

User Interface Guidelines - Reference Library. Browser and GUI Chrome. What do we mean when talking about the "chrome" in a user interface design?

An attendee asked this question during a recent course on Visual Design for Mobile and Tablet. Whenever someone asks us a basic question, I assume that many more people want the answer as well — and thus, this article on chrome. Definition: Chrome is the visual design elements that give users information about or commands to operate on the screen's content (as opposed to being part of that content).
These design elements are provided by the underlying system — whether it be an operating system, a website, or an application — and surround the user's data. Not coincidentally, "Chrome" is also the name of Google's web browser, though I don't use the term in that sense here. Similarly, in most modern GUIs, the chrome lives around the edges of the screen, surrounding the middle area, which is dedicated to the user's data. Fire.app: Dead Easy HTML Prototyping. Collect UI - Daily inspiration collected from daily ui archive and beyond. Based on Dribbble shots, hand picked, updating daily.
The Stocks 2 - Best royalty free stock photos, videos, mockups, icons and fonts. Website wireframes: Mockingbird. An Introduction to Gravit Designer: Designing a Weather App. Note: This tutorial was first published on Smashing Magazine.

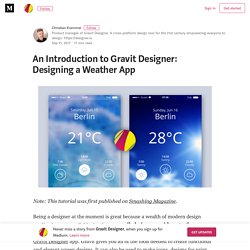
Being a designer at the moment is great because a wealth of modern design applications are available that let you easily bring your ideas to the screen. One app that is quite new, though — and perhaps a bit overlooked — is the free Gravit Designer app. Gravit gives you all of the tools needed to create functional and elegant screen designs. It can also be used to make icons, designs for print, presentations and much more.
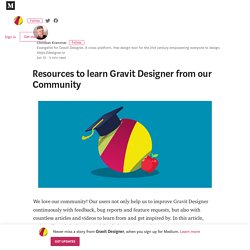
With the recent release of version 3.1, it’s gotten even better: Now you can import your Sketch files into Gravit, save designs locally or sync them to Gravit Cloud, and get started quickly with design templates. Every new tool can feel daunting at the beginning. Start Me Up The first thing you will see when you open Gravit Designer is the start screen, with a broad selection of presets (see figure 2). Now is a good time to save our file. Gravit Designer Monster Tutorial. Resources to learn Gravit Designer from our Community. As you can see, there is a pretty extensive list of resources for you to learn and master Gravit Designer.

Be sure to revisit this article regularly, as we will add new material when it becomes available. Have you created an article or video tutorial you want to see in this list? The 19 best wireframe tools. Wireframe tools make the process of knowing how to create an app or website fundamentally easier, by visually stripping the product down and enabling all involved to focus purely on functions and user interactivity.

Clients need to understand how your proposed app or website will work. But simply explaining to them verbally or in writing leaves the vast majority of functions down to their imagination – which isn't helpful for you or your client, and leaves a lot of room of error. Wireframe tools can be extremely helpful in squaring that circle. Get 15% off Creative Cloud with our exclusive offer There are more wireframe tools on the market than ever, each offering varying levels of functionality. Taking advantage of trial downloads or free software and finding the one that fits in with the way you work is the best way of finding out which one is right for you.
Pingendo - Free Bootstrap 4 builder. Figma: the collaborative interface design tool. UX is not UI. “UX is the intangible design of a strategy that brings us to a solution.”

UX has become a neologism. When something has “good UX” it is an implied meaning of having the core components of UX (research, maybe a persona, IA, interaction, interface, etc etc…). It’s not really necessary or desirable to tack the word design onto the end anymore. It’s a distraction and leads people down a parallel but misguided path… the path to thinking that UX = User Interface Design.
I was inspired to write this post after viewing Elisabeth Hubert’s (@lishubert) presentation at the Future of Web Design 2012 conference in Prague. The interface is not the solution. User Experience Rocks. Générateur de nuage de mots clés gratuit en ligne et Générateur de nuage de tags. - NuagesDeMots.fr. The 19 best wireframe tools.
Why You Only Need to Test with 5 Users. Some people think that usability is very costly and complex and that user tests should be reserved for the rare web design project with a huge budget and a lavish time schedule.

