

HTML: liste de caractères spéciaux. Au sens strict, les caractères ASCII ne concerne que les 128 premiers caractères, de 0 à 127.

Les 32 premiers (de 0 à 31) sont les caractères de contrôle, utilisés autrefois pour les terminaux, codant le formatage des messages (début et fin de transmission, données...). L'octet 3 était utilisé pour la fin d'un texte: [ctrl-c] met fin à une commande en mode console. L'octet 4 était utilisé pour une fin de transmission: [ctrl-d] ferme une console (du moins en UNIX)... Actuellement, les caractères 7 (cloche), 8 (backspace), 9 (tabulation), 10 (ligne suivante pour MS, paragraphe pour Unix et OSX), 12 (nouvelle page), 13 (début de ligne pour MS, nouveau paragraphe pour Mac jusque l'OS9) et 27 (séquence d'échappement) peuvent servir à formater des textes simples ou une console (émulation de terminal), mais ne servent pas en HTML.
Les caractères «visibles» ne commencent donc qu'avec l'espace (32). The God Login. I graduated with a Computer Science minor from the University of Virginia in 1992.

The reason it's a minor and not a major is because to major in CS at UVa you had to go through the Engineering School, and I was absolutely not cut out for that kind of hardcore math and physics, to put it mildly. What colour is it?
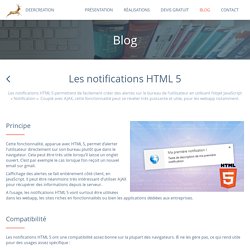
Les notifications HTML 5. Principe Cette fonctionnalité, apparue avec HTML 5, permet d’alerter l’utilisateur directement sur son bureau plutôt que dans le navigateur.

Cela peut être très utile lorsqu’il laisse un onglet ouvert. ServiceWorkers. A Complete Guide to the `<Picture>` Element. By Scott Gilbertson.
Simple Effects for Drop-Down Lists.
BHUMP HTML5 multitrack player for musicians. Ionic. MoSync. Mobile Frameworks Comparison Chart. RhoMobile. AppGyver. Data-binding Revolutions with Object.observe() In November 2015, it was announced on esdiscuss that the Object.observe() proposal is being withdrawn from TC39.

Introduction A revolution is coming. Web Components. BestieJS Modules. Codylindley/frontend-tools. Il était une fois… Modernizr. Un jour la princesse interpella le grand chambellan : « Grand chambellan venez par ici, j’ai à vous exposer un de mes soucis.

Voyez-vous pour mon site j’ai une envie bien définie. J’aimerais que la homepage soit personnalisée en fonction de la dernière recherche effectuée ; mais voilà je suis désappointée par la retrocompatibilité… Auriez-vous une idée pour me sauver ? - Évidemment ma princesse, j’ai la réponse à vos soucis : le browser storage va combler vos envies. - Grand chambellan vous êtes merveilleux, mais que faites-vous des navigateurs qui sont vieux ?
- Là aussi point de panique, Modernizr et Yepnope sont pour cela des outils très pratiques. - Grand chambellan vous êtes épatant, dites m’en plus je suis impatiente. » Et le grand chambellan alors expliqua : 1. New HTML5 Attributes for Hyperlinks: download, media, and ping. Your perfect framework is just a click away.
SenchaTouch. WebRTC. Google End points pour vos applications Android par Didier Girard 3... jQuery Calendar. Just as you, I want to earn money doing what I love.

No matter how much I love to this, it’s not sustainable to do it for free. If we were to combine this desire with a belief that amazing products should be free, we got problems ahead. OriDomi - origami for the web. HTML5 – Drag & Drop. Ahhh le Drag & Drop !

Cette action si commune et si intuitive qui consiste à faire glisser un élément graphique du bout de sa souris d’ordinateur, pour aller le lâcher au dessus d’une zone d’accueil… Et bien chers lecteurs j’ai le plaisir de vous apprendre que cette fonctionnalité très appréciée des internautes fait partie intégrante de la spécification HTML5 proposée par le W3C ! Les nouvelles architectures front Web et leur impact sur la DSI – partie 2. Dans la partie 1 de cet article, nous avons traité des nouvelles architectures front-end basées sur des applications Web massivement Javascript appelant des API offertes par un serveur back-end : les nouvelles architectures front Web et leur impact sur les DSI – Partie 1.

