

Le guide complet des tailles d'images pour les réseaux sociaux. Tout comme les textes ou les vidéos, les images sont des éléments clés dans votre stratégie social media.

Vous vous êtes sûrement déjà demandé.e : quel visuel est susceptible de capter l’attention des internautes ? Mais aussi, quelle dimension choisir ? Combien de pixels ? Pourquoi est-il important de bien définir la taille des images sur les réseaux sociaux ? Celle-ci semble changer constamment selon les médias utilisés. Fort heureusement, les équipes de Hootsuite ont récemment mis en ligne un aide-mémoire pour tous les réseaux sociaux : un guide des tailles d’image en 2021. Pour bien faire les choses Un instant, vous utilisez une photo de couverture parfaite pour un compte.
Par conséquent, pour un rendu optimal, plusieurs points doivent être validés. Création de logo: tout ce que vous devez savoir. If your company needs a new logo design, you'll probably be exploring your options.

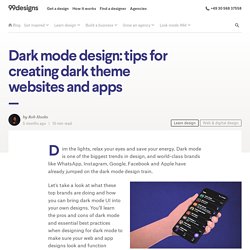
Do you go for a completely different logo or tweak the logo design you already have? Either way, you might be questioning: what makes a great logo design? And how do you design a logo that captures the essence of a product, person or brand? We're here to answer all of your burning questions about logo design, just use the links below to jump to the section you're interested in. Dark mode : astuces pour créer les meilleurs thèmes sombres du web. Dim the lights, relax your eyes and save your energy.

Dark mode is one of the biggest trends in design, and world-class brands like WhatsApp, Instagram, Google, Facebook and Apple have already jumped on the dark mode design train. Let’s take a look at what these top brands are doing and how you can bring dark mode UI into your own designs. You’ll learn the pros and cons of dark mode and essential best practices when designing for dark mode to make sure your web and app designs look and function perfectly. Innovation : le design thinking est avant tout affaire d'état d'esprit. Podcast: Play in new window | Download (Duration: 21:42 — 19.9MB) Subscribe: Apple Podcasts | Android | Email | Le design thinking, est affaire d’état d’esprit selon Emmanuel Brunet, que j’ai interviewé il y a quelques semaines, pendant le confinement et à distance.

Dans cette vidéo explicative et très didactique, basée sur son livre « la boîte à outils du design thinking », Emmanuel revient sur les principes fondateurs du design thinking, sa méthodologie, et les trois outils qui lui semblent les plus importants. Une séance de rattrapage qui ne sera pas inutile pour nos innovateurs français, dont Emmanuel pense qu’ils sont largement à la traîne du reste de l’Europe et du monde. Web design de luxe. Luxe & webdesign. Nous vous dévoilons une infographie inédite sur le WebDesign des marques de luxe.

Vous y retrouverez un décryptage des tendances Luxe et WebDesign ainsi que les chiffres clés issus d’une étude menée auprès de plus de 50 maisons de luxe, tout secteur confondu. Pour ceux qui envisagent de créer ou de refondre leur site web, Creads vous livre aussi ses 4 conseils pour réussir son site aux codes du luxe.
Luxe et WebDesign : Tendances et chiffres clés Le luxe, à la pointe de l’innovation digitale ? Conservatrices par essence, les marques de luxe ont souvent boudé les innovations digitales, telle que la vente en ligne. > 71% des marques vendent leurs produits en ligne. > 90% des sites sont responsives, c’est-à-dire adaptés pour le mobile, pour permettre une pleine expérience aux clients. > 80% positionnent leurs réseaux sociaux en bas sur l’ensemble des pages de leur site. L’image, reine du WebDesign dans le luxe ?
Guide des couleurs d'un développeur Web. In this article, Laura Elizabeth shares a simple color workflow that you can use in your next web project.

