



The designer’s guide to Gestalt Theory If you’ve ever wondered why some design approaches seem more coherent, connected or unified than others, it may be because the designer has used the Gestalt principles to help bring together their design elements. In the 1920s a group of psychologists in Germany developed a series of theories of visual perception, describing how viewers group together different objects into groups or a single coherent whole when the separate elements are arranged together in a particular way. The prominent founders of the collection of theories and principles are Max Wertheimer, Wolfgang Kohler, and Kurt Koffka. The term Gestalt means 'unified whole', which is a good way of describing the over-arching theme behind the principles: if you collect together your design elements in an arrangement using one of the approaches, your design will feel more connected, coherent and complete. Rudolf Arnheim While it's well worth reading Arnheim's book, to summarise there are six common, basic Gestalt Principles: 01.
Composition and Design Principles ----------------------------------------------------------------------------- Everybody immediately responds to subject matter in art. A picture of a butterfly and a picture of a snake do not get the same response. In addition to subject matter*, the formal aspects of visual composition are like the grammar of a language. In writing, a story is written with words - subject matter. Like good literature and good poetry is more than words and subject matter, art is more than pictures. The organization, the sentence structure, the style, and so on can make or break a good story. The use of design principles applied to the visual elements is like visual grammar. TEACHING TIP Art vocabulary can be taught along with every project. *Glossary: "Subject matter" is similar to "topic" or "content" when teaching art. Six Visual Elements (art elements) top of page We think of the elements as the basic visual material with which to make art. Variety - You create variety when elements are changed.
ARTSEDGE: Formal Visual Analysis: The Elements & Principles of Composition Overview In any work of art, all of these elements and principles will be present, but some will be more obvious than others. When engaging in formal analysis, students should select the elements they feel are most strongly represented in the piece they are analyzing. A good place to start formal analysis is to look at a work of art and take note of how your eye moves around the object. Formal analysis is an important technique for organizing visual information. The Elements The elements of formal analysis are building blocks that can be combined to create a larger structure. Line is the most basic building block of formal analysis. Value is the degree of light and dark in a design. Shapes are created when lines are combined to form a square, triangle, or circle. Forms are three-dimensional shapes with length, width, and depth. Space is the area between and around objects. Color differentiates and defines lines, shapes, forms, and space. The Principles
Word recognition The article "The Science of Word Recognition" says that "evidence from the last 20 years of work in cognitive psychology indicates that we use the letters within a word to recognize a word". Over time, other theories have been put forth proposing the mechanisms by which words are recognized in isolation, yet with both speed and accuracy.[2] These theories focus more on the significance of individual letters and letter-shape recognition (ex. serial letter recognition and parallel letter recognition). Other factors such as saccadic eye movements and the linear relationship between letters also affect the way we recognize words.[3] Word recognition is a manner of reading based upon the immediate perception of what word a familiar grouping of letters represents. This process exists in opposition to phonetics and word analysis, as a different method of recognizing and verbalizing visual language (i.e. reading).[7] Word recognition functions primarily on automaticity. Theories[edit]
Design Principles: Visual Perception And The Principles Of Gestalt Advertisement In 1910, psychologist Max Wertheimer had an insight when he observed a series of lights flashing on and off at a railroad crossing. It was similar to how the lights encircling a movie theater marquee flash on and off. To the observer, it appears as if a single light moves around the marquee, traveling from bulb to bulb, when in reality it’s a series of bulbs turning on and off and the lights don’t move it all. This observation led to a set of descriptive principles about how we visually perceive objects. This is the start of a series of posts about design principles. Future posts in this series will consider aspects of design like space, balance and visual hierarchy. The Key Ideas Behind Gestalt Theory “The whole is other than the sum of the parts.” — Kurt Koffka The quote above is gestalt in a nutshell. There are several key ideas behind gestalt: Emergence (the whole is identified before the parts)Emergence is the process of forming complex patterns from simple rules. Closure
Clean Up Your Mess - A Guide to Visual Design for Everyone Composition and Design Principles ----------------------------------------------------------------------------- Everybody immediately responds to subject matter in art. A picture of a butterfly and a picture of a snake do not get the same response. In addition to subject matter*, the formal aspects of visual composition are like the grammar of a language. The use of design principles applied to the visual elements is like visual grammar. TEACHING TIP Art vocabulary can be taught along with every project. *Glossary: "Subject matter" is similar to "topic" or "content" when teaching art. Six Visual Elements (art elements) top of page We think of the elements as the basic visual material with which to make art. Some Design Principles or design rules (some creative artists purposely break rules) top of page This list is an example list. Balance is the consideration of visual weight and importance. Variety - You create variety when elements are changed. Motion. Sometimes it has to do with orientation. Depth.
