

Setting up VVV Varying Vagrant Vagrants on OSX. Vagrant is a very powerful development tool that allows you to use virtual images referred to as boxes to use as your local development environment.

You can download and use a number of virtual ‘boxes’ with the aid of a virtual machine application like the free VirtualBox, you can also create and share your own boxes with colleagues via the Vagrant Cloud. Some good folks have got together and released a virtual box image suitable for local WordPress development called VVV aka Varying Vagrant Vagrants. Install Virtual Box and Vagrant First things first, the base tools need to be installed; Virtual Box and Vagrant itself, follow the Virtual Box instructions to install that, and then Vagrant. Joeguilmette/ee-vvv-wordmove: A guide for local and production WordPress environments. Change Logo & Header Image Sizes In Genesis. All StudioPress child themes are different yet many use the same functions and CSS code.

The only difference in many of the themes when it relates to header images and site title area’s are the values. When it comes to adding a logo or header image, you may need to modify the code to get it looking perfect. In this tutorial, i’ll show you which code needs to be changed so your logo image and header right widget displays your images perfectly. We’ll go from this simple text header: To this: The new logo size for this demo will be 420 width by 165px height replacing the default which was 320 x 65. I’ll be using the new Eleven40 Pro theme for this tutorial as the previous version required a fair amount of code editing if you wanted to add your own logo or change the header image sizes. The new version makes the job so much easier in line with with many other themes StudioPress have released. How To Change Color Of Genesis Theme – Parallax Pro. Setting up my WordPress development environment.
Setting up a WordPress VVV Vagrant Workflow. Using VVV2 Vagrant as a WordPress local development workflow is a great flexible platform, here’s mine which uses 3 bits of software, (plus 2 as options) to create a vagrant box.

VirtualBox, Vagrant, VVV, VVV Dashboard (optional) and VVV Base (optional, but very worth it IMO). Each of these bits build on the other and when put together make an environment that simulate a modern web production hosting platform. Auto site Setup · Varying-Vagrant-Vagrants/VVV Wiki. VVV has a method by which sites can be setup during provisioning, so you can automate site setups within the VVV development environment.

There are three elements to VVV's auto site setup: Running a script you provide to do some setup tasks, like loading data, installing WordPress, checking out code from version control, etcAdding a config you provide to VVV's NginxAllowing you to specify development domains for your site, which can be setup in your host machine and virtual machine /etc/hosts file With these three elements, you can have VVV setup pretty much any kind of site in a wide variety of ways, whether it's a series of WP CLI commands, a composer.json file, a Git or SVN repo, or pretty much anything else you can think of. You do not have to use all three elements, but you very often will.
The setup script The setup script is at the heart of VVV's auto site setup system. GitHub - simonwheatley/vvv-demo-1: This demo shows a VVV site setup using just WP CLI and MySQL commands. Getting started with Vagrant & VVV for local development. When I started doing web development, I think I started the way a lot of us did.

You have a site you want to work on, so you connect with FTP, download a file, modify it, upload it back up, and then refresh the page to see if your changes worked. This process doesn’t really work when you’re working with a team of people, or on a site that people are actively going to. If your teammate edits the same file as you, someone’s changes may be lost, and if you upload something with an error in it, you may break the site for people currently browsing it. This isn’t a fun process. Interconnect IT - WordPress Consultants, Web Development and Web Design.
Search Replace DB version 3.1.0 is a user-friendly, front-end tool for developers, that allows you to carry out database wide search/replace actions, that don't damage PHP serialized strings or objects.

Preamble It has come to our attention that some users have been leaving this script on their servers despite advice to the contrary. Due to the very real dangers it can present when used that way, we now ask that you complete a form where we make sure you’re aware of these risks in order to receive the download link. Do also carefully read the installation instructions below. Please check your spam folder for the download link before you email us for support. Installation Download the script from the link you received by email, and install it to a secret folder with an obfuscated name. Install and manage WordPress with Git. I’ve been a massive fan of the ‘Installing/Updating Wordpress with Subversion’ instructions on the WordPress codex for a good few years.

If you have ssh access to a server and are managing a couple of WordPress sites, keeping them up-to-date with the latest version is easy with just one svn command. However, with a bigger WordPress project in the pipeline, I need to be able to manage my themes and plugins in a git repository, while at the same time keep a reference to the core WordPress files, and allow it to be as easy to update when a new version is released.
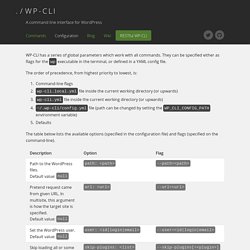
I’m not going to continue with the SVN instructions because that’d add a lot of mess to my git repository - including SVN history. I want to keep track of my changes only - none of the WordPress related ones. The good news is, this is all possible. Configuration. WP-CLI has a series of global parameters which work with all commands.

