

Vitamindrip by B21 Branding Studio, via Behance. Grayden Poper – Interactive Designer. Carefully Crafted UI Design Assets. Full-view.png by Creativedash. Creativedash. The Graphics Were the Best Part of the Oscars - Bloomberg Business. As speculation swirled Sunday night around who would win Best Actress and Best Actor and which film would come out on top, design-minded viewers had another red hot question.

Who came up with the gorgeous title sequences introducing each category? It was Henry Hobson, a British-born, L.A. –based film director and graphic designer, with the help of the California animation studio Elastic and show co-producer Lee Lodge. This is just one of 23 sequences Hobson whipped up for the Academy Awards, every one taking a singular approach to its theme: For the production design category, Hobson arranged and photographed the recognizable props associated with each nominated film. Hobson, 33, has been involved with the Oscars for seven years, in one way or another, gradually pushing the look and feel of the title sequences in a contemporary direction and away from the use of stitched-together film clips.
It's also a testament to the good work that can result from deadline constraints. Dobano. CASO DE ESTUDIO/COOPSOL Cliente: Grupo Coopsol / Año: 2015Productos: Estrategia de marca / Identidad visual / Brandbook El Grupo Coopsol es un conglomerado de empresas peruanas, con más de 23 años de experiencia brindando servicios y productos para distintas actividades empresariales e institucionales, a partir de la experiencia y liderazgo en el soporte integral del capital humano.

El 2015, representra un antes y un después para la empresa, dado que sus directivos decidieron redefinir su posicionamiento en el mercado de Gestión del Talento Humano. Para ello, nos encomendaron desarrollar una identidad, que proyecte al Grupo Coopsol como una marca global, con una propuesta de valor superior a todos los competidores y que integre positivamente a todo el personal de la empresa. IDENTIDAD DE MARCA Para construir la nueva identidad, se usó como ícono visual en sol. 8 TIPS PARA HACER MARKETING EN PINTEREST - MERCADO NEGRO. Pinterest permitió que la frase una imagen vale más que mil palabras sea una realidad.

SMART MED MAT – En pedagogisk webbplats om mat och matavfall från Va Syd. Ideasweb.la. Proyectos que se hicieron realidad Cuando nuestro cliente, Carlos Acuña, nos contactó para realizar el desarrollo de PM Certifica nos sentimos bastante contentos y al mismo tiempo sabíamos que afrontabamos un reto muy importante.

Design / Dev Feed #10. A weekly collection of design and development goodies - issue #10, featuring Mobile Interaction Design, Twitter's "fave" animation, Long shadow, How to Create (Animated) Text Fills, CSS-only littlebox icons, Color Palette - Flexbox Demo, A Simple Todo App, Technologic Inventions (GIF series), Animating List Items, CSS3 Toggle Buttons and more to be added during the week.

Mobile Interaction Design by Ramotion Inc. Twitter's "fave" Animation via CSS Animation Long Shadow by Mladen Stanojevic note: move cursor to change light source positionHow to Create (Animated) Text Fills via Codrops A tutorial on how to create various types of (animated) fills and strokes for text using different techniques including CSS and SVG.littlebox by Cabell Maddux Super simple to implement, CSS-only icons.Color Palette - Flexbox Demo by Lincoln Loop A Simple Todo App by Adam Lindqvist Technologic Inventions (GIF series) by 41? 7 libros imprescindibles para diseñadores gráficos.
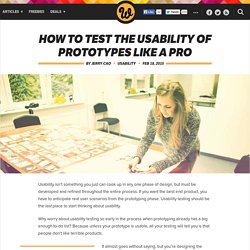
How to test the usability of prototypes like a pro. Usability isn’t something you just can cook up in any one phase of design, but must be developed and refined throughout the entire process.

If you want the best end product, you have to anticipate real user scenarios from the prototyping phase. Usability testing should be the last place to start thinking about usability. Why worry about usability testing so early in the process when prototyping already has a big enough to-do list? Because unless your prototype is usable, all your testing will tell you is that people don’t like terrible products. unless your prototype is usable, all your testing will tell you is that people don’t like terrible products. How to trigger animation using ScrollMagic. We’ve created an SVG and animated it using GreenSock in my previous tutorial, but what if we wanted the animation to only trigger when the user scrolls past a certain point of the website?

