Parallax Scroll Vertical
> Kida72124
> Web Design
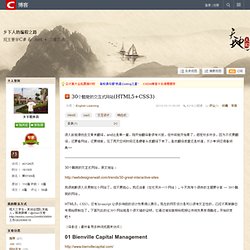
Stellar.js. Concept Web Design Agency, Social Media, Marketing in Birmingham & Coventry. Intacto 2013 FLAT DESIGN vs REALISM. Creative Design Studio - Mobile & Web. 30個酷斃的交互式網站(HTML5+CSS3) - 鄉下人的編程之路- 博客頻道- CSDN.NET. 很久前就像找些文章来翻译,and这是第一篇,刚开始翻译着很有兴致,但中间就开始累了,感觉好多好多,因为不仅要翻译,还要看网站,还要排版,花了两天空闲时间还是硬着头皮翻译下来了,虽然翻译质量还是好渣,不少单词还得看词典~~ 30个酷毙的交互式网站,原文地址: 我很抱歉很久没更新这个网站了,但不要担心,我还活着(在忙另外一个网站)。

今天我有个很帅的主题要分享 — 30个酷毙的网站。 HTML5,CSS3,还有Javascript 让很多绚丽的设计效果得以展示。
现在的网页设计是可以很有交互性的,已经不再被静态布局给限制住了。 (译者注:最好备用多种浏览器来访问) 01 Bienville Capital Management 这个网站使用了页面无缝过渡效果。 02 Tool of North America 第一眼看到这个网站就觉得太像一个Flash网站了,但它确实是只由HTML5,CSS3和Javascript来实现的,而且动画效果超级平滑。 03 Whiteboard. Mahédine Yahia Portfolio. 30個酷斃的交互式網站(HTML5+CSS3)_人人IT網. 很久前就像找些文章來翻譯,and這是第一篇,剛開始翻譯着很有興致,但中間就開始累了,感覺好多好多,因为不僅要翻譯,還要看網站,還要排版,花了兩天空閑時間還是硬着頭皮翻譯下來了,雖然翻譯質量還是好渣,不少單詞還得看詞典~~ 30個酷斃的交互式網站,原文地址: 我很抱歉很久沒更新這個網站了,但不要擔心,我還活着(在忙另外一個網站)。

今天我有個很帥的主題要分享 — 30個酷斃的網站。 HTML5,CSS3,還有Javascript 讓很多絢麗的設計效果得以展示。
現在的網頁設計是可以很有交互性的,已經不再被靜態布局给限制住了。 (譯者注:最好備用多種瀏覽器來訪問)
SUPERSCROLLORAMA. Pi's Epic Journey - LIFE OF PI on Digital HD. Timmy Tompkins' Awesome Fantasy Comic Book Superhero Adventure. Every Last Drop – An Interactive Website about Water Saving. 15 Best Parallax Scrolling Tutorials. Parallax scrolling is one of the simplest solutions that webmasters could rely on, especially if they demand for immediate impact on the site visit, faster loading time, and interesting effects that people could enjoy.

Because of its benefit to webpages using Parallax plugins, there are now many online resources that offer Parallax tutorials in order for interested website owners to also experience the increasing number of visitors with such an amazing welcome page. There are many ways of creating websites that would catch the attention and interest of various visitors, right from the first visit. Some would consider using pictures with slides, while others think of integrating their graphics with powerful animation.
Though the intention is actually to invite people over to view more of the site, the purpose is sometimes defeated as such modes of media in a website slow the opening of the page, making the experience a bad event.
30 eye-popping examples of parallax scrolling websites. Today's advanced web technologies make it possible to create remarkable effects in the browser.

While these effects can be gimmicky, when employed in the right way they can result in a distinctive and memorable website. One fairly recent web design trend is parallax scrolling, which involves the background moving at a slower rate to the foreground, creating a 3D effect as you scroll down the page. It can sometimes be overwhelming, but when used sparingly it can provide a nice, subtle element of depth. You'll find more advice in our pro tips for building parallax websites post.
But to show how it should be done, we've collected together sites that employ the technique to good effect.
Atlantis World's Fair. NTU YouTube EDU. 30 Mind Blowing Parallax Scrolling Effect Websites. Now a day’s Parallax scrolling effect become a New and More Popular Trend in web design.

Parallax scrolling is a special scrolling technique in computer graphics, to create an illusion of depth in a 2D video game and adding to the immersion by moving multiple layers of images at different speed. Same technique can also be implemented in web design. In Today’s Post We gathered 30 Mind Blowing examples of websites using the parallax effect to inspire you. If you are Planning to start a parallax scrolling Portfolio Site, this is a must read post.
Don’t forget to subscribe to our RSS or Follow us on Twitter if you want to keep track of our next post. 01. 02. 03. 04.
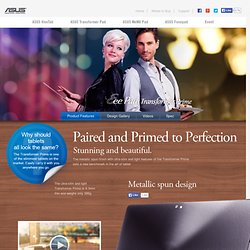
Nizo for iPhone. Transformer Prime. In addition to the music and videos provided in MyCloud, the Eee Pad Transformer Prime also offers accessibility to purchase newspaper from Press Direct, magazines from Zinio, and books from Amazon Kindle.

With the Eee Pad Transformer Prime, you no longer need to carry heavy books and papers with you. Effortlessly access your cloud content anywhere, anytime on asus webstorage. The Transformer Prime offers one year free ASUS webstorage. Stream your digital media wirelessly within network devices at home. Play digital media wirelessly from Eee Pad to PC, TV or speakers.
La Moulade - Creative Studio. Unfold. Henrotte Julien - Portfolio - Fresh and design are my religion. Official Website. Originální, ručně vyráběné diáře. 有顆梅,在台灣. 七點半的太空人. Online Portfolio von Jan Ploch – Webdesigner, Grafikdesigner aus Hamburg. Web Design Sicilia Palermo - Agenzia di comunicazione Sicilia - Agenzia web Palermo - Web agency Palermo - Progettazione siti web - Web Marketing -Epidemia Lab.
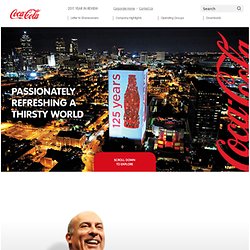
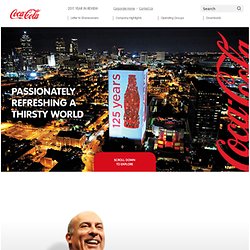
Nike Better World. Our Company - 2010 Year in Review. We are just getting started.

We sell moments of happiness, for cents at a time, more than 1.7 billion times a day in more than 200 countries. Read Letter to Shareowners Our system has never been stronger. In 2011, we built strong momentum toward our 2020 goal of doubling our business over the course of this decade. More In 2011, we increased operating income by $1.7 billion to $10.2 billion.More Brand Coca-Cola grew more than 3% for the year, adding nearly 350 million incremental unit cases.
Innovation is in our DNA. 26.7 Billion Unit Cases Worldwide The health of our brands has never been better. Consumers are more empowered than ever. Sustainability for us is about more than doing good.
Cultural solutions uk I Lincolnshire based cultural consultancy I research, planning & events management services.