

11 tips for developing a mobile app that users will love. Entrepreneurs are now going well beyond building mobile-friendly versions of their websites to create apps that actually add to their bottom line — but doing it well is easier said than done.

And a big part of why an app does or doesn’t take off is its usability, plain and simple. That’s why I recently asked a panel of 11 successful young entrepreneurs the following question: What are some app design best practices that entrepreneurs (and their dev teams) should not ignore? Below is their best advice — some of which can be hashed out early in the development phase, and a few tips on details to polish just before release: 1. 2. Your users’ motivations matter more than your own. 3. Eye tracking study reveals 12 website tactics. Eye tracking studies have revealed valuable information about how people read and interact with websites.
One study, Eyetrack III, published a summary of their eye tracking results for news sites. While this is just one eye tracking study focused on a particular type of site, I think there are instructive nuggets here for any informational website. In no particular order, here are 12 results I found particularly interesting. 1.Headlines draw eyes before pictures. This might be surprising for some people since the trend has been to add photos and graphics specifically to draw the eye. 15 Must-Know Facts on How People View Websites. Do you know what is the first thing that your eye is drawn to on a website?

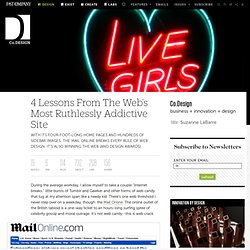
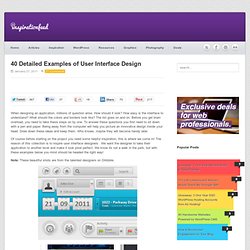
And in what pattern do people scan your website? There have been many eyetracking tests on this subject and I’ll give you 15 most useful facts you should know. The picture below shows 3 different websites and where people look on them. Red indicates the area, where people looked the most, yellow areas got a bit less eye-action, blue areas got the least views and the gray areas, well, people didn’t focus on them at all. As you can see, the more people scroll down, the more they lose focus and start mainly scanning your website. 4 Lessons From The Web’s Most Ruthlessly Addictive Site. During the average workday, I allow myself to take a couple “Internet breaks,” little bursts of Tumblr and Gawker and other forms of web candy that tug at my attention span like a needy kid.

There’s one web threshold I never step over on a weekday, though: the Mail Online. The online outlet of the British tabloid is a one-way ticket to an hours-long surfing spree of celebrity gossip and moral outrage. It’s not web candy--this is web crack. And it’s not just me. The Mail Online now outperforms The New York Times, The Guardian, and pretty much every other online news property in terms of unique visitors. Top 100 Design Blogs that You Should Follow. Online resources are always scattered and it takes time for us to build the resources that we are looking for.

Coupon Audit has created a list of the top 100 design blogs to follow in 2013. If you are a designer newbie or a amateur designer who wants to dig deeper in designing field. This list has the right resources that you should pay attention to. If you want to start building your webpage there’s a Lifehack Deal for MacFlux 4 that ends Feb 11th (68% discount at the time of writing) and also another deal for Coffee Cup another great web design package (ends Feb 22nd, 74% Discount).
Original Article: Top 100 Design Blogs To Follow In 2013. The Web Aesthetic - Aurora. Twelve years ago, John Allsopp asked us to embrace the adaptable nature of the web.

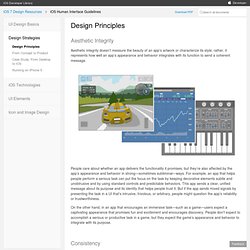
We didn’t listen. Although the web standards movement that followed advocated the separation of presentation and content—an essential requirement for adaptive design—this only manifested itself in code. Floated divs replaced table cells, yet layouts remained governed by the inflexible conventions of print. Today, when every device begs to be connected, it has become easier—almost necessary—to accept the adaptable nature of the web. 10 Most Common Misconceptions About User Experience Design - Aurora. iOS Human Interface Guidelines: Human Interface Principles - Aurora. Aesthetic Integrity Aesthetic integrity doesn’t measure the beauty of an app’s artwork or characterize its style; rather, it represents how well an app’s appearance and behavior integrates with its function to send a coherent message.

