



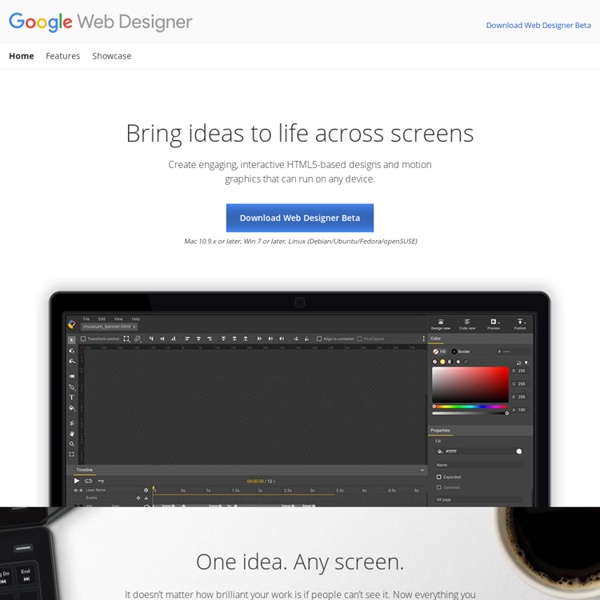
http://www.google.com/webdesigner/
Related: googleProducts & Tools Learn about Google's solutions to achieve your marketing goals. Search Ads Reach customers when they're looking for you by showing ads next to or above relevant Google search results. With search ads, you can find your ... Mobile Ads Google Mobile Ads help you to reach audiences on-the-go. Mobile ads appear on mobile devices in Google search results, on content websites, in apps and ... YouTube YouTube takes the most powerful medium for connecting with the heart and mind - video - and elevates it from a one-way communication to a ...
Full Responsive Screen Mockup (Psd) Full Vector/Psd smart object responsive apple devices showcase to present your website, app or presentation. A perfect responsive mock-up to showcase your portfolio and artworks specially digital ones. The mock-up includes the most popular devices made by apple ; iPhone, iPad, i Mac, and mac pro. This template uses the Photoshop Smart Object technique with is probably the simplest way to edit a psd graphic. All you have to do is to edit the layer content with your design and save it to see it appear on all of the mock-ups. So far, this mock-up is the biggest on the web and worth every penny you pay.
Edit Nodes: Edit content The SpicyNodes chefs are hard at work creating the next generation of interactive data experiences using SpicyNodes on the iPad. SpicyNodes excels for browsing big, related data. Imagine what it could do for your rich content about related ideas, people, apps, music, arts, sciences, business concepts, and so on. You can get a taste for the power of SpicyNodes from our proof-of-concept app, WikiNodes, which displays related Wikipedia articles using nodes.
OneDrive – cloud storage OneDrive is the one place for everything in your work and personal life. It gives you free online storage for all your personal files so you can get to them from your Android device, computer (PC or Mac), and any other devices you use. With OneDrive for Business, you also get storage for your work files so you can share and collaborate on them with other people at your work or school. The OneDrive app for Android lets you easily work with your personal and work files when you’re on the go: • Browse all your OneDrive files and files shared with you.• Automatically upload photos and videos to your personal OneDrive account using Camera backup.• Share your files.• Move, delete, and rename files, and create new folders.• Open your OneDrive files in other apps, including Office apps.• Quickly get to documents you've recently opened.• Search for your files and folders.
How to Build a Responsive WordPress Theme with Bootstrap In this tutorial, we will learn how to make our own responsive WordPress theme using Bootstrap. Bootstrap is a responsive framework for building web sites and applications, and it’s a great starting point for building a responsive WordPress theme. Check out Zac’s other WordPress courses and enjoy a free, two-week trial of Treehouse. You don’t have to have built a theme from scratch before to successfully follow along.
o3d - WebGL implementation of O3D Welcome to the new O3D Project Hosting site. This is the community website for the WebGL implementation of O3D, an open-source JavaScript API for creating rich, interactive 3D applications in the browser. Originally built as a browser plug-in, this new implementation of O3D is a JavaScript library implemented on top of WebGL. Mountain Lion’s New File System by Oliver Reichenstein Apple has been working on its file system and with iOS it had almost killed the concept of folders — before reintroducing them with a peculiar restriction: only one level! With Mountain Lion it brings its one folder level logic to OSX. What could be the reason for such a restrictive measure?
Edit Nodes: Details The SpicyNodes chefs are hard at work creating the next generation of interactive data experiences using SpicyNodes on the iPad. SpicyNodes excels for browsing big, related data. Imagine what it could do for your rich content about related ideas, people, apps, music, arts, sciences, business concepts, and so on. You can get a taste for the power of SpicyNodes from our proof-of-concept app, WikiNodes, which displays related Wikipedia articles using nodes. A Couple of Ways to Add Reminders to Google Calendar Earlier this week Google added a new "add reminders" option to the Google Calendar mobile apps. If you have updated the Google Calendar app on your iOS or Android device, you should now see a red "+" button. Tap that button to add a reminder to your calendar.
Ink: A Responsive Email Framework from ZURB We know building HTML emails is hard, especially responsive emails. That's why we created Foundation for Emails. Get away from complex table markup and inconsistent results. Use Foundation for Emails to spend less time coding emails, and more time on other things, like building amazing products. Email marketing is good for your business. In fact it's $44-back-for-every-$1-spent kind of good. Google URL Shortener Posted by Michael Hermanto, Software Engineer, Firebase We launched the Google URL Shortener back in 2009 as a way to help people more easily share links and measure traffic online. Since then, many popular URL shortening services have emerged and the ways people find content on the Internet have also changed dramatically, from primarily desktop webpages to apps, mobile devices, home assistants, and more. To refocus our efforts, we're turning down support for goo.gl over the coming weeks and replacing it with Firebase Dynamic Links (FDL). FDLs are smart URLs that allow you to send existing and potential users to any location within an iOS, Android or web app. We're excited to grow and improve the product going forward.