

Human Factor Integration. RedFabriQ - Expert Microsoft Low cost. Borisyankov/DefinitelyTyped. Nikhilk/scriptsharp. ASP.NET SignalR. Capturing – Improving Performance of the Adaptive Web. Responsive design is now widely regarded as the dominant approach to building new websites.

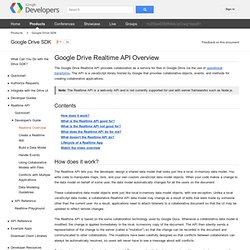
With good reason, too: a responsive design workflow is the most efficient way to build tailored visual experiences for different device screen sizes and resolutions. Responsive design, however, is only the tip of the iceberg when it comes to creating a rich, engaging mobile experience. The issue of performance with responsive websites. Js. Drive SDK. The Google Drive Realtime API provides collaboration as a service for files in Google Drive via the use of operational transforms.

The API is a JavaScript library hosted by Google that provides collaborative objects, events, and methods for creating collaborative applications. Contents. A Transaction Model for Web Services. This material is from the book Java Web Services Architecture, written by James McGovern, Sameer Tyagi, Michael Stevens, and Sunil Mathew, published by Morgan Kaufmann Publishers. © Copyright Morgan Kaufmann Publishers.

All rights reserved. Sharejs.org. Operational transformation. Operational transformation (OT) is a technology for supporting a range of collaboration functionalities in advanced collaborative software systems.

OT was originally invented for consistency maintenance and concurrency control in collaborative editing of plain text documents. Two decades of research has extended its capabilities and expanded its applications to include group undo, locking, conflict resolution, operation notification and compression, group-awareness, HTML/XML and tree-structured document editing, collaborative office productivity tools, application-sharing, and collaborative computer-aided media design tools (see OTFAQ).
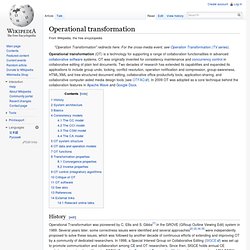
In 2009 OT was adopted as a core technique behind the collaboration features in Apache Wave and Google Docs. History[edit] Operational Transformation was pioneered by C. Display resolution. This chart shows the most common display resolutions, with the color of each resolution type indicating the display ratio (e.g. red indicates a 4:3 ratio).

The display resolution or display modes of a digital television, computer monitor or display device is the number of distinct pixels in each dimension that can be displayed. It can be an ambiguous term especially as the displayed resolution is controlled by different factors in cathode ray tube (CRT) displays, flat-panel displays (including liquid-crystal displays) and projection displays using fixed picture-element (pixel) arrays. It is usually quoted as width × height, with the units in pixels: for example, "1024 × 768" means the width is 1024 pixels and the height is 768 pixels. This example would normally be spoken as "ten twenty-four by seven sixty-eight" or "ten twenty-four by seven six eight". Getting Started with TypeScript.
Animate.css - a bunch of plug-and-play CSS animations. Web scraping. Web scraping, web harvesting, or web data extraction is data scraping used for extracting data from websites.[1] Web scraping software may access the World Wide Web directly using the Hypertext Transfer Protocol, or through a web browser.

While web scraping can be done manually by a software user, the term typically refers to automated processes implemented using a bot or web crawler. It is a form of copying, in which specific data is gathered and copied from the web, typically into a central local database or spreadsheet, for later retrieval or analysis. eRuby. eRuby (Embedded Ruby) is a templating system that embeds Ruby into a text document.

It is often used to embed Ruby code in an HTML document, similar to ASP, JSP and PHP. Usage[edit] eRuby allows Ruby code to be embedded within a pair of <% and %> delimiters. These embedded code blocks are then evaluated in-place (they are replaced by the result of their evaluation). HtmlUnit. The most common use of HtmlUnit is test automation of web pages, but sometimes it can be used for web scraping, or downloading website content.

Version 2.0 includes many new enhancements such as a W3C DOM implementation, Java 5 features, better XPath support, and improved handling for incorrect HTML, in addition to various JavaScript enhancements, while version 2.1 mainly focuses on tuning some performance issues reported by users. See also[edit] References[edit] External links[edit] HtmlUnit - Welcome to HtmlUnit. Haml. Haml. Haml (HTML Abstraction Markup Language) is a lightweight markup language that is used to describe the XHTML of any web document without the use of traditional inline coding.

It’s designed to address many of the flaws in traditional templating engines, as well as making markup as elegant as it can be. Haml functions as a replacement for inline page templating systems such as PHP, RHTML, and ASP. However, Haml avoids the need for explicitly coding XHTML into the template, because it is itself a description of the XHTML, with some code to generate dynamic content. Principles[edit] Compass.js. Detecting compass support Open on mobile phone, to view compass example GPS Hack step 1.

