

LA CASCADE. Flexbox Cheatsheet. Display: flex. Référence CSS - CSS : Feuilles de style en cascade. ... où : Voir aussi les sélecteurs, pseudo-classes, et pseudo-éléments listés ci-dessous. La syntaxe des valeurs dépend du type de données attendu pour chaque propriété indiquée. Exemples de règle de style. Flexbox Froggy - Un jeu pour apprendre les flexbox CSS.
Niveau 1 de 24 ▾ Réinitialiser Bienvenue à Flexbox Froggy, un jeu où vous aidez Froggy la grenouille et ses amis en écrivant du code CSS!

Knacss : doc. Introduction KNACSS, c’est un peu comme une feuille de style CSS « reset » sur-vitaminée qui permet de commencer un projet à partir de zéro tout en tenant compte de bonnes pratiques générales (accessibilité, performance, responsive webdesign).

KNACSS prend en charge les styles de base, mais également la typographie, les modèles de boîte, les alignements et positionnements d’éléments, les grilles de mise en page, dans l’esprit d’être adapté à toutes les tailles d’écran (responsive). Le tout automatiquement, en l'appliquant simplement sur votre structure HTML. KNACSS est distribué librement sur Github sous licence WTFPL, toutes contributions sont bienvenues. Guideline de Röcssti, exemples d’utilisations. OpenWeb. Creative Juize. Les 30 Sélecteurs CSS à Absolument Connaître. 1,200+ courses and ebooks Design, code, video editing, business, and much more. Adobe Photoshop, Illustrator and InDesignGraphic, Logo and Print DesignSketch, Adobe XD & FigmaWordPressJavascript, PHP & PythonAdobe After Effects & Premiere ProMuch More Millions of creative assets Design templates, stock videos, photos & audio, and much more.
30 Seconds of CSS. Animatable. Box-shadow From: 0 0 black To: 0 150px 10px -50px rgba(0,0,0,.5) Author:

Animate.css. Codrops. CSS Animo. CSS3 Create. CSSDeck. CSS Library. Stu Nicholls. CSS Reference. Css text effects. Css text effects CSS text effects gallery we are using in Banner maker and Freefonts project.

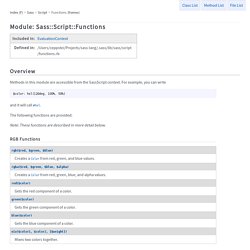
All questions and ideas write on our FB page, please. We on Facebook Blue glow Pink glow Text stroke stronger shadow Red glow Neon glow Light yellow Neon effect. CSS text-shadow. Free CSS. HTML5 UP. Imagehover.css. Magic Animations. MaxDesign. Sass Documentation. Methods in this module are accessible from the SassScript context.

For example, you can write $color: hsl(120deg, 100%, 50%) and it will call #hsl. The following functions are provided: Note: These functions are described in more detail below. RGB Functions rgb($red, $green, $blue) Creates a Color from red, green, and blue values. Sass Guidelines. Syntaxes de base. Nous avons préalablement vu ensemble ce qu’était le langage SASS et appris à mettre en place un environnement de travail.

Ce langage dynamique d’écriture de style est réellement puissant mais sa syntaxe est assez éloigné du CSS conventionnel, correspondant plutôt à un mélange entre le JavaScript et le PHP. C’est pourquoi nous allons voir ensemble la base de l’écriture en SASS et son utilisation de base. Les commentaires S’il y a une chose à faire lorsqu’on débute l’apprentissage d’un nouveau langage, c’est commenter son code.
Ce procédé vous permet de créer des point de repère, inscrire une note mémo de « pourquoi on a écrit ça et à quoi ça sert » ou encore directement noter des url de tuto utilisés pour créer votre projet. /* Ceci est un commentaire long * pouvant etre étalé * sur plusieurs lignes * car répondant à une * balise de fermeture */ // Ceci est un commentaire court non restitué ne prenant en chargee qu'une seule ligne Ce type d’annotation ne vous rappelle rien?
Cas 1 Cas 1 bis. SassMeister. Family.scss. W3C CSS 2.2. Abstract This specification defines Cascading Style Sheets level 2 revision 2 (CSS 2.2).

CSS is a style sheet language that allows authors and users to attach style (e.g., fonts and spacing) to structured documents (e.g., HTML documents and XML applications). By separating the presentation style of documents from the content of documents, CSS simplifies Web authoring and site maintenance. CSS 2 FR. Recommandation du W3C du 12 mai 1998 Cette version : Dernière version : Version précédente : Rédacteurs : Bert Bos <bbos@w3.org>Håkon Wium Lie <howcome@w3.org>Chris Lilley <chris@w3.org>Ian Jacobs <ij@w3.org>

W3C validation. CSS 2.1 : propriétés. HTML5 & CSS3 : support. CSS Reference. Can I use... CSS3.0 Maker. CSS3 Please! CSS3 Generator. CSS3 Generator. EnjoyCSS. Ui Parade. Text Shadows. Border Radius. Button. CSS3 Buttons. CSS MenuMaker. LayoutIt! Index. RGBA Calculator.