example, the 'font-size' property is useful both for screen and print media. The two media types are different enough to require different values for the common property; a document will typically need a larger font on a computer screen than on paper.