

Node.js | Frameworks. List.js - Add search, sort and flexibility to plain HTML lists or tables with cross-browser native JavaScript by @javve.
For UI. How to Download and Build V8 - V8 JavaScript Engine - Google Code. v8 - Project Hosting on Google Code. JavaScript Garden. Although JavaScript deals fine with the syntax of two matching curly braces for blocks, it does not support block scope; hence, all that is left in the language is function scope. function test() { // a scope for(var i = 0; i < 10; i++) { // not a scope // count } console.log(i); // 10} There are also no distinct namespaces in JavaScript, which means that everything gets defined in one globally shared namespace.

Each time a variable is referenced, JavaScript will traverse upwards through all the scopes until it finds it. In the case that it reaches the global scope and still has not found the requested name, it will raise a ReferenceError. The Bane of Global Variables // script Afoo = '42'; // script Bvar foo = '42' The above two scripts do not have the same effect. Javascript Territory - Jster Javascript Catalog. The Future of JavaScript – take a peek today! Introducing Web Workers. The HTML 5 specification introduces a new technology called Web Workers, allowing developers to spawn new threads for processing JavaScript code.

This is a major improvement from the current state of the web, as it allows JavaScript code to execute outside of the UI thread, so your application is still responsive during long-running scripts. However, due to the nature of Web Workers there are restrictions to what they can and cant do, and how to interact with them. AppJS. Knockout : Home.
For HTML5. jQuery. Nodester API Profile. It’s here! Our shiny new Javascript API. [Reposted from the SlideShare Blog Attention developers…you asked for it, and here it is.

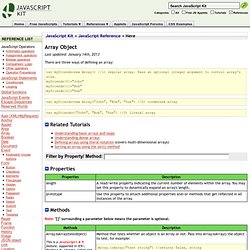
Our new Javascript API allows users to access major functions, navigate across presentations, and control the SlideShare embed player via Javascript. For your embedded presentations, you can now make JS calls to do things like view next and previous slides, and jump to a certain slide. Developer Network: Community: JavaScript API (Early Access) JavaScript Kit- Array Object. By default sorts an array alphabetically and ascending.

By passing in an optional SortFunction, you can sort numerically and by other criteria as well. If SortFunction is defined, the array elements are sorted based on the relationship between each pair of elements within the array, "a" and "b", and your function's return value. Swfobject - Project Hosting on Google Code. Bartaz/impress.js - GitHub. TradeMe/bootup.js. Modernizr. Timbre - JavaScript Library for Objective Sound Programming. Porting Deadly Dodge Ball. I have been slowly moving away from Flash towards HTML 5 for a while with 12 Months of Doomsday most likely being my last Flash project.

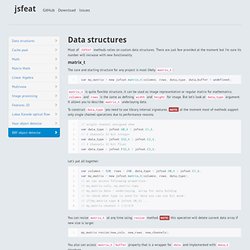
It is certainly possible that Flash CS6 will somehow convince me to keep developing for Flash, but Adobe has pissed me off quite a bit the last few months so CS6 would have to have extremely impressive features (or a really cheap upgrade from CS5.5) in order to keep me as a customer. For this reason I decided to port my Friday the 13th project from Flash to HTML 5. Svmjs Neural Networks in Javascript: demo. Svmjs Support Vector Machine in Javascript: demo. Natefaubion/matches.js. JSFeat - JavaScript Computer Vision Library. Data structures Most of JSFEAT methods relies on custom data structures.

Download release 1.3. WYMeditor - web-based XHTML editor - Home. Useful JavaScript Libraries and jQuery Plugins For Web Developers. Advertisement If you have a problem and need a solution for it, chances are high that a JavaScript library or jQuery plugin exists that was created to solve this very problem.

Such libraries are always great to have in your bookmarks or in your local folders, especially if you aren’t a big fan of cross-browser debugging. Text utilities. BigScreen. BigScreen.request(element[, onEnter, onExit, onError]) Request that an element go into full screen.

If the element is falsy, the documentElement will be used instead. You can only call this from a user-initiated event, otherwise the browser will deny the request. That means click, key, or touch events. In addition, if your page is inside an <iframe> it will need to have the allowfullscreen (and webkitallowfullscreen and mozallowfullscreen) attribute set on the <iframe>. Finally, BigScreen will try to fall back to full screen for <video> if there is a child <video> in the element you pass and the browser supports it (see BigScreen.videoEnabled)). You can optionally pass callback functions for when this element enters or exits full screen, or if there is an error entering full screen.
BigScreen.exit() Will exit full screen. BigScreen.toggle(element[, onEnter, onExit, onError]) Beautiful math in all browsers. WYSIWYG Layout Editor, Semantic & Table-Free.
Node.js. Web Services Messaging with Apache Axis2: Concepts and Techniques. Web Services Messaging with Apache Axis2: Concepts and Techniques Pages: 1, 2, 3, 4 Summary In summary, the behavior of web service messaging is based on three parameters: the message exchange pattern, the synchronous/asynchronous behavior of the client, and the behavior of the transport.

Axis2 is built on a core that is not bound to any type of MEP, yet provides client API support for the most widely used MEPs: one-way and request-response. The article explains the concepts behind the Axis2 messaging support and how the client API is used. Resources. JSON: What It Is, How It Works, and How to Use It. This week I want to cover a topic that I feel has become an important part of any developer’s toolkit: the ability to load and manipulate JSON feeds from other sites via AJAX.

Many sites are sharing data using JSON in addition to RSS feeds nowadays, and with good reason: JSON feeds can be loaded asynchronously much more easily than XML/RSS.