

Tessellations by Polygons - EscherMath. Seville, Spain.

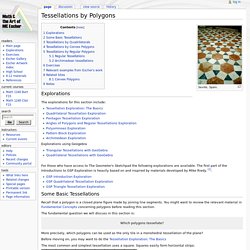
Explorations The explorations for this section include: Explorations using Geogebra For those who have access to The Geometer's Sketchpad the following explorations are available. The first part of the Introductions to GSP Exploration is heavily based on and inspired by materials developed by Mike Riedy. [1]. Some Basic Tessellations Recall that a polygon is a closed plane figure made by joining line segments. The fundamental question we will discuss in this section is: Which polygons tessellate? More precisely, which polygons can be used as the only tile in a monohedral tessellation of the plane?
Before moving on, you may want to do the Tessellation Exploration: The Basics The most common and simplest tessellation uses a square. Stacks of these strips cover a rectangular region and the pattern can clearly be extended to cover the entire plane. Renato Pizarro Osses. How to Speed Up WordPress: 15 Easy Methods. WordPress is a great platform.

One weakness that it suffers from, however, is it can be quite slow. Without taking the right precautions, you could end up with a sluggish site. That’s not only a hassle for repeat visitors but will cause you to lose subscribers and customers. In this quick post, I’ll cover all of the best ways that I’ve found to consistently speed up WordPress. Why Site Speed Is Important When a person lands on your site for the first time, you only have a few seconds to capture their attention to convince them to hang around. Get ready to lose sleep at night: according to a report by the Microsoft Bing search team, a 2-second longer delay in page responsiveness reduced user satisfaction by 3.8%, increased lost revenue per user by 4.3%, and a reduced clicks by 4.3%.
Caleb Heisey Design. Using Custom Post Types to Create a Killer Portfolio. Joe : Forfaits mobiles sans engagement 100% maîtrisés. PHPList y su utilizacion con Cronjobs. Colour / color tools, palettes, schemes and theory. Colour and emotion are closely related, so it makes sense to pay particular attention to the colour we choose.

This list of 48 tools and resources will help, and I’ve separated the links into the following categories: colour palettes and combinations (#1-6), colour theory (#7-16), colour tools (#17-41), colour patterns (#42-44), and colour code (#45+). Colour palettes and combinations 1/ COLOURlovers “COLOURlovers gives people who use color – whether for ad campaigns, logo design, or in architectural specification – a place to check out a world of color, compare color palettes, comment on news and read color-related articles / interviews.” 2/ Nature’s Color Palette “Nature provides some of the most striking and beautiful color palettes imaginable! 3/ Color combinations – cure for designers block. We Understand and Communicate Digital. Timeline Portfolio. Timeline is a jQuery plugin specialized in showing a chronological series of events.

You can embed all kinds of media including tweets, videos and maps, and associate them with a date. With some design tweaks, this will make it perfect for a portfolio in which you showcase your work and interests. The HTML Timeline comes with a light colored theme by default. Web Design Resources Links. TRIZ. TRIZ es un acrónimo ruso para Teoría para Resolver Problemas de Inventiva ("Tieoriya Riesheniya Izobrietatielskij Zadach" o Теория решения изобретательских задач), la teoría de resolución de problemas y de invención, desarrollada por Genrich Altshuller y sus colegas desde 1946.

The 1140px CSS Grid System · Fluid down to mobile. Responsive Web Design. The English architect Christopher Wren once quipped that his chosen field “aims for Eternity,” and there’s something appealing about that formula: Unlike the web, which often feels like aiming for next week, architecture is a discipline very much defined by its permanence.

Article Continues Below A building’s foundation defines its footprint, which defines its frame, which shapes the facade. Each phase of the architectural process is more immutable, more unchanging than the last. A List Apart. Colorkite. Cristian Ordóñez » Metsa. Foundry Co. Foundry Collective is a branding and digital agency in Oklahoma City, Denver, and Dallas offering world-wide service of branding, brand strategy, brand buildout, graphic design, mobile development, web design, and web development.

The Team Paul Wilkes Operations Director paul@foundrycollective.com Scott Hill Art Director scott@foundrycollective.com. Torsionanimated.gif (GIF Imagen, 360x360 pixeles) Ultimate CSS Gradient Generator - ColorZilla.com. Normativa más Dev. Symbolset. Top 10 CSS Table Designs. By R.

Christie Tables have got to be one of the most difficult objects to style in the Web, thanks to the cryptic markup, the amount of detail we have to take care of, and lack of browser compatibility. A lot of time could be wasted on a single table although it’s just a simple one. This is where this article comes in handy. It will show you ten most easily implemented CSS table designs so you can style your tables in a zap! Design + Typography for moving images. 40 Creative Design Layouts: Getting Out Of The Box. Advertisement Over the last months we have seen a strong trend towards more individual web designs.

