

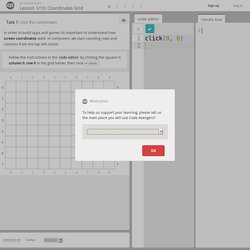
Code your own sports game. Moana: Wayfinding with Code. Make Music with Scratch. Artist. Kano Pixel Hack. Play Lab. Gumball's Coding Adventure. Kodable. Angry Birds: Hour of Code. Star Wars: Hour of Code. Minecraft Hour of Code. Anna and Elsa, from Frozen: Hour of Code.
Code Monkey. Blockly Games. Mystery Island Coding Quest. Build with Chrome. Beats Project. Music Mixer. Dance Visual. Kaleidoscope. Flappy Bird. Code Avengers: JavaScript Intro.1.1. Var table = new app.Table(3, 4); table.setSize(50); table.hideAll(); table.show(4); //alert('Color is: ' + table.getColor(4) + '\nIs it visible: ' + table.isVisible(4)); table.show(6); table.setColor(app.randomColor(), 6); var score = new Game.Score('Score', [170, 100]); function onMouseDown() { score.add(); } var score = new Game.Score('Score', [170, 100]); function onMouseDown(event) { if (event.event.button == 0) { score.add(); } else { score.set(0); } } var score = new Game.Score('Score', [170, 100]); function onMouseDown(event) { if (event.event.detail == 1) { score.add(); } else { score.add(2); } if (score.get() > 9) { score.reset(); } } var message = new PointText(50, 50); message.content = 'Hello there'; message.fontSize = 15;

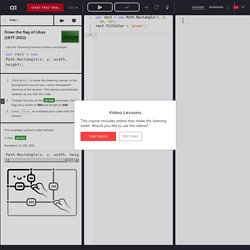
Drawing basics. Star Wars: Building a Galaxy With Code. Make a Holiday Card using Scratch (includes video tutorial) Drawing Flags with JavaScript. Var table = new app.Table(4, 3); table.setSize(80); table.setColor(app.randomColor(), 3); table.setColor('blue', 2, 2); console.log(table.getColor(1, 3)); console.log(table.getColor(6)); var table = new app.Table(4, 3); table.setSize(80, 100); var table = new app.Table(5, 3); table.setSize(80); console.log(table.getColumnCount()); console.log(table.getRowCount()); var table = new app.Table(4, 4); table.setSize(80); table.hide(3); console.log(table.isVisible(1, 3)); console.log(table.isVisible(6)); var table = new app.Table(4, 4); table.setSize(80); table.hideAll(); table.hideLabels(); table.show(5);

Frozen Fractals. Code with Karel the Dog. Create an iPhone app.