Gestalt principles of form perception | The Glossary of Human Computer Interaction Gestalt psychology attempts to understand psychological phenomena by viewing them as organised and structured wholes rather than the sum of their constituent parts. Thus, Gestalt psychology dissociates itself from the more 'elementistic'/reductionistic/decompositional approaches to psychology like structuralism (with its tendency to analyse mental processes into elementary sensations) and it accentuates concepts like emergent properties, holism, and context. In the 30s and 40s Gestalt psychology was applied to visual perception, most notably by Max Wertheimer, Wolfgang Köhler, and Kurt Koffka who founded the so-called gestalt approaches to form perception. Their aim was to investigate the global and holistic processes involved in perceiving structure in the environment (e.g. Law of proximity Figure 1.A: A real-world example of the law of proximity from MTV Music Awards 2002 Law of similarity Law of Prägnanz (figure-ground) Law of symmetry Figure 4.A.: CSC Finland's logo. Law of closure
Gestalt principles and the psychology of design | Get the creative edge The word “gestalt” gets thrown around a lot in design. Taken from the German word for “form” or “shape,” it often refers to the overall look of something that is greater than the sum of its parts. In psychology, gestalt refers to the basic principles that allow us to visually perceive order. These principles are fundamental building blocks for creating visual meaning – and often seen in logo design. Figure-ground Logo: Sony Walkman (via Wikipedia) When we look at the Sony Walkman logo (above), we don’t simply see a single plain containing orange and white pixels – even though that’s actually what it is. That’s thanks to the figure-ground gestalt principle, which says that when a smaller shape is surrounded by a larger uniform area, we perceive the smaller object to be in front and have the border. Notice how the figure-ground distinction breaks down when the surrounding field is no longer uniform. The perception of illusory depth disappears when the background is non-uniform Proximity
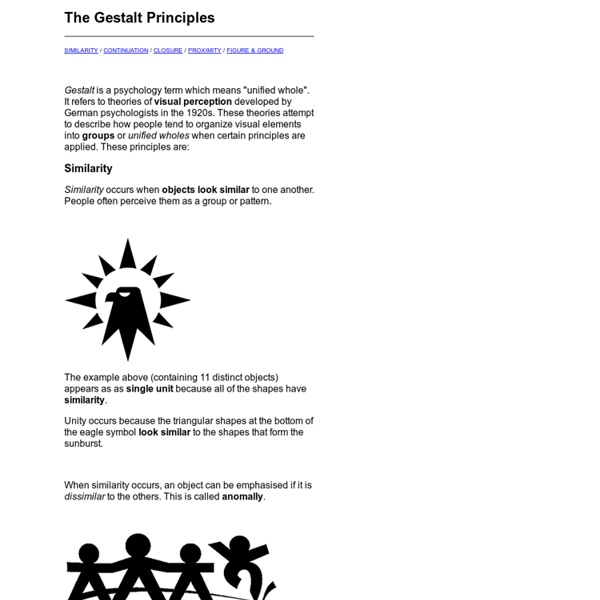
Visual Design Basics Visual design focuses on the aesthetics of a site and its related materials by strategically implementing images, colors, fonts, and other elements. A successful visual design does not take away from the content on the page or function. Instead, it enhances it by engaging users and helping to build trust and interest in the brand. Basic Elements of Visual Design The basic elements that combine to create visual designs include the following: Lines connect two points and can be used to help define shapes, make divisions, and create textures. Principles for Creating a Visual Design A successful visual design applies the following principles to elements noted above and effectively brings them together in a way that makes sense. Unity has to do with all elements on a page visually or conceptually appearing to belong together. Example of Pulling it all together Additional Information
Gestalt Principles: Visual Perception And Design Gestalt principles Gestalt principles, or gestalt laws, are rules of the organization of perceptual scenes. When we look at the world, we usually perceive complex scenes composed of many groups of objects on some background, with the objects themselves consisting of parts, which may be composed of smaller parts, etc. How do we accomplish such a remarkable perceptual achievement, given that the visual input is, in a sense, just a spatial distribution of variously colored individual points? The beginnings and the direction of an answer were provided by a group of researchers early in the twentieth century, known as Gestalt psychologists. Figure-ground articulation Figure 1: Figure-ground articulation. If the visual field is homogeneous throughout, a situation labeled as Ganzfeld (German for 'whole field'), it has no consistent internal organization. In such cases the visual field is perceived as articulated into two components, the figure (patch) on the ground (surround). Proximity principle Closure principle