

Jquery - How to implement a Radial/Pie Menu in CSS3. jQuery Radial Menu Plugin - by Nirvana Tikku. Options / Defaults The plugin's defaults are -- listClass By default, the radmenu plugin looks for the class "list" to build the menuitems.

Since the plugin looks for classes, you can use any markup that you wish to represent the menu. This is useful when the user does not have javascript, and you want the menu to degrade appropriately. itemClass By default, the radmenu plugin looks for the classes within listClass, that have the "item" class. ActiveItemClass Upon selection of a menu item (NOTE: selectEvent must be set), this class is placed on the containing radial menu element. SelectEvent By default, selectEvent is null in the plugin. OnSelect After the selection event is triggered, you are given an 'onSelect' method that is passed the selected item. Radius The radius represents the size of the radial menu that you desire.
AngleOffset By default, we do not offset the angle with which the elements are created. CenterX centerY animSpeed animEasing How about getting nice with the rotation itself? Or. Pie menu + kinect. An empirical comparison of pie vs. linear menus. Finger Direction Detection. Gesture Controlled Pin Code Interface. Don Hopkins. Don Hopkins is an artist and programmer specializing in human computer interaction and computer graphics and an alumnus of the University of Maryland[1] and a former member of the University of Maryland Human – Computer Interaction Lab.

Hopkins also wrote demonstrations and programming examples of the ScriptX multimedia scripting language created by the Apple/IBM research spinoff Kaleida Labs, developed various OpenLaszlo applications and components, and is a hacker artist known for his artistic cellular automata. He is also known for having written a chapter “The X-Windows Disaster” on X Window System in the book The UNIX-HATERS Handbook. Micropolis[edit] References[edit] External links[edit] Official home page. Why pie menus aren't ubiquitous? EHCI › demos › Leaf Menus. This paper presents Leaf menu, a new type of contextual linear menu that supports curved gesture shortcuts.

By providing an alternative to keyboard shortcuts, the Leaf menus can be used for the selection of commands on tabletops, but its key benefit is its adequacy to small handheld touchscreen devices (PDA, Smartphone). Indeed Leaf menus define a compact and known layout inherited from linear menus, they support precise finger interaction, they manage occlusion and they can be used in close proximity to the screen borders. Moreover, by providing stroke shortcuts, they favour the selection of frequent commands in expert mode and make eye-free selection possible.
Contact Gilles Bailly, Laurence Nigay References Leaf Menus: Linear Menus with Stroke Shortcuts for Small Handheld Devices In Conference Proceedings of INTERACT'09, International Conference on Human-Computer Interaction, Springer LNCS (Lecture Notes in Computer Science). Gilles Bailly: Wave and Wavelet menus. pCubee: a Perspective-Corrected Handheld Cubic Display.
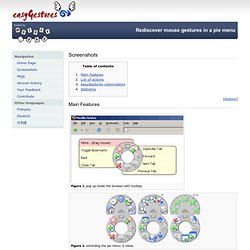
3D-Desktop zum Durchsehen und Anfassen von Microsoft. Flutter: Mediensteuerung unter Mac OS X mit der Webcam. EasyGestures - Screenshots. Main Features Figure 1. pop up inside the browser with tooltips.

Figure 2. extending the pie menu: 6 views. Figure 3. contextual layout. Figure 4. typing url and text within the pie menu. Figure 5. from the largest to the smallest pie menu. Figure 6. pie menu without icons. Figure 7. pie menu transformed into linear menu. List of actions There are 68 predefined actions. easyGestures customization. Pie menu. A pie menu.

Pie menus work well with keyboard acceleration, particularly four and eight item menus, on the cursor keys and the number pad. A goal of pie menus is to provide a smooth, reliable gestural style of interaction for novices and experts.[1] As a kind of context menu, pie menus are often context-sensitive,[4] showing different options depending on what the pointer was pointing at when the menu was requested. History[edit] Home - oblong industries, inc. Gestensteuerung Mezzanine - Hands on (MWC 2012) Steuerung mit Tiefenkamera von Oblong (MWC 2012) John Underkoffler points to the future of UI. G-stalt version 1. Auf dem Weg zum Minority Report – MIT Media Lab’s G-Speak Interface. Zone and Polygon Menus. D@sher Prototype - An adaptive, hierarchical radial menu. Wavelet menu : une adaptation des Marking menus pour les dispositifs mobiles. Pie Menu.
BASICS: Using the pie menu - Second Life Video TuTORial. Demo of Marking Menus. Marking Menus in ConEd Example. Continuous Marking Menus. Audi dashboard with gesture control. Hitachi - "Minority Report" like interface (Gesture Control) Gesture Play: Motivating Online Gesture Learning with Fun, Positive Reinforcement... ShadowGuides: Visualizations for In-Situ Learning of Multi-Touch and Whole-Hand Gestures. Yahoo! 3D Gesture Control Installation.