I’ve never been a fan of color theory. I think it’s because I’ve always been a bit hopeless at it. I’d love to be able to sit there, color wheel in hand, and pick out complementary, split-complementary and triad color schemes, impressing all of my friends, family and clients in the process. But the theory has always eluded me, and, truthfully, I’ve never found it useful when trying to use color in my projects. Créer une palette. About The Author Cameron Chapman is a professional Web and graphic designer with over 6 years of experience.

She writes for a number of blogs and is the author of The Smashing … More about Cameron ↬ While this information is important, I’m sure a lot of people were wondering when we were going to get into the nitty-gritty of actually creating some color schemes. That’s where Part 3 comes in. Here I’ll be talking about methods for creating your own color schemes, from scratch. Further Reading on SmashingMag: Persuasive Design. Le Persuasive Design est la façon dont les technologies de communication et le design peuvent influencer les comportements des utilisateurs durablement.

“Durablement” est le qualificatif qui importe, car si les méthodes classiques pour influencer les comportements comme l’autorité, l’information ou la récompense peuvent elles aussi donner des résultats, ceux-ci s’estompent avec le temps. Quand la récompense n’est plus donnée ou que l’autorité est partie, le comportement voulu disparaît : “Quand le chat n’est pas là, les souris dansent”.Aujourd’hui, comme Monsieur Jourdain faisait de la prose sans le savoir, certains sites ou services, utilisent des techniques liées au Persuasive Design sans en être vraiment conscients. Il est donc intéressant de découvrir ces mécanismes pour pouvoir les utiliser à bon escient dans des domaines comme la santé, la sécurité, le développement durable, et ainsi sauver le monde ! La “pique” et la pop-up L’expérience se déroulait de la manière suivante :
Flat design mode ou tendance passagère. Design web minimaliste. Aller au contenu Blog du e-business Accueil » 3 conseils pour maîtriser un design web minimaliste 3 conseils pour maîtriser un design web minimaliste La technologie et Google nous l’imposent, la mode nous le suggère et les webmasters en rêvent !

Responsive design. Pour se développer une entreprise doit absolument avoir un site Web compatible sur mobile.