They can be specified either as flags for the wp executable in the terminal, or defined in a YAML config file. The order of precedence, from highest priority to lowest, is: Command-line flags wp-cli.local.yml file inside the current working directory (or upwards) wp-cli.yml file inside the current working directory (or upwards) ~/.wp-cli/config.yml file (path can be changed by setting the WP_CLI_CONFIG_PATH environment variable) Defaults The table below lists the available options (specified in the configuration file) and flags (specified on the command-line). Besides the global parameters described above, config files can also contain defaults for any subcommand. Example wp-cli.yml file: Install and manage WordPress with Composer. Well over two years have passed since my previous blog post on managing WordPress with git was written.

A lot has changed since then. Composer has taken the PHP world by storm and the majority of developers are seeing the benefits and embracing it. 10 tips for using version control in your WordPress workflow. If you are new to using Version Control and WordPress be it with SVN, GIT, or another system then some of the things you used to do are going to have to change.

However, the benefits do outweigh any initial inconvenience. So here are my 10 many tips for people who might be in the process of switching to using version control. 1. Disable automatic updates One of the most important things is that the site in version control is the same as the one deployed, or at least a branch of it is. Define( 'AUTOMATIC_UPDATER_DISABLED', true ); This has disabled all the WordPress automatic updates. 2. How to Create a Local Copy of a Live WordPress Site. In Monday’s tutorial on creating a local WordPress site, I said that all WordPress users should have a local installation of WordPress on their PC. One of the key reasons for doing so would be the ability to test design changes without disrupting the live site. I’ve certainly been guilty of fiddling with my live blog and regretting the outcome. If you have also been guilty of carrying out design tweaks on the fly, now is your opportunity to take your experiments offline. How to Create a Local Copy of a Live WordPress Site.
Advanced Custom Fields & Admin Custom Columns - Elliot Condon. In this tutorial, we will add 2 extra fields to the page object: Page Image: An image field (we can show this as a thumbnail in the column)Featured: A true / false field (we can filter the pages via this field) 1. Add extra page fields Using the Advanced Custom Fields Plugin, add a new ACF group with the 2 fields. Note: The image field needs to save the attachment ID so we can easily retrieve the thumbnail version for the column. 2. Now that our pages have extra fields, let’s add in the code to show the fields in the page’s columns.
PHPXref 0.7: WordPress Trunk (Updated Daily) WordPress › wp-includes/media.php. Kirsten Cassidy. How to Add the WordPress 3.5 Media Manager Interface – Part 2. In Part-1 of this series, we described how to add a simple media manager popup for selecting an image. In addition to image selection, there are many other useful media manager functions, for example, the gallery editing interface. In this article, we explore how to access and customize some of these additional media manager functions. In particular, we want to add the Edit Gallery function, from the media manager interface, into our Media Library plugin. Command line interface for WordPress.
WordPress › wp_get_attachment_image_src() Setting up Slick Image Carousel – Trevor Jones. How to set up the Slick Carousel Slick is just that- slick. It’s an awesome way to include an image slider/carousel in your website without adding heavy code to your site. What makes it so great is it’s easily customizable. Add Images or Icons to Menu Items in WordPress. Add an Image in Navigation Menu Adding images can bring clear focus on items, and can make them attractive.
I’ve always liked seeing images on navigation menu items, they add more appeal. WordPress. Advanced menu item options - Template Monster Help. Menu specific css clas override not showing - YOOtheme. How to Use WordPress Advanced Menu Options. How to Add Custom Classes to Your Custom WordPress Menus. WordPress’ Custom Menu system (Appearances > Menus) is great for users and developers. WordPress Plugin Development Cookbook by Yannick Lefebvre. HTML Formatting for Custom Menus. For some projects, it's nice to output clean, well-formatted markup. Using theme template files enables great control over most of your (X)HTML formatting, but not so much for automated functionality involving stuff like widgets and custom menus. One of my current projects requires clean, semantic HTML markup for all web pages, but also takes advantage of WordPress' custom-menu functionality to make things easy. In this DiW article, we'll see how to enjoy both: WordPress custom menus and clean, well-formatted HTML markup.
CSS Dropdown Menu in WordPress. CSS Dropdown Menu in WordPress.