

Making Content More Usable for both Designers and the End User. By Steph Hay Originally published: Feb 06, 2013 This article is based on a podcast recording from Steph Hay and Adam Churchill.

The recording took place after Steph’s UIE Virtual Seminar, Writing Content for Usability. You can hear the full podcast or read the transcript on the UIE web site. Adam: Is there a difference between Marketing Content and Usable Content? Steph: Yes. As a reminder from the seminar, I mentioned those four characteristics of compelling content, meaningful, helpful, result oriented, and confident. Even if you’re just working on a back end, for example UI or writing on a technical document, you still have to have some forward face on 99.9 percent of the cases. That person writes blindly based on what she considers to be interesting rather than by using the kind of language and truly substantive content that I think the end user needs. Let me use a case study for example. The user pushes the button that says “Have them call you”.
About the Author. Get better data from user studies: 16 interviewing tips. One of my favorite parts of my job is interviewing a huge variety of people about their habits, needs, attitudes, and reactions to designs.

I like the challenge of quickly getting strangers to talk freely and frankly about themselves, and to try figuring out new designs and products in front of me. User research shouldn’t be like the boring market surveys they read from clipboards in the mall. Great research interviews should be like listening to Terry Gross on Fresh Air — engaging and insightful. That’s what I aim for. Here are some tips and techniques that have helped me get the most out of user interviews. 1. Before I conduct usability studies and research interviews, I take a minute to consciously shift myself into my Researcher Persona. 2. Before I greet a research participant — even for phone interviews — I take a deep breath and smile. 3. Like a good host, my Researcher Persona also strives to be fascinated by whatever participants have to say. Effects of Perceived Prototype Fidelity in Usability Testing under Different Conditions of Observer Presence.
+ Author Affiliations ↵*Corresponding author: andreas@uebelbacher.ch Editorial Board Member: Kaisa Väänänen-Vainio-Mattila Received May 24, 2011.

Revision received July 18, 2012. Accepted September 26, 2012. The aim of the study was to investigate the influence of perceived prototype fidelity in usability tests by comparing two prototypes that differed with respect to their perceived proximity to the final system. The impact of the perceived developmental stage of the product was examined for participants' performance, perceived usability, emotions and psychophysiology.
Ergonomie et référencement : les meilleures pratiques pour 2013. Vous avez été plus de 300 à nous suivre lors de la conférence du salon e-Commerce Paris 2012.

C’est avec un grand plaisir que nous vous livrons ici les Best Practices 2013 en matière d’optimisation du référencement et de l’ergonomie. Tout d’abord, un bref rappel des conventions et règles ergonomiques déjà en vigueur… 1. Conventions et règles en ergonomie Les conventions et règles à respecter dans une démarche ergonomique pour le haut de page (header) Vous remarquerez que beaucoup de ces éléments relèvent désormais du bon sens.
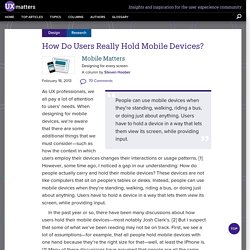
Ci-dessous, les éléments pour le footer : Les conventions et règles à respecter dans une démarche ergonomique pour le bas de page (footer) Les conventions en Ergonomie : des règles de bon sens qui doivent être adoptées et appliquées par tous en 2013. Les conventions et règles à respecter dans une démarche ergonomique 18 critères répartis en 8 groupes : Voici les autres règles que nous vous proposons : How Do Users Really Hold Mobile Devices? For years, I’ve been referring to my own research and observations on mobile device use, which indicate that people grasp their mobile phones in many ways—not always one handed.

But some of my data was getting very old, so included a lot of information about hardware input methods using keyboard- and keypad-driven devices that accommodate the limited reach of fingers or thumbs. These old mobile phones differ greatly from the touchscreen devices that many are now using. Modern Mobile Phones Are Different Everything changes with touchscreens. On today’s smartphones, almost the entire front surface is a screen. So, I’ve carried out a fresh study of the way people naturally hold and interact with their mobile devices.
What My Data Does Not Tell You Before I get too far, I want to emphasize what the data from this study is not. Most important, there is no count of the total number of people that we encountered. What We Do Know To see the complete data set: one handed—49%cradled—36%two handed—15%