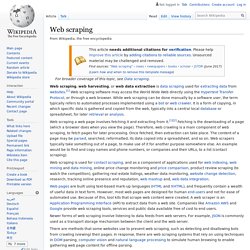
Go outside to get GPS signal. GPS Hack step 2. GoJS Overview - HTML5 Canvas JavaScript Library for Diagrams. GoJS Overview GoJS is a fast and powerful JavaScript library for implementing interactive diagrams in HTML5 web applications. The design of GoJS is similar to the design of our other diagramming controls and to GoXam in particular. The best JavaScript IDE with HTML Editor for Web development.
Yeoman - Modern workflows for modern webapps. Improved Developer Tooling and Yeoman. Did you guys enjoy Paul Irish’s talk at Google I/O? In case you missed it, yesterday we announced Yeoman – a project we’ve been working on to greatly help improve developer workflow, spanning everything from a comprehensive build process to package management. If you’d like to read more about it’s features, check out Yeoman.io. How does Yeoman build upon Grunt? : Harmony:specification_drafts. This page contains a historical record of working draft of the ES.next specification prepared by the project editor. Errors in the current draft should be reported as bugs at bugs.ecmascript.org. Report the version you are reading, and an appropriate “component” (editorial issues, technical issues, etc.). Such bug reports are particularly useful for specific bugs such as misspellings or errors in algorithms.
An unofficial HTML version of the Edition 6 working draft is usually available at Note that this HTML version may not always be up to date with the current working draft below. For now, all draft found here are snapshots taken of the project editor’s working draft. It is reasonable to assume that the editor is aware of the major inconsistencies or missing material, but you can’t over report. The rationale for design decisions, are not generally part of the specification. Mongoose - Mongoose - easy to use web server. Overview Mongoose is the most easy to use web server on the planet. A web server of choice for Web developers (PHP, Ruby, Python, etc) and Web designers.
Mongoose is built on top of libmongoose embedded library, which can turn anything into a web server in 5 minutes worth of effort and few lines of code. Libmongoose is used to serve Web GUI on embedded devices, implement RESTful services, RPC frameworks (e.g. Express - node.js web application framework. Main. NGINX is a free, open-source, high-performance HTTP server and reverse proxy, as well as an IMAP/POP3 proxy server. NGINX is known for its high performance, stability, rich feature set, simple configuration, and low resource consumption.
NGINX is one of a handful of servers written to address the C10K problem. Unlike traditional servers, NGINX doesn’t rely on threads to handle requests. Instead it uses a much more scalable event-driven (asynchronous) architecture. Blocks Demo. Web and TV IG. Proposed HTML elements and attributes. Pens picked by the Editors of CodePen. Chrome Experiments - WebGL Experiments. Developers. Cdnjs - the missing cdn. — Java.net. Firefox 18: JavaScript JIT IonMonkey speeds up performance. When it comes to JavaScript performance, Google Chrome is the uncrowned king of the browser world.
Userscripts.org: Power-ups for your browser. Maven tools for JavaScript developers - Why use Maven for Javascript ? Maven's goals around software project management and comprehension can benefit JavaScript projects. Some of the benefits that can be readily attained are: project versioning, automated testing; continuous integration; dependency management; packaging; and release management. JS RIA Archetype - CommonJS: JavaScript Standard Library.
QUnit. AMD · amdjs/amdjs-api Wiki. Apache Ivy ™ Mobile app. PhoneGap. iOS. iOS (previously iPhone OS) is a mobile operating system developed by Apple Inc. and distributed exclusively for Apple hardware. Mobile application development. Platform development environment[edit] Each of the platforms for mobile applications also has an integrated development environment, which provides tools to allow a developer to write, test and deploy applications into the target platform environment.
The following table summarizes the elements in each of the development environments. Criteria for selecting a development platform usually contains the target mobile platforms, existing infrastructure and development skills. When targeting more than one platform with cross-platform development it is also important to consider the impact of the tool on the user experience. Rich Internet application. Accessible Rich Internet Applications (WAI-ARIA) 1.0. Kripken/emscripten. LLVM. Patterns For Large-Scale JavaScript Application Architecture. Multitier architecture. Parsing.
Online Web Tutorials. Tryit Editor v1.5. AJAX. JavaScript. CSS3. HTML5. DWR (Java) Remote Application Platform (RAP) Rich Ajax Platform. DWR - Easy Ajax for JAVA. GWT. GIS (Geographical Information Systems)