2012 Logo Trends. By Peter Windett Orange, the mobile telephone company, was indeed not the first entity to use color as a logo.

In fact, color as symbol began with medieval knights and the samurai, before fighters wore uniforms as we know them today. When going into battle, it was essential to be identifiable by friends and foe alike. Understanding Typography: Writing For the Web. In Web Design the subject of typography is important when considering all areas of user experience. Every website has a need for text, and there are guidelines you can follow to build exceptionally stunning layouts. Gridlines, lettering, font height, text spacing, color schemes, and other similar properties should all be taken into consideration. In this article I’d like to delve into the realm of web typography. We’ll look into popular ideas behind the designing of credible webpage texts. Along the way I’ll introduce a few helpful CSS3 properties which designers often forget. Stereotype Design. Swissted. Crafting Type: An introductory typeface design workshop. Foundry Collective: A Branding & Digital Agency. Festival 2012 Viñetas del Fin del Mundo.
El primero de agosto comienza la cuarta versión del festival de comiqueros Viñetas del fin del mundo, organizado por Ergocomics y la agrupación Narrativa Gráfica e Ilustración. En el evento estarán presentes nuevos talentos del cómic nacional, como el dibujante Gabriel Rodríguez, autor del cómic Locke & Key (ganador del premio British Fantasy), y autores con una larga trayectoria en la escena. El viernes 3 de agosto habrá una conversación con Martín Cáceres, un dibujante activo desde 1987, quien es responsable de cómics como Lebbeus Rahn (1993) y Karma Police (2010), con guión de Jorge Baradit.
NPR : National Public Radio : News & Analysis, World, US, Music & Arts : NPR. Latest news, sport and comment from the Guardian. Home. Reviews and Ratings for Family Movies, TV Shows, Websites, Video Games, Books and Music. Visual Supply Co (VSCO) Eastworks Leather Company. HYPEBEAST. Online Magazine for Fashion, Arts, Design and Culture.
Unmatched Style. Typography Design and Inspiration. Minimal Design Website Gallery and Community. Toronto web design & web development - 3magine. Melbourne Creative UX Design, Development and Mobile App Digital Agency. User Experience Design, Usability Engineering & User Interface Development. CSSPiffle Pitch Deck in HTML5 and CSS3. CSS GALLERY for inspiration. HtmlMafia.com PSD to HTML in Bulk. Order up to 12 templates for html conversion and pay fixed rate of $480.
MailBakery.com Coding service from design to email friendly HTML with maximum possible compatibility across all the major email clients and applications. ChocoTemplates.com Professionally designed, ready-to-use CSS/XHTML templates that can be downloaded instantly. ScottishArchitecture.com - A+DS. Type: Reference/Directory websites. Smashing Magazine. Everything You Need to Know About Design on the Web - Piccsy Playground.
Pitchdeck. Revolutionizing the way people discover, share, and interact with images online. Inspired by Google Images, Flipboard and Pinterest Piccsy embodies all of the redeeming qualities these products provide, plus so much more. Traffic Visitors / Month Unique Visitors / Month Pageviews / Month Core Team. Online .htpasswd Generator. Apache offers you a secure and easy way to protect your directories, with .htaccess and .htpasswd files. To prevent a web directory from being accessed from unauthorized users, you will need to create both a .htaccess and a .htpasswd at the root of the directory to protect. The .htaccess file must contain the following content: AuthName "Protected directory! " AuthType Basic AuthUserFile /directory/to/protect/.htpasswd AuthGroupFile /dev/null require valid-user Do not forget to replace the highlighted words with the path you want to restrict!
Get Ratio. Applying the Golden Ratio in Modern Designs. Editor’s note: This is an article contributed by Chris Pentago, an experienced web developer, designer and internet marketer interested in key technologies to make your online business perform. During his career, he worked with some of biggest Australian brands. Art, Fashion, Music, Film, Ideas. Web Fonts. Modern Woodworks. All About Tea. The 1994 launch of Tazo set the standard for mid-range tea. In the mid ’90s Sandstrom Partners reinvented tea packaging with their work for Tazo. A fény ösvényei. Business Travel Agency, Event Planning, Performance Improvement. Design Bureau – Lundgren+Lindqvist. FilmTecknarna. Dahlström Design AB. Berge. DDW 2011. BVD. Texel - hAAi Ontwerpbureau. Webb Design. 21st Century Copyright.
The Grid System. Convert em,px,pt and % in css.