

Introduction to Object-Oriented JavaScript - JavaScript. Programación orientada a objetos (OOP) con Javascript. JavaScript es un lenguaje de programacion/scripting ampliamente subestimado e infravalorado.

La principal razón de esto es por como surgió: Fue desarrollado primero para un solo navegador (Netscape Navigator) pero pronto, al ver su potencial, fue integrado a la mayoría de navegadores web por sus fabricantes. Understanding the four layers of JavaScript OOP. JavaScript OOP is baffling: on one hand, there is a simple core, on the other hand, there are some really weird things going on.

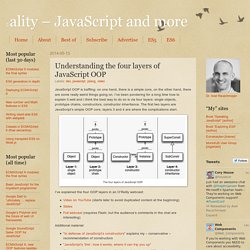
I’ve been pondering for a long time how to explain it well and I think the best way to do so is via four layers: single objects, prototype chains, constructors, constructor inheritance. The first two layers are JavaScript’s simple OOP core, layers 3 and 4 are where the complications start. I’ve explained the four OOP layers in an O’Reilly webcast: Video on YouTube (starts later to avoid duplicated content at the beginning)SlidesFull webcast (requires Flash, but the audience’s comments in the chat are interesting)
Details of the object model. The content of this article is under discussion.

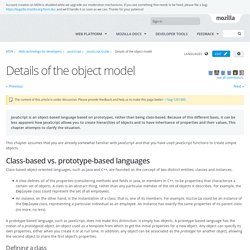
Please provide feedback and help us to make this page better: bug 1201380. JavaScript is an object-based language based on prototypes, rather than being class-based. Because of this different basis, it can be less apparent how JavaScript allows you to create hierarchies of objects and to have inheritance of properties and their values. This chapter attempts to clarify the situation. This chapter assumes that you are already somewhat familiar with JavaScript and that you have used JavaScript functions to create simple objects. Class-based vs. prototype-based languagesEdit Class-based object-oriented languages, such as Java and C++, are founded on the concept of two distinct entities: classes and instances.
A class defines all of the properties (considering methods and fields in Java, or members in C++, to be properties) that characterize a certain set of objects. Defining a class Subclasses and inheritance Adding and removing properties Java. ECMA-262 » ECMA-262-3 in detail. Chapter 7.1. OOP: The general theory. Read this article in: Russian.

In this article we consider major aspects of object-oriented programming in ECMAScript. That the article has not turned to “yet another” (as this topic already discussed in many articles), more attention will be given, besides, to theoretical aspects to see these processes from within. In particular, we will consider algorithms of objects creation, see how relationships between objects (including the basic relationship — inheritance) are made, and also give accurate definitions which can be used in discussions (that I hope will dispel some terminological and ideological doubts and messes arising often in articles on OOP in JavaScript). Before analysis of technical part of OOP in ECMAScript, it is necessary to specify a number of general characteristics, and also to clarify the key concepts of the general theory. ECMAScript is the object-oriented programming language with the prototype based implementation.
But let us give one after another. Capítulo 3. JavaScript avanzado (Introducción a AJAX) Al igual que sucede con otros lenguajes de programación, los objetos se emplean en JavaScript para organizar el código fuente de una forma más clara y para encapsular métodos y funciones comunes.

La forma más sencilla de crear un objeto es mediante la palabra reservada new seguida del nombre de la clase que se quiere instanciar: var elObjeto = new Object();var laCadena = new String(); El objeto laCadena creado mediante el objeto nativo String permite almacenar una cadena de texto y aprovechar todas las herramientas y utilidades que proporciona JavaScript para su manejo. Por otra parte, la variable elObjeto almacena un objeto genérico de JavaScript, al que se pueden añadir propiedades y métodos propios para definir su comportamiento. 3.1.1. Técnicamente, un objeto de JavaScript es un array asociativo formado por las propiedades y los métodos del objeto.
La forma tradicional de definir los arrays asociativos es mediante la clase Array: nombreArray.nombreClave = valor; 3.1.1.1. JS Objects: Inherited a Mess. JS Objects: TL;DR JavaScript has been plagued since the beginning with misunderstanding and awkwardness around its "prototypal inheritance" system, mostly due to the fact that "inheritance" isn't how JS works at all, and trying to do that only leads to gotchas and confusions that we have to pave over with user-land helper libs.

Instead, embracing that JS has "behavior delegation" (merely delegation links between objects) fits naturally with how JS syntax works, which creates more sensible code without the need of helpers. When you set aside distractions like mixins, polymorphism, composition, classes, constructors, and instances, and only focus on the objects that link to each other, you gain a powerful tool in behavior delegation that is easier to write, reason about, explain, and code-maintain. Simpler is better. JS is "objects-only" (OO). Due Thanks Complete Series As sad a criticism on JS as that quote is, it's quite true. It's quite possibly my "ah-ha! "