Nous avons vu qu’elles sont apparues ces dernières années grâce à l’augmentation des performances des navigateurs et à l’amélioration des outils d’industrialisation des développements Javascript. Dans cette seconde partie, nous nous intéresserons aux raisons pour lesquelles on devrait choisir ces nouvelles architectures, aux opportunités qu’elles offrent, et aux conséquences sur les organisations des directions informatiques.
Pourquoi utiliser ces nouvelles archis? Les nouvelles architectures front Web et leur impact sur les DSI – Partie 1. Les applications Web évoluent.

Depuis les premiers sites en HTML statique jusqu’aux applications AJAX de ces dernières années, en passant par les multiples technologies de sites Web dynamiques (PHP, ASP, Java, Rails…), les architectures applicatives et les outils pour les mettre en place connaissent régulièrement des avancées majeures et des points de ruptures. Depuis deux ans, nous voyons venir une nouvelle vague technologique qui submerge le paysage des applications Web. Celle-ci n’a pas encore de nom bien défini comme ont pu l’avoir les RIA ou AJAX. Nous les appellerons les « architectures MV* côté client ».
Browserdiet.com - Comment rendre votre site web plus rapide. SinglePageApp/AppOffline. Pourquoi j'ai choisi de me passer de l'App Store et de l'Android Store. Réaliser une application mobile et la diffuser sans proposer le téléchargement via l'un des principaux Stores ne va pas de soi, mais comporte plusieurs avantages et finalement peu d'inconvénients. Mes arguments en faveur de la “web-app”. Mi-avril, LinkedIn faisait marche arrière : après avoir adopté l'HTML 5 pour ses applications mobiles, le site revenait à des applications dites “natives”, c'est à dire propres à chaque système mobile (iOs, Android, etc.).Cette annonce est venu contredire une tendance de plus en plus forte, à laquelle je souscris, qui consiste à mettre en avant les atouts des “web-app”, ces applications écrites en HTML5, et donc indépendantes du système mobile, aux fameuses applications natives distribuées par des Stores. Pourtant, à lire les raisons invoquées par LinkedIn, ma position reste la même et j'irai jusqu'à dire que, paradoxalement, elle se renforce.
Responsive design testing tool - Viewport Resizer - Device simulation tool - Resolution Tester - Responsive Screen Tester - Responsive Screen Tester - Screen Check - Resolution Tester. La checklist du développeur Web. Jesse Chapo - Developers Guide to Images. A Developer's Guide to Images February 26, 2013 I’ve regularly received questions from developer friends who are a bit baffled with images and the somewhat confusing formats.
I’ve also heard from various developers that they hate receiving a PSD with no instructions and having to wade through the overwhelming options of Photoshop. This short guide is aimed at explaining the basics of image formats and giving you some simple rules that you can apply everyday when you are actually trying to save images from Photoshop. Part 1: Getting Familiar with JPG & PNG There are basically two types of images you will use when coding - PNGs and JPGs.
Browserhacks. Améliorer l’accessibilité d’un formulaire. Clever Age vous proposait il y a quelque temps un livre blanc sur les formulaires web. Dans la même lignée, amis développeurs front, sachez que l’accessibilité web n’est pas forcément affaire de spécialistes. La plupart des questions peuvent se régler assez facilement. Rest/Web Services. Freelance à l'autre bout du monde. By antho1404 • work • 6 Mar 2013 Des fois il arrive d’avoir besoin de stocker des données côté client. Plusieurs raisons à ça, garder en mémoire certaines requêtes pour éviter de les refaire à l’avenir, pour faire en sorte que votre site soit accessible même si l’utilisateurs n’est pas connecté à internet ou le genre de choses comme ça.
