

10 Eccezionali Gallerie di Immagini in jQuery. Spritely.net. 10 Important jQuery Selectbox/DropDown Plugins. In this article i have list 10 very useful and important plugins for designers and developers.

I was busy in last few days on a very project and i need some selectboxes which can filter options, multi-Selections, auto complete and search option in huge select list so i got some very useful jquery plugins and today i thought why not share these plugins with you. i am sure it would get an important place in your plugins library. Image Combo Box if you tired with your old fashion selectbox try this one. An Awesome CSS3 Lightbox Gallery With jQuery.
Martin Angelov In this tutorial we are going to create an awesome image gallery which leverages the latest CSS3 and jQuery techniques.

The script will be able to scan a folder of images on your web server and build a complete drag and drop lighbox gallery around it. It will be search-engine friendly and even be compatible with browsers which date back as far as IE6 (although some of the awesomeness is lost). We are using jQuery, jQuery UI (for the drag and drop) and the fancybox jQuery plugin for the lightbox display in addition to PHP and CSS for interactivity and styling. Before reading on, I would suggest that you download the example files and have the demo opened in a tab for reference. So lets start with step one. Step 1 – XHTML The main idea is to have PHP as a back-end which will generate the necessary XHTML for each image. Demo.php <div id="gallery"><?
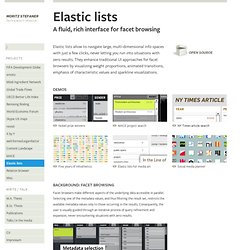
Nothing too fancy here. The gallery Step 2 – CSS Now that we have all the markup in place, it is time to style it. Demo.css Step 3 – PHP. jQuery Slideshow & Content Slider Plugin For Wordpress. Elastic lists. Background: Facet Browsing Facet browsers make different aspects of the underlying data accessible in parallel.

Selecting one of the metadata values, and thus filtering the result set, restricts the available metadata values only to those occurring in the results. Consequently, the user is visually guided through an iterative process of query refinement and expansion, never encountering situations with zero results. Facet browsing applications impose no restrictions, in which order, or in which granularity filters are applied on a result set. This equal treatment of multiple dimensions differs from, e.g. typical web site structures or file systems, where a single taxonomy is the pre–dominant organization principle, and other metadata are only supplements for sorting or filtering.
Elastic Lists Elastic lists the navigation principle of facetted browsing, but enhance the information presentation with respect to the following features: Visualize weight proportions Animated transitions. jQuery Plugin: jQuery-Notes 1.0.8. Settings the notes-file: If you want to change the path to the notes or use another extension, you can change it in php. new note('[path]', [prefix], '[image]', '[extension]'); Images Simple images: Using jQuery-Notes in HTML.

jQuery Plugin: jQuery-Notes 1.0.8. Anchor Modeler. Annotation Overlay Effect with jQuery. Today we will create a simple overlay effect to display annotations in e.g. portfolio items of a web designers portfolio.

We got the idea from the wonderful portfolio of www.rareview.com where Flash is used to create the effect. We will use jQuery. The Website Templates that we will be using for the […] Close Pixelate · David DeSandro. SpryMap - lightweight javascript click and drag map script. Spritely. Tiny Circleslider: A lightweight jQuery plugin. What is it?

Tinycircleslider is a circular slider / carousel. That was built to provide webdevelopers with a cool but subtle alternative to all those standard carousels. Tiny Circleslider can blend in on any wepage. zLayer jQuery Plugin - Orientate Elements. zLayers is a jQuery parallax plugin that allows you to orientate an element based on the position of your mouse to the page’s window, or element’s parent. zLayer is perfect for interactive illustrations and rich user experience through creative methods through a parallax effect.

Best part about zLayer is how easy, lightweight, and quick the plugin is! zLayer Example – Art By: Brandon Zomora. Spritebox - Create CSS from Sprite Images. ZEN - HTML5-CSS3 Audio Player. jPlayer : HTML5 Audio & Video for jQuery. Arbor.js. LiteAccordion - a horizontal accordion plugin for jQuery. Slide One1 Slide Two2 Slide Three3 Slide Four4 Slide Five5 <p>Please enable JavaScript to get the full experience.

</p> Responsive and WordPress versions available! New! Accordion Pro JS is a responsive version of liteAccordion, with lots of upgrades and new features (vertical accordions!). Download More details and download link for liteAccordion here. Q. A. Q. Zoomooz.js. Zoomooz is: 6KB gzipped and 18KB minified.

