

Mozilla Developer Network. Timeline calendar Preview. Plugins - Wordpress Events Calendar. Item Description: Professional and elegant plugin that adds an Event Calendar to your posts or pages.

Details: Elegant & Sleek Design Languages Support Cross Browser Support Multi calendars in a page or post Upcoming Events Widget Simple to Customize Well Documented Default Layout Changelog 16 Nov, 2013 – Fixed minor issues adding events 21 Aug, 2013 – Added WP editor in events description Changed AM/PM position 10 Aug, 2013 – Fixed issues in upcoming events widget 3 Aug, 2013 – Fixed responsive issues 29 Apr, 2013 – Added User Role option. 26 Apr, 2013 – Fixed an issue with "Upcoming events" widget. 24 Apr, 2013 – Added multisite support. 04 Apr, 2013 – Fixed an issue with "Upcoming events" widget. 4 Sep, 2012 – Fixed an issue with date range. 20 Aug, 2012 – Added date range. Plugins - Timeliner. [25/11/2012] Customer Support Update Hello everyone!

I have an announcement to make regarding customer support. It has been a hard couple of months for me and I was unable to provide support due to lack of time, but that will change. I want to thank all of my customers and to apologize for not providing support. In an effort to provide super fast, quality support and to save precious time I have purchased a ticket support system which I’m installing as I write this. Thanks to everyone again for their patience and tolerance, I really appreciate it! HTML5 ADVENTURE CALENDAR. PHP Scripts, WordPress Plugins, HTML5, jQuery, and CSS. Kendo UI - The Art of Web Development. HTML5 et CSS3 sont-ils utilisables à l'heure actuelle ? 22 Excellent HTML5 Tutorials. HTML5 is giving web designers and developers new capabilities in the world of web development.

With the presence of HTML5, web application development will be more fun. HTML5 introduces a number of new elements and attributes that reflect typical usage on modern websites. Some of them are semantic replacements for common uses of generic block (<div>) and inline (<span>) elements, for example <nav> (website navigation block) and <footer> (usually referring to bottom of web page or to last lines of html code).
HTML 5 features like Canvas, local storage, and Web Workers let us do more in the browser than ever before. Even though HTML5 is not fully supported in major browsers, there are those that are pushing forward and experimenting with its new features. Free HTML5 Slideshows - SlideMyPics. Dynamically Add/Remove rows in HTML table using JavaScript. [ad name=”AD_INBETWEEN_POST”] A good web design involves the better user interaction and ability to fetch the data in a better way.

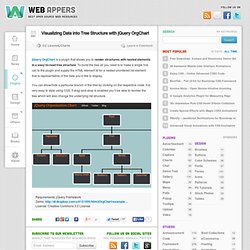
For fetching user data, you may have to create a form wherein user can add multiple entries and submit them simultaneously. Thus for this you will need a way to add or remove fields dynamically into the HTML page. In my previous article, I had discussed about the way one can add dynamic form components into the web page. In this article we will create a user interface where user can add/delete multiple rows in a form using JavaScript. First check the user interface. In this example, we have created a table which will display our html components. Following is the source. Visualizing Data into Tree Structure with jQuery OrgChart. jQuery OrgChart is a plugin that allows you to render structures with nested elements in a easy-to-read tree structure.

To build the tree all you need is to make a single line call to the plugin and supply the HTML element Id for a nested unordered list element that is representative of the data you’d like to display. You can show/hide a particular branch of the tree by clicking on the respective node. It is very easy to style using CSS. CSS - LESS « The Dynamic Stylesheet language. TweetWall Pro : A Twitter Wall for professional events. Visible Tweets – Twitter Visualisations. Now with added prettiness! Les 10 meilleures ressources HTML5 en ligne pour les graphistes. Découverte sur Smashing Hub, cette liste des dix meilleures ressources HTML5 en ligne pour les graphistes va s’avérer très utile pour tous les concepteurs de sites Web.

Vous allez y découvrir des outils pour le graphisme, gérer vos sprites, En effet, l’arrivée massive de ce nouveau langage, que j’aborde régulièrement sur le blog, est un nouveau langage de structuration et de présentation pour le contenu sur le Web. Il dispose de nombreuses fonctionnalités telles que l’intégration de la vidéo, de l’audio, des polices, du glisser-déposer, la possibilité de dessiner, etc… Sans plus attendre, voici la sélection des dix meilleures ressources en HTML5 pour les graphistes.
Découvrez Online 3D Sketch Tool. Pour tourner votre dessin en 3D, il vous suffit de maintenir enfoncée la touche « espace », puis, de faire glisser horizontalement votre curseur. L’utilisation impressionnante des outils tels que jQuery, CSS3 et HTML5 vous pouvez concevoir vos images en sprites. Free Website Templates Page 1 of 7 (Total of 49 Templates) Foundation: Rapid Prototyping and Building Framework from ZURB.
List and Grid view with jQuery and Cookies. Safari Technology Demos - Safari Dev Center. 15 Free HTML5 and CSS Templates. Elements HTML5 et description. LiteAccordion - a horizontal accordion plugin for jQuery. Slide One1 Slide Two2 Slide Three3 Slide Four4 Slide Five5 <p>Please enable JavaScript to get the full experience.

</p> Responsive and WordPress versions available! New! Accordion Pro JS is a responsive version of liteAccordion, with lots of upgrades and new features (vertical accordions!). Download More details and download link for liteAccordion here. Q. A. Q. A. Q. Build HTML5 and Flash Charts & Graphs for Web Applications. Build interactive HTML5 charts using our JavaScript charting library and feature-rich API set.

Render them in any browser and on any device. Export them quickly and easily. Conquer your data visualization challenges. ZingChart offers the flexibility and resources to create stunning visualizations. We offer over 100 chart types to fit your data. HTML5 Blog - Développeurs Facebook. HTML 5 Templates, HTML 5 canvas, HTML5 video, HTML 5 XHTML, HTML 5 tag. Tres bon Slider jQuery Plugin. Just what the world needs, another jQuery slider.

YAWN. I know, check this one out though, it's got lots of cool features. Here on CSS-Tricks, I've created a number of different sliders. Three, in fact. A "featured content" slider, a "start/stop slider", and "moving boxes". This new AnythingSlider is an attempt at bringing together the functionality of all of those previous sliders and adding new features. View Demo Download Files The demo page has the current version, complete usage, and up-to-date changelog. Tutos HTML5 et CSS3. CSS: Sass - Syntactically Awesome Stylesheets.