

CSS Properties Index · Jens O. Magazine-like Layout for the Web with CSS Regions and Exclusions. This article discusses APIs that are not yet fully standardized and still in flux.

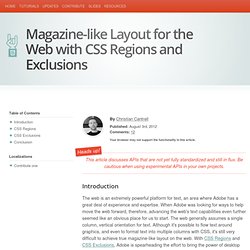
Be cautious when using experimental APIs in your own projects. Introduction The web is an extremely powerful platform for text, an area where Adobe has a great deal of experience and expertise. When Adobe was looking for ways to help move the web forward, therefore, advancing the web's text capabilities even further seemed like an obvious place for us to start. The web generally assumes a single column, vertical orientation for text.
The document in the screenshot below also uses CSS Exclusions to allow the text to wrap around shapes in the images, as well as CSS Regions to format text into columns and around a pull quote: CSS Regions Before getting into the details of CSS Regions, I'd like to cover how regions can be enabled in Google Chrome. CSS-Tricks. The Guide To CSS Animation: Principles and Examples. Advertisement With CSS animation now supported in both Firefox and Webkit browsers, there is no better time to give it a try.

30 Amazing Examples of CSS3 Experiment. 30 Amazing Examples of CSS3 Experiment by daan on February 23, 2012 in Design, Webdesign 30 Amazing Examples of CSS3 Experiment onehourpersecond Shiny Switches with CSS3 & jQuery Spinning Newspaper Effect With CSS3 Coding a Rotating Image Slideshow w/ CSS3 and jQuery.

The 30 CSS Selectors you Must Memorize. Apprendre les mises en page CSS. Ultimate CSS Gradient Generator - ColorZilla.com. Les bordures et les ombres. Créer un bouton en CSS3 sans images - Utiliser les dégradés, les ombres et les coins arrondis.
Tutoriel.

La transparence de couleur avec RGBa en CSS3. Le module de couleurs de CSS3 introduit la notion de transparence dans les valeurs associées à une couleur, l'écriture RGBa.

Cette composante de la couleur permet de jouer sur les effets d'opacité entre les différentes couches d'éléments HTML. Contrairement à ce que l'on peut croire, le principe de la transparence RGBa est radicalement différent de la propriété opacity (également CSS3 mais assez ancienne déjà) : cette dernière est une propriété qui s'applique à l'élément dans son intégralité (ainsi qu'à tous ses descendants) tandis que RGBa est une valeur qui s'applique à une propriété de l'élément sélectionné uniquement. De ce fait, RGBa est susceptible de s'appliquer à toutes les propriétés dont la valeur peut être une couleur : background-color, color, border-color, box-shadow, text-shadow, etc. Voici une illustration du principe de transparence de la couche Alpha (RGBa) (Voir le résultat (RGBa) sur votre navigateur) : Principe de la notation RGBa <div><h1>Joli titre</h1></div>
Un arrière-plan extensible intelligent. Certains sites affichent une (grande) image de fond qui s'adapte à toutes les dimensions de la fenêtre du navigateur, proportionnellement, sans la déformer.

La réalisation de ce genre de prouesse n'est pas si évidente techniquement, contrairement à ce que l'on pourrait croire de prime abord. Comment fait-on ? Nous allons présenter ici deux méthodes parmi celles qui sont possibles : une entièrement en CSS , une autre basée sur jQuery. Exemples Pour avoir un aperçu de ce que l'on veut obtenir, voici quelques exemples utilisant ce principe : Simon & Comet Flavors me Piz'za-za Le point commun de tous ces sites est la mise en avant de leur background : il est fixe et c'est la pièce maîtresse de leur design.
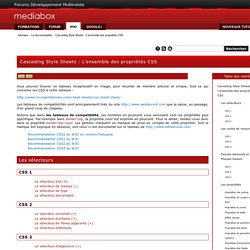
Le principe Comme vous venez de le remarquer, ce n'est pas qu'une simple image de fond qui s'adapte à la fenêtre : il n'y a aucune déformation, le ratio est toujours conservé et lorsque la fenêtre est vraiment étroite le fond est recadré. Préparation de l'image de fond. Cascading Style Sheets : L'ensemble des propriétés CSS - Mediabox - Centre de Formation Adobe et Apple - Ressources. Vous pouvez trouver un tableau récapitulatif en image, pour résumer de manière précise et simple, tout ce qui concerne les CSS à cette adresse : Les tableaux de compatibilités sont principalement tirés du site que je salue, au passage, d'un grand coup de chapeau.

Notons que dans les tableaux de compatibilité, les nombres en pourcent vous renvoient vers les propriétés plus spécifique. Par exemple dans border-top, la propriété color est exprimé en pourcent. Pour le détail, rendez-vous donc dans la propriété border-top-color. Les partiels indiquent un manque de prise en compte de cette propriété. Css.maxdesign.com.au - CSS resources and tutorials for web designers and web developers. Ce qu'il faut et ne pas faire en CSS : Les balises. Si vous voulez vraiment entrer dans les standards Web, vous découvrirez bientôt que la chose la plus importante est le codage.

Un code correct, solide et bien structuré. Le HTML, XHTML, les balises, les attributs, la structure...C'est tout ce dont il s'agit réellement. Nous sommes attachés aux termes des standards Web et CSS. Le terme CSS est presque devenu un synonyme de standard. J'ai souvent utilisé le terme "CSS designer" ou "CSS ci", "CSS ça" pour expliquer rapidement les méthodes et l'approche dont je parlais. La clé des documents conformes aux standards Web est leur structure. La plupart des documents ont différentes sections (navigation, contenu principal, contenu latéral, le droit d'auteur, zone de contact, etc.).
La section la plus importante doit être aussi élevée que possible dans le flux, mais l'importance de certaines sections est également définie par la position des balises d'en-tête (h1, h2, h3, h4, h5, h6). La validation a son importance dans l'analyse de votre code. CSS Button Generator - Imageless css buttons simplified.