Dans les navigateurs il y a tellement de façon de stocker des données (pour un mode offline ou pas) qu’on est vite perdu. Cookies, session, localStorage, indexedDb, webSQL, cache d’application tout ça permet de stocker des données. Les 20 outils indispensables pour réussir son référencement. Analyse sémantique et technique, optimisation, netlinking… Pour mener à bien un projet d’optimisation d’un site pour le référencement naturel, il est nécessaire d’avoir recours à des outils pour être efficace. Découvrez une sélection de 20 outils pour vous épauler à chaque étape du référencement de votre site… Tinycon : une librairie javascript pour dynamiser vos favicons. Imaginez que vous deviez mettre sur pied une application comprenant une messagerie. Il serait intéressant que l’onglet de cette messagerie indique visuellement à l’utilisateur qu’un ou plusieurs messages sont en attente.
Facebook et Gmail le font en modifiant le titre de l’onglet. Ce que je vous propose aujourd’hui, c’est un petit script vous permettant de, non seulement mettre à jour let titre, mais en plus, superposer une petite bulle à l’icône de votre application. Un e-mail en HTML responsive multi-clients. L'e-mail (ou newsletter) reste encore aujourd’hui un moyen efficace de transmettre des informations à ses utilisateurs ou clients. En mode texte, aucun problème, c'est un standard interprété sans difficulté. Form Follows Function.
An Advanced Guide to HTML & CSS. Le W3C vu de l’intérieur. WebPlatform.org — Your Web, documented. Web Developer Checklist. Introduction à HTML5. HTML5 Showcase for Web Developers: The Wow and the How. HTML5 Showcase for Web Developers: The Wow and the How. Webkit If using Google Chrome, you will likely need the Dev channel to see all of the functionality in this presentation.
If you are using Safari, you will likely need a nightly build of WebKit in order to see all of the functionality in this presentation. REST Console. 6 Useful HTML5 Tools. Below you will find a list of six online tools that are great at helping people to understand HTML5 and at helping people learn how to create HTML5 websites.
Adobe/brackets. CSS : faire un thème mobile avec HTML5 et responsive design. Faire un thème mobile en CSS/HTML qui n’utilise ni sous-domaine (m. ou mobile.) ni détection de navigateur est très avantageux : plus simple à maintenir, moins lourd pour vos visiteurs, et techniquement plus fiable (pas de détection foireuse des navigateurs). L’idée est de cibler des styles CSS en fonction de la taille de l’écran. Ainsi, un petit écran aura du CSS différent d’un grand écran (permettant par exemple de réduire les marges et les espaces de blancs quand l’espace manque sur les petits écrans. In-place editing with Twitter Bootstrap, jQuery UI or pure jQuery.
X-editable Demo. Simple Effects for Drop-Down Lists. A jQuery plugin for transforming select inputs into drop-down lists with some simple expanding effects. Passez aux formulaires HTML5. Faire un formulaire sur un site est en soit pas très difficile, en revanche faire en sorte que vos utilisateurs le remplissent correctement est plus complexe car il faut vérifier que les champs sont bien renseignés.
300 Icons for Web & User Interface Design.
Www.igvita.com/slides/2012/webperf-crash-course.pdf. Aerotwist. Les microdonnées par l’exemple. Html5 : stockage local & synchronisation. Getting Started with Web Workers. Beginners guide to HTML5 Canvas. Examples Of Using New HTML5 Attributes. WebGL. Learn HTML5, CSS3, Javascript - video style tutorials. 7 laboratoires pour découvrir des expériences en HTML5, CSS3, JS et WebGL - inspiration. The Bootstrap Interface Builder. Réaliser une application offline en HTML5. 5 HTML5 APIs You Didn’t Know Existed.
HTML5 Tutorial for WWW2012. Tiny Circleslider: A lightweight circular carousel for jQuery. HTML5 Color Picker (canvas) Twitter Bootstrap. Gallery of free HTML snippets for Twitter Bootstrap. LimeJS HTML5 Game Framework. TitanPad Editeur de texte collaboratif. CSS/CSS3. WebWorkers. Javascript.