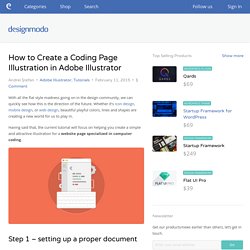
In today’s ScrollMagic tutorial we will trigger our GreenSock animation based on the scroll position. Here’s the final result. 1. Include ScrollMagic Firstly we will include ScrollMagic in the html, just after the TweenMax.min.js reference. I pasted the smaller version of ScrollMagic into my plugins.js. 2. How to Create a Coding Page Illustration in Adobe Illustrator. With all the flat style madness going on in the design community, we can quickly see how this is the direction of the future.

Whether it’s icon design, mobile design, or web design, beautiful playful colors, lines and shapes are creating a new world for us to play in. Having said that, the current tutorial will focus on helping you create a simple and attractive illustration for a website page specialized in computer coding. Step 1 – setting up a proper document. UI/UX Works by Julien Renvoye. PageSpeed Insights. StoriesOnBoard - The User Story Mapping Tool. Shorten - Bitly. The Design Sprint — Google Ventures.
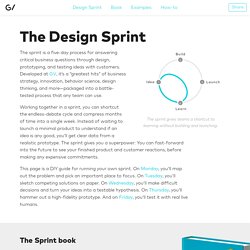
The sprint gives teams a shortcut to learning without building and launching.

The sprint is a five-day process for answering critical business questions through design, prototyping, and testing ideas with customers. Developed at GV, it’s a “greatest hits” of business strategy, innovation, behavior science, design thinking, and more—packaged into a battle-tested process that any team can use. Working together in a sprint, you can shortcut the endless-debate cycle and compress months of time into a single week. Instead of waiting to launch a minimal product to understand if an idea is any good, you’ll get clear data from a realistic prototype. A Lightning-Fast Way To Make A Digital Prototype. [Editor’s note: This is the sixth in a series of seven posts on running your own Google Ventures design sprint.