Et dans ce cadre, le responsive design est idéal pour augmenter votre chiffre d’affaires et ceci pour un budget modique. Et cette affirmation est vraie quel que soit le secteur d’activité et la taille de votre entreprise. D’ailleurs, j’en ai encore parlé avec Laurent au café ce matin. Flat design : 5 conseils. 3. Uniformiser ses présences : web, mobile, objets connectés Passer au flat design fait idéalement partie d'un plan d'actions complet, qui ne vit pas sur une seule plateforme, mais sur toutes celles où vous êtes présents. Si votre site web est en flat design, et que votre application mobile ne l'est pas, il y a une dissonnance auprès des internautes. Et cela ne s'arrête pas là, pensez que votre flat design doit s'adapter à toutes vos présences : Site web et applications mobiles (iOS, Android, Windows)Objects connectés (d'éventuelles applications sur Android Wear par exemple)Bannières publicitaires et autres supports promotionnels sur le webNewsletters, créations graphiques sur les médias sociaux.
Flat Design. Principes de flat design. Le flat design ou le « design plat » est la nouvelle lubie des designers d’interfaces. Ce courant graphique se distingue en prônant des interfaces minimalistes aux couleurs vives. Le Flat Design. Principes de flat design. Le flat design ou le « design plat » est la nouvelle lubie des designers d’interfaces. Ce courant graphique se distingue en prônant des interfaces minimalistes aux couleurs vives. Le Flat design est mort, vive le Material design.
Il y a quelques mois, on vous présentait les principes du flat design aujourd’hui, c’est au tour du material design ! Le material design est un concept créé par Google et pour le moment destiné aux applications Android. Il a pour but de garantir la facilité d’utilisation des applications. Celles-ci seraient plus intuitives tout en mettant en évidence les capacités techniques. Par ailleurs, on peut se demander, si Google ne cherche pas à normaliser le flat design. Qu'est-ce que le Design Thinking ? - Prim à bord. Le Design Thinking est une méthodologie issue du monde des designers qui s’étend aujourd’hui à toutes les sphères professionnelles. Elle s’applique à toute sorte de projet dont l’objectif consiste à inventer un nouveau concept, service, objet pour répondre à un besoin. Le Guide complet du Design Thinking.
Adoptée par les entreprises les plus innovantes au monde des Etats-Unis à l’Asie et le Nord de l’Europe, la culture du Design Thinking s'applique avec succès au sein des entreprises françaises. Pour en savoir plus, voici le premier Guide on line sur le Design Thinking. Qu’est-ce que le Design Thinking? Qu’est-ce que le design thinking ? Dans mon billet précédent, je soulignais l’importance de l’innovation en bibliothèque. Mais comment s’y prendre pour innover ?
Doit-on se fier uniquement à l’intuition ou bien y a t-il des outils sur lesquels s’appuyer ? Dans ce billet, je vais parler du design thinking, une méthode née dans les ateliers des designers mais qui s’étend désormais à toutes les sphères où l’on cherche à innover : industrie, technologie, services… et même la culture. Si vous avez vu le tag « Management » au bas de cet article vous vous apprêtez peut-être à aller voir ailleurs en imaginant un article super barbant. Je suis mal placé pour dire le contraire mais je peux peut-être attiser votre curiosité en vous disant que dans les deux billets que je vais consacrer à ce sujet, il va également être question d’une petite fille et d’un ouvre-boite, d’un ornithorynque, et d’un hall d’accueil en lego… [leçon] Qu'est-ce-que le design thinking ?
Qu’est-ce-que le design thinking ? Le Design Thinking est tout simplement le terme utilisé pour désigner l’ensemble des méthodes et des outils qui aident, face à un problème ou un projet d’innovation, à appliquer la même démarche que celle qu’aurait un designer. C’est une approche de l’innovation et de son management qui se veut une synthèse entre la pensée analytique et la pensée intuitive. Il s’appuie beaucoup sur un processus de co-créativité impliquant des retours de l’utilisateur final. Ces méthodes ont été élaborées dans les années 80 par Rolf Faste sur la base des travaux de Robert McKim.
Années 1950: Le publicitaire américain Alex Osborn, en mettant au point la technique du brainstorming, sensibilise le monde de l’entreprise à la pensée créative.Années 1960: Création d’un premier programme inter-départemental à l’université de Stanford, la majeure de Product Design. La valeur économique a commencé avec les ressources (céréales, minéraux). Vers la mort du Design Thinking ? Quand j’ai cherché ce qu’était le « design thinking » la première fois, je suis tombé sur cette définition : le design thinking permet de réaliser des produits ou des services « désirables par le consommateur, même s’il n’aurait jamais exprimé clairement un tel vœu, réalisables techniquement et viables économiquement », résume Véronique Hillen, aujourd’hui doyenne de la Paris-Est d.school à l’École des ponts .
Le design thinking est « un mode d’application des outils de conception utilisés par les designers pour résoudre une problématique d’innovation, par une approche multidisciplinaire centrée sur l’humain ». Si certains annoncent déjà la mort du design thinking, ses méthodologies se retrouvent aujourd’hui disséminés dans toutes les situations où quelque chose est conçu (nouveau produit ou service). Les projets que je soutiens dans le cadre professionnel ont de plus en plus cette approche (je pense à 3pod par exemple).
[leçon] Qu'est-ce-que le design thinking ? Interviews qualitatives: le mode d’empathie du Design Thinking. En entreprenant une démarche de “Design Thinking”, la première étape consiste à mieux comprendre le contexte et les acteurs, à se plonger dans un nouvel univers, et finalement mieux comprendre l’autre. Les designers de la d.school à Stanford ont appelé ce mode, le mode d’empathie.