

8 outils réservés aux webdesigners futés. Les 8 outils qui suivent vous feront gagner du temps et éviter des crises de nerfs.

Ils vous permettront de partir du bon pied sur vos nouvelles créas et d’améliorer les précédentes. Ils vous aideront à mieux communiquer avec vos équipes et vos clients et à vous organiser plus efficacement. Si tout ça ne vous intéresse pas, surtout arrêtez de lire tout de suite. Mais si vous faites partie des webdesigners fûtés qui veulent optimiser leur temps et améliorer leur production, vous devriez y trouver votre compte. 1. Invision pourrait bien vous faire revoir complètement votre façon de travailler en équipe !
Petit aperçu des fonctionnalités clés : Transformez très simplement vos mockups en prototypes cliquables.Collaborez en temps-réel sur vos créations, que ce soit avec votre équipe ou vos clients. De quoi gagner beaucoup de temps donc, et aussi éviter quelques accrochages … Si ces fonctionnalités vous plaisent, jetez également un oeil à Avocode, outil similaire, exclusivement sur Mac. InDesign. Placement automatisé avec du GREP et des styles - experts-graphiques.com. Une réponse à une question posée sur un forum. « Comment placer un bloc toutes les 10 pages du document quand celui-ci est pratiquement terminé et qu'il comporte beaucoup de pages ?

» La réponse avec des styles et un peu de GREP. La technique comporte quelques étapes. En effet, il n'est pas possible d'utiliser la fonction Rechercher/ Remplacer (notée R/R dans la suite) sur les numéros de page créés dans le gabarit (c'est-à-dire des marques de pagination). Il faut donc récréer en parallèle une fausse numérotation qui pourra être utilisée pour placer le bloc (ancré) par R/R avec du GREP. 1. Ce style permettra de créer une liste de chiffre pour recréer la pagination. On crée un style de bloc (nommé ANCRAGE) avec :- Options de bloc ancré = Personnalisée ; ces options positionnent le bloc à l’endroit voulu sur la page (on peut le tester dans un bloc quelconque pour affiner le style). L’échelle de l’information. De l’article illustré en une à la brève rangée dans sa colonne: à côté du texte et de l’image, l’echelle forme un troisième composant, aussi méconnu que puissant, des dispositifs médiatiques.

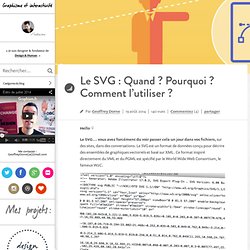
Toutes les informations n’ont pas la même valeur. Leur hiérarchisation est l’une des fonctions fondamentales des médias. A chaque contenu est associé une indication d’échelle, qui participe de son éditorialisation et permet d’en organiser la distribution. Bienvenue sur mon site. Logos Category: Insurance — 2 / Logonoid.com. Cours. Le SVG : Quand ? Pourquoi ? Comment l’utiliser ? Hello Le SVG… vous avez forcément du voir passer cela un jour dans vos fichiers, sur des sites, dans des conversations.

Le SVG est un format de données conçu pour décrire des ensembles de graphiques vectoriels et basé sur XML. Ce format inspiré directement du VML et du PGML est spécifié par le World Wide Web Consortium, le fameux W2C. Avec une image au format « SVG » (Scalable Vector Graphics), vous avez énormément de possibilités qui s’offrent à vous. Ce format est « vectoriel », ce qui signifie que vous n’avez pas à vous servir de plusieurs versions d’une même image en fonction des différents écrans… et c’est un énorme gain de temps Parce que le SVG est supporté par tous les principaux navigateurs modernes c’est un format assez passionnant à exploiter… Je vous invite donc à découvrir au travers de cette infographie, pourquoi, comment et quand utiliser le SVG. source.
Abaques distance d'observation - résolution. Blank graph paper templates that you can customizes - Paperkit. Search. Chip It! by Sherwin-Williams – Home. Free Blank Print Templates at YouTheDesigner. Créer un gabarit dynamique avec Indesign CS5.5 sur Tuto. Dans ce tuto InDesign (toutes versions) de 40 minutes nous allons voir comment créer des gabarits dynamiques, c’est-à-dire des gabarits dont les blocs de texte s’adaptent à la quantité de texte.

Je vous invite à regarder l’extrait pour comprendre le principe. En plus de cette astuce, nous apprendrons ensemble comment créer et utiliser des gabarits ainsi que des styles de caractère et de paragraphe. La création de gabaritsL’utilisation de gabarits « en cascade »La mise en place d’une paginationL’utilisation des styles de caractèreL’utilisation des styles de paragrapheTransformer des zones de textes statiques pour les rendre dynamiquesD’autres astuces et raccourcis divers A l’issue de cette formation, vous serez capable de créer des documents beaucoup plus rapidement et facilement grâce aux gabarits et aux styles de caractères et de paragraphes ainsi qu’à l’astuce de mise en forme.
Ce tuto peut être suivi aussi bien par des débutants que par des utilisateurs plus confirmés. A bientôt ! Les 10 meilleurs sites pour télécharger du graphisme premium - Vous trouverez ici les meilleurs adresses sur le net pour télécharger des ressources graphiques premium (icones, vectors, themes, buttons...).

Etre un bon webdesigner c’est bien sur savoir créé des designs originaux et de qualité. Mais c’est aussi savoir créer rapidement, surtout quand on travail sur de multiples projets. Nanamee - Better Stock Art, Better Design. Brushes. Guillaume CHAUDE - Graphic Designer - Catalogue Flipbooks LAGARDERE. Font-DB.
PROCESSING. TYPO. Formation PAO Bordeaux. LIVRE. Design Templates, Photoshop Brushes, and Stock Vectors.