People care about whether an app delivers the functionality it promises, but they’re also affected by the app’s appearance and behavior in strong—sometimes subliminal—ways. For example, an app that helps people perform a serious task can put the focus on the task by keeping decorative elements subtle and unobtrusive and by using standard controls and predictable behaviors. This app sends a clear, unified message about its purpose and its identity that helps people trust it. But if the app sends mixed signals by presenting the task in a UI that’s intrusive, frivolous, or arbitrary, people might question the app’s reliability or trustworthiness. Consistency To determine whether an iOS app follows the principle of consistency, think about these questions:
Product Design (physical goods): What's the difference between UI Design and UX Design? - Quora - Aurora. User Interface Design Examples for your Inspiration - DesignModo - Aurora. With the development of technology, websites as well as web applications have become more and more responsive over the last years or so, thereby providing us with increasing number of ways & techniques that help users to interact with their counterparts.

One of the most important tools that have helped the websites become more and more attractive and interactive, is the user interface design. A design is created taking into view their need, the experience of the users, keeping in mind the user-centricity and usability, and all the other factors that are pertinent in enhancing the interface of the users. 40 Detailed Examples of User Interface Design. When designing an application, millions of question arise.

How should it look? How easy is the interface to understand? What should the colors and borders look like? OS X Human Interface Guidelines: The Philosophy of UI Design: Fundamental Principles. Good product design incorporates a number of timeless principles for human-computer interaction.

The principles described in this chapter are critical to the design of elegant, efficient, intuitive, and Aqua-compliant user interfaces. In fact, they drive the design of the OS X user interface. 10 Useful Techniques To Improve Your User Interface Designs. Advertisement Web design consists, for the most part, of interface design. There are many techniques involved in crafting beautiful and functional interfaces.
The Basics of Interface Design. You don't need to be an artist to create a great user interface — most of the principles of user interface design are the same as the basic design principles taught in any elementary art class. The elementary design principles of composition, color, and so forth apply equally well to a computer screen as they do to a sheet of paper or a canvas. Although Visual Basic makes it easy to create a user interface by simply dragging controls onto a form, a little planning up front can make a big difference in the usability of your application. You might consider drawing your form designs on paper first, determining which controls are needed, the relative importance of the different elements, and the relationships between controls. Composition: The Look and Feel of an Application. 10 User Interface Design Fundamentals. It’s no great mystery that truly great user interfaces are the ones that are engineered to stay out of the way. Free trial on Treehouse: Do you want to learn more about web design?
Click here to try a free 14-day trial on Treehouse. ‘Staying out of the way’ means not distracting your users. Rather, good UIs let your users complete goals. The result? Check out our other design courses at Treehouse. When getting started on a new interface, make sure to remember these fundamentals: Designers Toolbox.
The Top 10 Most Beautiful Colors Of All Time. UX Movement - Articles on Interface Design - Aurora. 25 User Experience Videos That Are Worth Your Time. Advertisement We’re all mostly accustomed to educating ourselves by reading articles. Rare are the opportunities to attend conferences or watch live shows on subjects that we’re interested in. That’s why we are presenting here phenomenal videos and related resources on the topic of user experience (UX) by different presenters at different events.
We have focused on current content but have included some older videos that are still relevant. It will take you more than 16 hours to watch all of these videos. User Experience Strategy, Usability Testing, Eye Tracking - UsableWorld - Aurora. People look at other people’s faces. In this video I showed that even my 11 month old son, Benjamin James Breeze, looks straight at faces shown to him in Facebook! It is habitual. Did you know that the images of faces that capture people’s attention can be used to guide people around a website or an ad? I thought it was obvious! However, when I was representing Objective Digital at ad:tech Sydney 09 last week I mentioned it to people, and they were amazed!