This includes everything but jQuery. Make any web page zoom. Latest version: 1.1.9 (Nov 11, 2013, hacky fix for the back and forward buttons #66) Drag Drop Shopping Cart Using JQuery. There are a lot tutorial about creating drag and drop shopping cart, in this post I want to share my version still with JQuery, but the different is this example only shows the code on the client side, which mean all of data are hardcoded on the html, and counting price and total items will be handle by javascript. The drag and drop feature used from JQuery UI, this will be used on the item list and on the cart item list to see all the items on the cart by dragging the cart horizontally. View Demo | Download Source The Html Like I said there is no server side scripting, so this code just a hardcoded item list, this example use 10 items, but the code below shows only two to make it simple.
JQuery Drag & Drop Cart. jQuery EasyUI - help you build your web page easily. A circular menu with circular sub menus. A Circular menu with circular sub menus For IE9, IE10, Firefox, Opera, Safari and Chrome 18th July 2011 copyright © stu nicholls - CSS play.

Jquery.ascensor.js. Copyright (c) 2013 léo galley Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT.
jQuery.ScrollTo. Test page. Complex filtering in isotope.js. Of late, I have been building some Html/Javascript apps and exploring a bunch of javascript libraries, including the usual suspects (jQuery, jQuery UI, jQuery template, underscore, etc). The more interesting ones are visualization libraries like d3, isotope, highcharts. In this post, I will focus on a specific scenario in the isotope.js library. Isotope.js. “Outside the Box” Navigation with jQuery. jTour - Website Tour Engine. Cross-browser drag and drop. Download source code - 1.35 KB Introduction I could not find a good Drag and Drop JavaScript example that would work in all browsers (including iPad). So I wrote one myself. Fixed Navigation - Codrops. Slide Down Box Menu with jQuery and CSS3. Awesome Cufonized Fly Out Menu with jQuery and CSS3. Interface elements for jQuery - Documentation - Fisheye menu. How to Mimic the iGoogle Interface. Twice a month, we revisit some of our readers’ favorite posts from throughout the history of Nettuts+.
In this tutorial, I'll show you how to create a customizable interface with widgets. The finished product will be a sleek and unobtrusively coded iGoogle-like interface, which has plenty of potential applications! 25 jQuery Drag and Drop plugins to make your website more attractive. Related Posts Slide Out Boxes with jQuery and CSS3. jQuery Quicksand plugin. An Awesome CSS3 Lightbox Gallery With jQuery.
Doggelganger. Javascript and CSS home page. JqDock : a jQuery plugin. Navigation and Menus. The Wall - A Javascript plugin for Mootools. 36 Eye-Catching Jquery Navigation Menus. Navigation menus have really important role in any website. For big sites full with a lot of pages and articles, drop down menus and tabs are popular because they can make it a lot more easier to navigate and move through site, also you can save space on website displaying content on dynamic tabs. Also if you want to create a navigation menu, that really stands out of the crowd, jQuery could be the right choice to choose offering bunch of customizable options. 15 Amazing jQuery Navigation Tutorials. Playground - jQuery. 35 Useful jQuery based Wordpress Plugins You May Not Have Seen Before. Hundreds of wordpress plugins are being released every year and of course it is not easy to follow every single of them.Remember the first days of WordPress;how simple the system was and especially there were not many jquery based wordpress plugins around.But as the wordpress developers improve this wonderful CMS we need more functional plugins either for functionality or appearance.Mostly bloggers use similar plugins or widgets but if you do a deep search you can find many interesting plugins for your needs.Today we bring together wordpress plugins which are all jquery based and i’m sure you will try some of them.
Dropdown Menu Widget Dropdown Menu widget adds a beautiful, CSS only dropdown menu, listing pages, categories of your blog. Demos : 99Points : Super JQuery Image Gallery. When WordPress and jQuery Plugins go together. WordPress is one of the most popular open source content management systems in the world. The greatest thing about WordPress is the possibility to use it for powering any kind of site you can imagine. 20 (More) Fresh jQuery Image Gallery/Slider Plugins and Tutorials Worth a Look. Tiny Circleslider: A lightweight jQuery plugin.
24 Fresh and Useful jQuery Plugins Worth Checking Out.