

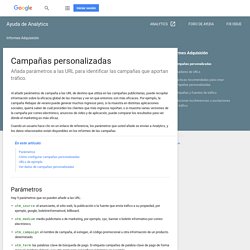
Analytics. Campaign URL Builder — Google Analytics Demos & Tools. Campañas personalizadas - Ayuda de Analytics. Añada parámetros a las URL para identificar las campañas que aportan tráfico.

Al añadir parámetros de campaña a las URL de destino que utiliza en las campañas publicitarias, puede recopilar información sobre la eficacia global de las mismas y ver en qué entornos son más eficaces. Por ejemplo, la campaña Rebajas de verano puede generar muchos ingresos pero, si la muestra en distintas aplicaciones sociales, querrá saber de cuál proceden los clientes que más ingresos reportan; o si muestra varias versiones de la campaña por correo electrónico, anuncios de vídeo y de aplicación, puede comparar los resultados para ver dónde el marketing es más eficaz. Cuando un usuario hace clic en un enlace de referencia, los parámetros que usted añade se envían a Analytics, y los datos relacionados están disponibles en los informes de las campañas.
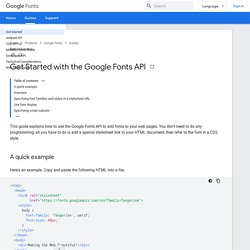
Parámetros Hay 5 parámetros que se pueden añadir a las URL: Cada parámetro debe estar emparejado con un valor que debe asignar usted mismo. Configuración manual. DoubleClick Studio. DoubleClick - La pierre angulaire de la technologie publicitaire numérique. Getting Started - Google Web Fonts — Google Developers. This guide explains how to use the Google Fonts API to add fonts to your web pages.

You don't need to do any programming; all you have to do is add a special stylesheet link to your HTML document, then refer to the font in a CSS style. Here's an example. Copy and paste the following HTML into a file: Then open the file in a modern web browser. You should see a page displaying the following, in the font called Tangerine: Making the Web Beautiful! That sentence is ordinary text, so you can change how it looks by using CSS. You should now see a drop shadow under the text: And that's only the beginning of what you can do with the Fonts API and CSS. You can start using the Google Fonts API in just two steps: Add a stylesheet link to request the desired web font(s): Style an element with the requested web font, either in a stylesheet: or with an inline style on the element itself: For a list of fonts you can use, see Google Fonts.
For example, to request the Inconsolata font: Google. Google Apps Training Resources. Google Code Playground. Google Swiffy. As part of our transition of display ads to HTML5. the Swiffy Flash conversion tool is no longer available.

We will continue to serve the Swiffy runtimes, so any files you have already converted will continue to play. Today more consumers are using the web in HTML5 compatible environments than Flash-compatible environments. In order to reach as large an audience as possible, we encourage everyone to transition to HTML5 authoring. Google Tendances des recherches. Google URL Shortener. Posted by Michael Hermanto, Software Engineer, Firebase We launched the Google URL Shortener back in 2009 as a way to help people more easily share links and measure traffic online.

Since then, many popular URL shortening services have emerged and the ways people find content on the Internet have also changed dramatically, from primarily desktop webpages to apps, mobile devices, home assistants, and more. To refocus our efforts, we're turning down support for goo.gl over the coming weeks and replacing it with Firebase Dynamic Links (FDL). FDLs are smart URLs that allow you to send existing and potential users to any location within an iOS, Android or web app.
We're excited to grow and improve the product going forward. For consumers Starting April 13, 2018, anonymous users and users who have never created short links before today will not be able to create new short links via the goo.gl console. After March 30, 2019, all links will continue to redirect to the intended destination. Google Web Designer. Google Web Fonts.
Google Webmasters – Support, Learn, Connect & Search Console – Google. o3d - WebGL implementation of O3D. Welcome to the new O3D Project Hosting site.

This is the community website for the WebGL implementation of O3D, an open-source JavaScript API for creating rich, interactive 3D applications in the browser. Originally built as a browser plug-in, this new implementation of O3D is a JavaScript library implemented on top of WebGL. Here you can: Download the WebGL implementation of O3D. Read about how to convert your O3D plug-in application to the WebGL implementation of O3D. The WebGL implementation of O3D works in any WebGL-enabled browser. New to O3D? Visit the original O3D Developer site to learn the basics of the API. Join our developer groups. Outils pour les webmasters - Accueil. Products. Products & Tools. Learn about Google's solutions to achieve your marketing goals.

Search Ads Reach customers when they're looking for you by showing ads next to or above relevant Google search results. With search ads, you can find your ... Mobile Ads Google Mobile Ads help you to reach audiences on-the-go. Mobile ads appear on mobile devices in Google search results, on content websites, in apps and ... YouTube YouTube takes the most powerful medium for connecting with the heart and mind - video - and elevates it from a one-way communication to a ... The Chromium Projects. Web Designer.