Missed the other previous posts? Here are Parts I, II, III, IV, and V.] Speak Up Africa on Behance. We were approached by non-profit organization Speak Up Africa to help them rebrand. While they wanted to stay close to their African roots we al… Read More We were approached by non-profit organization Speak Up Africa to help them rebrand. While they wanted to stay close to their African roots we also wanted to give them a contemporary look and feel. PrintingRay Blog - Online Cheap Printing and Designing. Presentation folders have a crucial purpose other than containing business and marketing information. These folders can also contribute to an organization’s efforts to define and establish their image. So it is very important that presentation folders are properly designed. CSS-only Coffee App Concept. 3 Multicolor Banners with Glowing Bokeh Lights - Free Vector.
Free High-Resolution Photos. Jessica Walsh on Behance. Jessica Walsh / Influence #1 - Guillaume Galante Blog. Influence #1 / Jessica Walsh Every week in « Influence » I choose an artist who inspires me in my daily life. In those posts, I will present you some of the best artists around the world. Behind those posts, you’ll know which artist influence my personal and professional projects. It’s important to take a look to other people work to think further for your projects. I will try to make one post every week. PI-AR - Home. IAB. Stylus — expressive, robust, feature-rich CSS preprocessor. One Page Love. Is Your Creative Vision Shortchanging UX? When approaching a design challenge, it is easy to get caught up in the aesthetics.
After all, for the skilled designer, selecting a unique font, minimizing clutter, and generally showing off good taste and artistic ability are part of the fun. Putting that personal spin on a project is part of what makes it worthwhile. Nobody is going to complain that the end result looks too nice. More likely, they will complain that the exquisite design comes at the expense of the user experience. Just because “end user” has the word ‘end’ in it doesn’t mean the user’s concerns should only be considered toward the end of the project—in fact, user experience should be the central concern for any designer who wants to work again. Image Source: Website Wireframes via Shutterstock. Inspirational Examples of UI Style Guides. According to Wikipedia, a UI style guide is a ‘set of standards for the writing and design of documents’ and that it ‘ensures consistency and enforces best practice in usage.’
All very true. But what it neglects to mention is how inspiring UI style guides can be just to look at and get lost in. In much the same way as we found wireframe sketching and brand identities incredibly inspirational, web UI style guides have the same effect. Covers - A JS / CSS Experiment. How To Use Animate.css. In a recent battle with the “Just-add-water CSS Animations” plugin, Animate.css, I was a little distressed to find no documentation on the site. It got to the point where I was flipping through multiple Google searches just looking for something basic. With that in mind, I thought we’d just start the process here to get you started using the Animate.css plugin. Step 1: Download/Upload the plugin This one is pretty simple. Click on the “Download on Github” link on the page, or click this link to visit the animate.css github page. After clicking animate.css you’ll be taken to another GitHub page with options along the top.
Obviously save the file to someplace on your computer that you’ll actually be able to find it again. Step 2: Add the Plugin To Your Pages Same as you would load in any kind of file (css, js, etc.), we’re going to need to place a call to the file within the head of your HTML page (or your header.php include). Webdesign-Inspiration.com: Best web designs inspiration gallery. Infographic: Pros & cons of infinite scrolling. Iconset:20-flat-icons icons - Download 20 free & premium icons on Iconfinder. How to profit from UX design.
Our users are the lifeblood of the products and services we make. We take their needs, desires, and actions into consideration for even the smallest of design decisions. Serious time and resources are spent during weeks, or even months, of design direction for these users, but is it really worth it in the end ? Absolutely. Not only does user experience design give us an increased understanding of our users’ desires, but it’s also very easily quantifiable in terms of analytical — and sometimes monetary — value. Free ebook: The Guide to Mockups. While wireframes help explore concepts, mockups are realistic representations of the final website or app.
Listed as a top 10 design tool for 2015 by net magazine for its wireframing and prototyping power, our friends at UXPin wrote this ebook to thoroughly define the anatomy, purpose, and different methodologies of creating mockups. The Guide to Mockups by UXPin includes five chapters of visual best practices, explorations of fidelity, and distilled advice based on years of experience as a wireframing and prototyping app.
Given the changes to the design process in recent years, this book will help you better understand how and when to use wireframes, mockups, prototypes. It's not about low or high fidelity, but about choosing the right fidelity for the job. DOSER DA2C on Behance. UX UI design Infographics - by UXPin on Pinterest. Iconset:20-flat-icons icons - Download 20 free & premium icons on Iconfinder. 10 web design trends you’ll actually see in 2015 (and how to survive them) This time last year I made 7 predictions for web design in 2014, with mixed results (I’m looking at you SVG).
This year, I’ve sought out 10 web design trends that will be big in 2015, and what you need to survive them. The CSS Gallery List - Submission Made Easy. All Facebook Image Dimensions: Timeline, Posts, Ads [Infographic] 25 Best Professional Resume Templates. Independiente - Revista digital sobre diseño, emprendimiento y tecnología. Proteger wordpress con htaccess ¿Cómo lo hago? Material UI Colors. CSS Gradient Animator. Google Web Designer.
Barthelemy Chalvet. AgenceMe (@AgenceMe) Articles, Resources & Inspiration For Web Designers by CSSDA. Top Pens of 2014 on CodePen. 20 Best CSS, JS & Other Experiments Of 2014. Speed up your corporate identity design process. There's no need to create multiple documents when working with multiple different page sizes in InDesign. How to design a game character. 44 Apps That Turn Your Smartphone Into a Productivity Powerhouse (Infographic) Modal window destroy concept. Lovely UI Resources. Mockup Zone ~ Creative Market. Online Advertising Marketplace. 2014: Our Favorite Codrops Resources. Applying App Design Concepts to Website Design. The Button Color A/B Test: Red Beats Green. A Guide to Color, UX, and Conversion Rates. Tech & ALL – PSD, Tech News, and other resources for free. 20 Free PSD Mockup Templates For Designers. GraphicBurger. 20 Free PSD Mockup Templates For Designers.
How I Built Email Interaction Prototype with Google Form. What if Santa was an agency? Fancy Buttons. GoodUI. Traductor de Google. Startup Framework for WordPress - Drag & Drop Theme. Baileys Vanilla Cinnamon Launch - debarchambault. Cartoon family icon by kchungtw, Royalty free vectors #47407951 on Fotolia.com.
Examples of mobile and web application wireframes. Scroll Activated Animations - New Trend in Web Design. Edgehero - Adobe edge Animate community. 20 Examples of Fullscreen Responsive Menus. 50 fantastic freebies for web designers, August 2014. Owl Carousel. Free iOS 7 Illustrator Vector UI Kit for iPhone and iPad « Mercury Intermedia. 53 Gorgeous Sets of Flat Design Icons. El Rincon de Fri-Fri: Libros de tela hechos a mano. Web Design Blog. Inspiring UI Roundup & Menu Animations.
UI DESIGN. Web. Making movies/animations.