

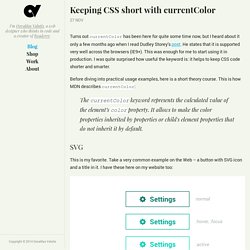
Keeping CSS short with currentColor — Osvaldas Valutis. Turns out currentColor has been here for quite some time now, but I heard about it only a few months ago when I read Dudley Storey’s post.

He states that it is supported very well across the browsers (IE9+). This was enough for me to start using it in production. I was quite surprised how useful the keyword is: it helps to keep CSS code shorter and smarter. Before diving into practical usage examples, here is a short theory course. This is how MDN describes currentColor: The currentColor keyword represents the calculated value of the element’s color property. Writing-first Design by Jonas Downey of Basecamp. A quick way to measure a designer’s maturity is to watch what they do at the beginning of a project.

Inexperienced designers are often smitten by the allure of new tools and quick results, so they’ll jump in to Photoshop or Sketch and start messing with layouts and style explorations. Seasoned designers know this can be distracting, so they might start by doing research or drawing in a paper sketchbook instead. Sketching is great, but before I start sketching, I start writing. Writing first has lots of advantages, regardless of the project you’re working on. Here are a few examples. Example 1: You’re making a simple website, and your client doesn’t have any copy yet. The Z-Index CSS Property: A Comprehensive Look. Most CSS properties are quite simple to deal with.

Often, applying a CSS property to an element in your markup will have instant results — as soon as you refresh the page, the value set for the property takes effect, and you see the result immediately. Other CSS properties, however, are a little more complex and will only work under a given set of circumstances. The z-index property belongs to the latter group. z-index has undoubtedly caused as much confusion and frustration as any other CSS property. Ironically, however, when z-index is fully understood, it is a very easy property to use, and offers an effective method for overcoming many layout challenges. 10 Useful Usability Findings and Guidelines. Everyone would agree that usability is an important aspect of Web design.

Whether you’re working on a portfolio website, online store or Web app, making your pages easy and enjoyable for your visitors to use is key. Many studies have been done over the years on various aspects of Web and interface design, and the findings are valuable in helping us improve our work. 58% of Visitors (Forrester Research) Usability Is.... (Quotes)
Usability Testing. Personas. HFI Animate - The ROI of User Experience with Dr. Susan Weinschenk. Business Benefits of Usability. The ROI of User Experience: Return on Investment for Usability. Research Report by Nielsen Norman Group: User Experience Research, Training, and Consulting. Return on investment. How to Calculate the ROI of UX Using Metrics. An All-Purpose Gauge The best way to find a common language with business stakeholders is to communicate in numbers.

The language of numbers is familiar to people who plan projects or are responsible for business operations. They let you compare either before-and-after results or your client’s results with their competitors’ performance. But the most important thing is being able to tie the results of your UX design changes to money a client earns or saves. This is the best way to improve your ability to communicate the value of user experience to your clients.
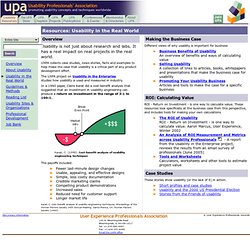
What kinds of numbers make useful metrics for user experience? Money earned—for example, conversions or ARPU (average revenue per user)money saved—for example, support costs or task performance efficiency.non-monetary results—for example, user loyalty or recommendations to friends Using these metrics makes your communications more objective. Metric #1: Conversion Rates How to Calculate Conversion Rates $10,000 / $100 = 100 customers. The ROI of Usability - UPA's User Experience Winter 2002. UXPA: Usability Resources: Usability in the Real World. Overview Usability is not just about research and labs.

It has a real impact on real projects in the real world. UXPA collects case studies, news stories, facts and examples to help make the case that usability is a critical part of any product development effort. The UXPA project on Usability in the Enterprise studies how usability is used and measured in industry. In a 1990 paper, Claire Karat did a cost-benefit analysis that suggested that an investment in usability engineering can produce a return on investment in the range of 3:1 to 100:1. Enterprise software: Why usability matters - enterprise software, enterprise. The world is more interconnected and intelligent than ever and most companies operate in a global market place.

Best practices and operational excellence from a single innovative company, instantly affect the market for another company on the other side of the globe. As business gets more complex, the IT applications and systems that support it need to do the exact opposite — become simpler and easier to use. Evolving expectations Enterprise applications are hugely powerful and yet are only as good as the information that resides within them.
This means that employees of all ages at all levels of the business need to be comfortable and confident in using them in order to maximise the benefits. In parallel to this growing business need, user expectations have irrevocably changed, having a direct impact on enterprise application development. InfoDesign: Understanding by Design. Jared Spool: The InfoDesign interview By Dirk Knemeyer (April 2004) Each month, InfoDesign interviews a thought leader in the design industry, focusing on people who are identified with or show strong sensibilities to the design of information and experiences.

This month, Dirk Knemeyer interviews Jared Spool. Jared is one of the most important - and best-recognized - voices in the field of usability. User Interface Engineering ( the firm that he founded in 1988, is the world's largest research, training and consulting firm specializing in website and product usability. Dirk Knemeyer (DK): Jared, share with us what you've been thinking about and working on lately. Jared Spool (JS): Well, lately, I've been thinking about chocolate chip cookies. Jared Spool: The InfoDesign interview.