

Он-лайн конвертирование в формат SVG. Урок CSS вёрстки 4. Простой шаблон сайта 2 » Российская школа CSS - Уроки CSS, jQuery, Справочник CSS, Статьи по CSS. 5500+ Best jQuery Plugins & Tutorials with jQuery Demo examples 2016 - 2015. Fog/fog. 2. Переменные и типы данных. JavaScript Data. Releases · niklasvh/html2canvas.
Angular Slider Example. How to generate an Angular Slider?

In this video instruction you'll see the process of making a beautiful Angular Slider! Angular Slider - Outstanding Effects! Watch this video and you'll see how this Angular Carousel acts on a webpage! Angular Slider HTML Code. DigHub — дайджест интересных материалов из мира Веб-разработки за 20 — 26 июня 2016. Magnific Popup: Responsive jQuery Lightbox Plugin. Magnific Popup is a responsive lightbox & dialog script with focus on performance and providing best experience for user with any device(for jQuery or Zepto.js).

Examples Single image lightbox. Where The Web Is Going In 2016 -Telerik Developer Network. The web is a strange place governed by multiple standards that together define how things work.

Alongside the committees, browser vendors are both innovating to win new users and collaborating to push these standards forward. There is no traditional vendor-driven versioning here. There are web standards like ECMAScript 2015 but they aren't supported the same across browsers. Features from the next version of the standard (for example, Array.prototype.include from ES2016) get implemented before features from the previous (default function parameters). ECMAScript 2015 Support Table Sometimes, there are even two standards for the same thing like HTML5 vs HTML5. Hop Over Notification Badge.
jQuery Plugins, jQuery Tutorials, jQuery Articles, jQuery Examples, jQuery Demos. Slick - the last carousel you'll ever need. Set up your HTML markup.

Mega Boilerplate ★ Handcrafted starter projects, optimized for simplicity and ease of use. Collective Archive. How to Create Photo Realistic Branded Product Mockups. Data visualization made easy - vizuly. DevDocs API Documentation. Infographicsmag - Кто круче, Apple или Nokia? Fruchterman Reingold · gephi/gephi Wiki. The Fruchterman-Reingold Algorithm is a force-directed layout algorithm.

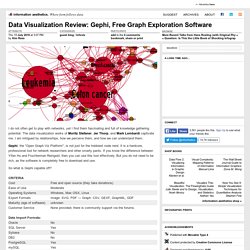
The idea of a force directed layout algorithm is to consider a force between any two nodes. In this algorithm, the nodes are represented by steel rings and the edges are springs between them. The attractive force is analogous to the spring force and the repulsive force is analogous to the electrical force. The basic idea is to minimize the energy of the system by moving the nodes and changing the forces between them. For more details refer to the Force Directed algorithm. In this algorithm, the sum of the force vectors determines which direction a node should move. Reference. In Chaos, Clarity: Social Network Diagrams in Tableau. In Chaos, Clarity: Social Network Diagrams in Tableau. Online Website Design Software. Hive Plots - Linear Layout for Network Visualization - Visually Interpreting Network Structure and Content Made Possible. Data Visualization Review: Gephi, Free Graph Exploration Software. I do not often get to play with networks, yet I find them fascinating and full of knowledge gathering potential.

The data visualization works of Moritz Stefaner, Jer Thorp, and Mark Lombardi captivate me. I am intrigued by relationships, how we perceive them, and how we can understand them. Tour. Introduction to behavioral economics. Just days ago, President Obama issued this executive order: A growing body of evidence demonstrates that behavioral science insights -- research findings from fields such as behavioral economics and psychology about how people make decisions and act on them -- can be used to design government policies to better serve the American people.

So just what is behavioral economics? Well, if you're working on problems that involve people making decisions, you better at least know the basics. NodeXL: Network Overview, Discovery and Exploration for Excel - Home. The Sketch Manual Part 1: How & why I moved to Sketch (story, resources and insights) I bet most of you are like me.

You have a demanding full time job, maybe a family, maybe other side projects going on. No free time on your hands, not to talk about switching your main design tool. But on the other hand – let’s agree that opportunities need to be taken up on if you think that you could benefit from them in the future. I think there are still a lot of designers out there afraid to make the big move, but are curious as to how to carry it out. Tabula: Extract Tables from PDFs. Online HTML, CSS and JS Code Editor (Sandbox) We notice you are using AdBlock.

We respect that, but it may cause problems viewing the code. To see the code fully, please disable AdBlock. Only CSS3 Dropdown Menu. Animated Radio Slider with Pure CSS. CSS Gooey Menu (Version 2) Color Hunt. The 28 best tools for choosing a colour scheme. The web is absolutely chock-full of colour scheme tools that promise to help you reach colour nirvana.

Not all tools are created the same, though, and many are no more than basic rip-offs of the more popular or useful offerings. Pictaculous - A Color Palette Generator (courtesy of MailChimp) ColorScheme.Ru — Цветовой круг он-лайн: Подбор цветов и генерации цветовых схем. ColorPicker.com - Quick Online Color Picker Tool. Color Vision - by Cal Henderson. Color schemes. Color Deficient Vision. Toward the lower left on the Card and the Chart is a simulation of deuteranopia, a common variety of color blindness. This is from the Greek for "second doesn't see" referring to the second cones in the retina of the eye that respond primarily to green light and are presumed to be defective in this condition. This doesn't mean that greens are invisible to people with deuteranopia.
Human vision is complicated. The role of the green cones is less to detect green light than to distinguish it from red. Browse Palettes. Log In Sign Up COLOURlovers Search Create Explore Over a Million Color Palettes. Color Scheme Designer 3. Web Application. 20 Fresh JavaScript Data Visualization Libraries. There are plenty of JavaScript libraries out there for rendering your otherwise plain and boring numerical data into beautiful, interactive, and informative visualizations. The beauty of using JavaScript for data visualization is that, if created correctly, your data will be highly accessible (usually via HTML tables). A long time ago (2008), I wrote about JavaScript solutions for graphing and charting data and this article revisits the topic with twenty more JavaScript libraries that you can use to bring your data to life. 1.
Chain Responsive Bootstrap3 Admin. RGB to Hex. Списки. Online HTML, CSS and JS Code Editor (Sandbox) Gallery · mbostock/d3 Wiki. A Collection of Pure CSS Animation Snippets & Demos. Tips & tricks, news, how-to’s. TULP interactive. See the final version here. HTML5 Canvas Drag and Drop. Canvg.js test. SVG To RaphaelJS Converter - Ready.Set.Raphael. Beta 2. HTML5 Canvas Cheat Sheet. Brackets - A modern, open source code editor that understands web design. Free vector icons - SVG, PSD, PNG, EPS & Icon Font - Thousands of Free Icons. Где и какие есть актуальные ресурсы для front-end? — Toster.ru. Untitled.