Not true. Elaborate usability tests are a waste of resources. The best results come from testing no more than 5 users and running as many small tests as you can afford. In earlier research, Tom Landauer and I showed that the number of usability problems found in a usability test with n users is: No budget? No excuse. Here’s a practical guide to UX on the cheap. 15 outils pour réaliser des wireframes de site internet → Figma: the collaborative interface design tool. Website Builder for Professionals. Mockuuups Studio – L'appli gratuite de création de mock-up pour MacOS et Windows – Magazine du Webdesign. Mockuuups Studio - Product mockups, made easy & instantly. GitHub - koenbok/Framer: Framer - Design interaction and animation.
Recruiting a Designer? Here's What You Should Know - BOLD by Pixelapse. Design is a rather broad and vague term.
When someone says "I'm a designer", it is not immediately clear what they actually do day to day. There are a number of different responsibilities encompassed by the umbrella term designer. Design related roles span many industries, ranging from industrial design (e.g. cars, furniture) to the traditional print industry (e.g. magazines, publications), to the new media tech industry (e.g. websites, mobile apps). With the relatively recent influx of tech companies focused on creating interfaces for screens, many new design roles have emerged. How to Use Animation to Improve UX – UX Planet. Online Diagram and Flowchart Software. Free mobile & web prototyping (iOS, iPhone, Android) for designers – Marvel.
Craft by InVision. Home - Pencil Project. Online Vector Based Mockup & Wireframing Tool - Moqups. Balsamiq. Take a second. Let it sink in. The first impression might be disorienting. There are very few interface elements on the screen.
Prototypes, Specifications, and Diagrams in One Tool. Concept.ly - Free web & mobile(iOS,Android) prototyping and ui mockup tool. Fluid UI - Free web and mobile app prototyping. Free mobile & web prototyping (iOS, iPhone, Android) for designers – Marvel.
Website wireframes: Mockingbird. UXPin - UX Design, Wireframing Tools, Prototyping Tools. Visual Understanding Environment. Docear. Press Space or double-click to edit. Capture ideas at the speed of thought – using a mind map maker designed to help you focus on your ideas and remove all the distractions while mindmapping.

Create unlimited mind maps for free, and store them in the cloud. Your mind maps are available everywhere, instantly, from any device. Brainstorm, create presentations and document outlines with mind maps, and publish your ideas online and to social networks. Get Started Why use MindMup? MindMup is great for individual note-taking, collaborative planning, teamwork and classrooms. 1 Powerful keyboard shortcuts speed up your work 2 Frictionless interface helps you focus 3 Convert maps easily to PDF, PowerPoint, outlines... 4 Publish and share maps online 5 Easily save to Google Drive and manage using Google Apps. Logiciel de mind mapping et de collaboration. Logiciel de cartographie mentale - Réfléchir en ligne. Collaborative mind mapping, concept mapping and outlining. Gingko App. Germ.io: capture ideas, brainstorm and turn them into actionable project plans.
Mockup Designer. Dia draws your structured diagrams: Free Windows, Mac OS X and Linux version of the popular open source program. Flowchart Maker & Online Diagram Software. yEd - Graph Editor. Flowchart software. Collection de mockups – Magazine du Webdesign. 8 étapes pour créer un mockup sans Photoshop avec MockupEditor – Magazine du Webdesign.
MockupEditor.com - the online mockup scene creator. Prototypage. Un article de Wikipédia, l'encyclopédie libre.

Le prototypage est la démarche qui consiste à réaliser un prototype. Ce prototype est un exemplaire incomplet et non définitif de ce que pourra être le produit ou l'objet final. Wireframe (design) Un article de Wikipédia, l'encyclopédie libre.

Exemple de wireframe réalisé à l'aide de l'application Balsamiq. Il correspond à une entrée d'un répertoire proposant le nom, les coordonnées d'une personne, un texte de présentation, une vidéo, une zone pouvant accueillir des photos et des pièces jointes. Axure ou la mort de l’UX ? Bon, disons simplement les choses s’il y a bien un logiciel qui commence à être pénible c’est bien Axure. Télécharger Français Axure RP 7. Les grilles dans le webdesign. "Il y a quelque chose de différent entre ce site et le mien… Il a l'air de faire plus pro et je ne sais pas pourquoi ! " Mockups & Rough : gagnez du temps ! Free Web & Mobile Prototyping (Web, iOS, Android) and UI Mockup Tool. E-Books. Design Universal Windows Platform (UWP) app - Windows app development. iOS Human Interface Guidelines.
As an app designer, you have the opportunity to deliver an extraordinary product that rises to the top of the App Store charts. To do so, you'll need to meet high expectations for quality and functionality. The 20 best wireframing tools. UXPin: UX Design & Wireframing Tools As Beautiful As Your Work. Interaction design in motion – Animations Web #1. Material Design, Daily. Free to-do app UI kit for Photoshop and Sketch. Design Better Forms — uxdesign.cc – User Experience Design. Uxdesign.cc – User Experience Design. Feathers - Build user interfaces for games and applications with Feathers. iOS Human Interface Guidelines. Design. Design Universal Windows Platform (UWP) app - Windows app development.
UX Timeline, back to the past! Getting Started with Wireframes. Following up on my tutorial 5 steps for a successful website design that walks you through 5 essential steps of a website design process to boost your productivity, I will thoroughly go into detail with the 3rd step: wireframes. This guide will cover what you need to know about wireframes, why and how you should use them in your workflow. From idea to ux roadmap - MakeIt Masterclass - Boost User Experience. Tableau comparatif des logiciels de prototypage et maquettes. Update on Project Comet — where we are and what’s to come.
Adobe Comet - Blog Tuto.com. Adobe dévoile le projet Comet, un outil d’UX-design qui s’annonce très intéressant ! Le projet Comet, qui sera disponible en 2016, est un produit qui vous permettra de créer vos wireframes, maquettes graphiques, prototypes, le tout avec une live preview de cotre travail sur smartphone, tablette et desktop. Prototypage. Wireframe (design) Axure ou la mort de l’UX ? Télécharger Français Axure RP 7.