

Le « design thinking », un outil d'innovation à adopter d'urgence - Les Echos. Services - Conseil.

Les étapes du Design Thinking. Integrating UX into the Product Backlog. Teams moving to agile often struggle to integrate agile with best practices in user-centered design (UCD) and user experience (UX) in general.

Fortunately, using a UX Integration Matrix helps integrate UX and agile by including UX information and requirements right in the product backlog. While both agile and UX methods share some best practices—like iteration and defining requirements based on stories about users—agile and UX methods evolved for different purposes, supporting different values. Agile methods were developed without consideration for UX best practices. Early agile pioneers were working on in-house IT projects (custom software) or enterprise software [1, 2]. The economics are different in selling consumer products than when developing software for enterprises—UX matters more for consumer products.
Effective Ways To Improve An App's User Experience. One of the most important goals of creating a great app is to make the user experience as seamless as possible.

Apps that lack in this aspect often find it hard to succeed. To avoid this, ensure that your app provides a great experience for the target users. Top user experience web design mistakes on web sites. So you’ve got a web site or you’ve been hired to build one.

A huge step is making sure customers can find your web site, but once they get there, there is a whole new slew of challenges you will face that will make this website usable. How a user experiences the web site is a game-changer. You may be offering one of the stupidest products in the world, but if your site is easy to navigate and pleasing to the eye, you may have hit the jackpot. 23 Reasons Your Website Sucks. Not to be harsh, but the reality is that plenty of businesses out there are running websites that do a serious disservice to their brand images.

5 Key User Experience Design Principles. It’s not uncommon for people to forget about the importance and value of a good user experience.

Why? Well, to be honest, processing it is second nature to most of us and we usually do that subconsciously. Mobile User Experience: Why Analyzing It Is Crucial. With the countless choices one has in the app marketplace it is crucial to provide one which caters to the user.

The path to finding valuable information about your user(s) come from measuring and analyzing the user experience (UX). Traditionally, such as through a desktop environment, you would operate analytical tools that would spit out hard data. Get Started in UX. Expérience utilisateur : quels critères de mesure ? #UX. Définir ses personas marketing: étapes clés & utilisations. Personas : modèle de fiche et exemple concret - Choblab. Lors de la conception d’un site ou d’une application, les entreprises (et les agences aussi…) ont souvent tendance à faire l’inventaire des contenus qu’ils veulent diffuser.

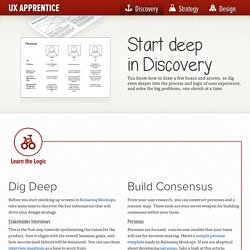
Peu se préoccupent vraiment des besoins réels des utilisateurs, de leurs attentes ou encore de leurs usages. Wikipedia définit les personas comme des personnes fictives utilisées dans le développement de logiciels informatiques. Discovery : UX Apprentice. Research Adam hired me to design his iPad application.

I initially met with him and his investors at the restaurant to determine the scope of the project and the objectives: reduce the wait time for customers to place an order increase customer spending by encouraging multiple courses create a unique dining experience I noticed that there was a disconnect between Adam’s vision and the stakeholders’. Adam wanted to create the coolest experience ever, with all the bells and whistles, while the investors envisioned launching a minimum viable product, then adding incremental improvements. 13 règles d’ergonomie web incontournables. UX Design Best Practices: An Iterative Approach. UX design - or user experience design - is aimed at aligning business goals and user goals as closely as possible in mobile apps, websites and pretty much any product.

Good UX design can yield incredible improvements in buyer behavior, lead generation, and visitor engagement. UX design works best when it’s an iterative process. With each iteration, a UX designer can identify new opportunities, respond to changes in business goals and user needs, and adapt to current market trends and advances in technology.
UX Project Checklist. Les 3 erreurs à ne pas commettre en termes d’expérience utilisateur. Si vous pensez que la beauté, la technologie ou la simplicité font vendre, vous allez au-devant d’une belle déconvenue. Des contre-exemples ergonomiques illustrés. Mobile user experience. UI, UX mobile, où trouver l'inspiration ? Concevoir des interfaces adaptées à vos smartphones et tablettes demande une connaissance toute particulière de l’ergonomie de ces écrans réduits. Pour commencer un projet sur de bonnes bases, découvrez une liste de ressources indispensables.
Le plus efficace : expérimentez ! La meilleure source d’inspiration est encore votre propre smartphone ou tablette. Télécharger des applications, surfer sur le web, partager, expérimenter, rien de tel pour être immergé dans une interface mobile. Si vous utilisez un smartphone Android, des sites comme AppBrain ou tout simplement des sites d’actualités comme FrAndroid vous permettrons de trouver les dernières applications tendances. Applications natives et webapps. Quelle que soit la stratégie de contenu à laquelle vous êtes confronté, les galeries d’inspiration fonctionnent en général par spécialités.
Moobile Frames Bonnes ressources pour la phase préparatoire du projet. Android Patterns Mobile Awesomeness Refined Mobile Popular Mobi M.TheFwa CSS Iphone. Using Back-End Design to Create Customizable Front-End Mobile Experiences. Steve Krug famously said, “Don’t make me think.” This statement is simple, profound, and especially true in the case of mobile interfaces. With smaller screen real estate, increased app fatigue, and decreased user adoption rates, there has never been a better time to revisit these words. The key to keeping apps ticking, alive, and successful is captured right in that statement. Create an intuitive user experience; don’t make the user think. User experience is the art of weaving together context, design, ease of use, uniformity, context, relevance, and consistency.
Through colors, design, and typography—the purely visual end of the user experience spectrum. Making Mobile Design More Productive in Three Simple Steps. When it comes to mobile experience design I find it extremely helpful and productive to focus my work through a framework I call Simplify, Prioritize, and Bulletproof. I’ve used this framework for several years on projects ranging from making an existing website smartphone-ready to mobile-only projects. Whenever I’ve used it, my framework has helped focus my design work and get it done faster and at a higher quality. It also serves as a check for me to see if I’m putting too much design into in a design. Getting started on a mobile design project involves a lot of steps from user and task analysis, to uncovering essential functionality, to identifying desired target devices.
I find my framework makes me more productive when the actual screen design work begins. The framework is easy for me to follow, which is why I use it. I’ll illustrate the framework with examples from popular websites and apps. Simplify Plan for task failure.