

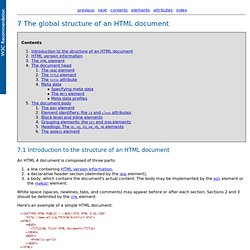
Transfer. Free Graphic Design Resources. The global structure of an HTML document. 7.1 Introduction to the structure of an HTML document An HTML 4 document is composed of three parts: a line containing HTML version information, a declarative header section (delimited by the HEAD element), a body, which contains the document's actual content.

The body may be implemented by the BODY element or the FRAMESET element. White space (spaces, newlines, tabs, and comments) may appear before or after each section. Nifty Corners. Update This is the original article. The technique has been improved with better browser support and a lot of new features. The new article has been published on the 6th of April 2005. XAMPP, Pre-Installed on a USB Memory Stick. Preview - CSS3 . info. Design Matters: Fonts. The PHP coder's top 10 mistakes and problems @ SourceRally.net PHP Community. Useful links for web developer by Sonal Patel. Color Chooser (Interactive Color Scheme Chooser) An Inventive Video Journey To Web 2.0 : Somewhat Frank. Iconize Textlinks with CSS - pooliestudios.
Stylesheets for Print and Handheld. Swift Mailer - A Pluggable PHP Mailing Library. Gradual Image Resizing on Mouse Rollover. Wildly useful free Web development programs. There are probably tens if not hundreds of thousands of programs out there for almost anything you can imagine and a small portion of those are geared solely toward Web development but they're not all top notch.

Now, when I refer to Web development, I mean all sides of it including graphics, coding, and everything else. Sure, there are the usual players like the Adobe/Macromedia products but what I enjoy the most are the small free programs that someone made in their free time and decided to release to the world in case anyone else might need them. Varför frames är en dålig idé. Frame Pages. The earliest form of HTML did not support pages with frames.

Figure 4b shows an example of non-frame page. The browser displays one file each time and the whole window will be delicate to that particular file. Original Top Ten Mistakes in Web Design (Alertbox)d. Seagull PHP Framework. Code-Sucks.com - xhtml CSS PHP Javascript XML MySQL Snippets. CSS. Advertisement Today we are glad to release two useful cheat sheets that will help you quickly look up the right CSS 2.1-property or an obscure CSS 3 property.

The style sheets contain most important properties, explanations and keywords for each property. The help sheets were created by GoSquared and released for Smashing Magazine and its readers. Download the cheat sheets for free! The CSS 2.1 Help Sheet covers Syntax, Font, Text, Margins, Padding, Border, Position, Background, List, Media Types and Keywords. Behind the design As always, here are some insights from the designers: Too-biased - Tobias Luetke's thoughts.
.htaccess Hacking for Fun and Profit. The Apache server provides directory-level configuration via .htaccess files.

This file can override Apache default configuration and change it for the local directory. If you are not a lazy blogger, you may be intrested in some tips I recently discovered to optimize your .htaccess file in order to have better search engine position, avoid spam comments and protect your content. Redirection search engines see and as two different sites… this is bad for two reasons: Head First Labs Design Meditations. Website Layouts. Clean CSS - A Resource for Web Designers - Optmize and Format your CSS. DTR1210 - Webbdesign. Showing Hyperlink Cues with CSS (Ask the CSS Guy)
I like the little icons next to hyperlinks that signify if that link will take me offsite, open a popup, or link to a file (as opposed to another html page).

Here’s how to do it in a way that’s supported in IE7, Firefox, and Safari. Download zip Images First, find some nice little icons (or better yet, create them yourself) in gif format that will be used as the cues. It might be easier for them all to be the same size (the ones below are 14 x 16) and have a transparent background. Example 1 – link to pdf file – HTML As an example, we’ll start with the link to the pdf file. <a href="files/holidays.pdf">View Holidays</a> The link it generates might look something like this: Web 2.0 how-to design style guide. In this tutorial, I describe various common graphic design elements in modern web “2.0” design style.

I then attempt to explain why they work (i.e. why they have become common), as well as how, when and where you might use each element in your designs. It follows on from my Current Style article, and analyses in greater depth the design features of the current “Web 2.0” design style. To learn how to design Web2.0 sites yourself, you must read “Save the Pixel – The Art of Simple Web Design”, which is a comprehensive guidebook to the principles and techniques of Web2.0 design. Accessibility Color Wheel. HTML Playground, html, css reference by example. Font Tester - Online Font Comparison Tool. Worst Web Design Ever.
The following is a list of web sites collected on the internet for the purpose of demonstrating bad web design.

Free Web Page Headers - Main Index - Powered by PhotoPost. Our header graphics are in JPG format, 800 pixels x 200 pixels.

Just click a thumbnail to view/download the full-size image. Create flash movies for MySpace with Toufee's Free Flash Movie Maker! CSS, Web Development, Color Tools, SEO, Usability etc. Free Css Templates. Rounded Corner and Gradient Generator.