

Reporter Photographe / Développeur & Réalisateurs Nouveaux Médias / 360 degrés Interactif & immersif / Webdoc 11-03-11 Japan Crisis / Paris3D (Dassault)
Krpano.dtd at master from nelk1's krpano_dtd - GitHub. Théorie sur le webdoc. Mcinternationale. L’expérience de Slate: Quel est le meilleur media pour informer, C’est une passionnante expérimentation qu’a mené le site américain Slate.com. Pendant 3 jours (les 21, 22 et 23 juillet 2009), deux journalistes installés à Seattle, Timothy Egan et Sam Howe Verhovek, se sont informés exclusivement avec des journaux papier, tandis que deux autres journalistes, Emily Yoffe et Seth Stevenson, devaient se contenter des seuls sites web. L’objet de cette recherche [non scientifique] n’était pas tant de savoir si les lecteurs de journaux sont mieux informés que les internautes —et réciproquement— mais, comme le précise Michael Newman, l’un de ses initiateurs, de connaître « quel média est le meilleur pour organiser l’information ».
Pour mettre les deux équipes à égalité, chacun des journalistes devait s’engager sur l’honneur à ne pas consacrer plus d’une heure par jour à s’informer! Une gageure, mais tous joueront le jeu. Les enseignements que tirent les participants de cette expérience sont particulièrement intéressants. Be Sociable, Share! Tablettes, smartphones : comment les innovations techniques chan. Le futur “hybride” des médias - Transnets - Blog LeMonde.fr. Le Media Technology Summit organisé par l'école de journalisme de l'Université de Californie-Berkeley dans les locaux de Google s'est révélé être une super conférence (liens utiles en fin de billet).

Malgré la crise économique et les problèmes structurels des médias on assiste à un foisonnement de recherches, d'expérimentations et de réflexions qui permettent d'entrevoir un futur plus engageant qu'on ne pourrait croire. Il se situe sans doute sous le signe de l'hybridité, la meilleure réponse en temps de transition puisqu'elle permet de chercher dans plusieurs directions à la fois.
Elle se manifeste au moins dans trois domaines: articles (stories), modèles d'affaires et production de nouvelles. L'utilisation des données comme partie intégrante du journalisme montre le bout de son nez. Nous en avons eu une brillante démonstration avec le projet OpenCalais . Faute de business model clair, beaucoup s'intéressent aux entreprises à but non lucratif. Google Maps image cutter - UCL. Maps API Family - Google Code. JQuery Plugins. Outils & technologies.
Carbohr. Franckuser16. Politicus. Web. jQuery Mobile, pourquoi le tactile est-il toujours mobile ? 5 Excellent jQuery Mobile Tutorials. Recently jQuery Mobile Alpha 2 was released.

One major goal of the project is to reach more than the top-tier mobile Web browsers such as those used in Apple’s iOS, Google’s Android, BlackBerry OS, mobile versions of Window and Hewlett-Packard’s Web OS. With jQuery Mobile, developers can write applications for a number of mobile devices, including smartphones and tablets. Although jQuery Mobile is still relatively new, I was able to find some of excellent jquery mobile tutorials. Hollowx. Aldric. jQuery. Rapid Dev/Prototype. Leaflet - a modern, lightweight JavaScript library for interactive maps by CloudMade.
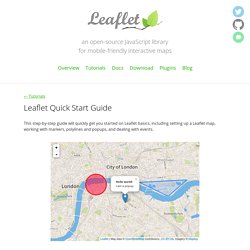
Kartograph – rethink mapping. Leaflet - a modern, lightweight JavaScript library for interactive maps by CloudMade - Quick Start Guide. ← Tutorials This step-by-step guide will quickly get you started on Leaflet basics, including setting up a Leaflet map, working with markers, polylines and popups, and dealing with events.

Preparing your page Before writing any code for the map, you need to do the following preparation steps on your page: Now you’re ready to initialize the map and do some stuff with it. Setting up the map Let’s create a map of the center of London with pretty Mapbox Streets tiles. Var mymap = L.map('mapid').setView([51.505, -0.09], 13); By default (as we didn’t pass any options when creating the map instance), all mouse and touch interactions on the map are enabled, and it has zoom and attribution controls.
Note that setView call also returns the map object — most Leaflet methods act like this when they don’t return an explicit value, which allows convenient jQuery-like method chaining. Next we’ll add a tile layer to add to our map, in this case it’s a Mapbox Streets tile layer. Markers, circles and polygons. jQuery Knob demo. BigVideo.js - The jQuery Plugin for Big Background Video. The jQuery Plugin for Big Background Video (and Images) This plugin makes it easy to add fit-to-fill background video to websites.

It can play silent ambient background video (or series of videos). Or use it as a player to show video playlist. BigVideo.js can also show big background images, which is nice to have for showing big background images for devices that don’t have autoplay for ambient video. BigVideo.js is built on top of Video.js from zencoder. Paper.js. Morris.js. Raphaël—JavaScript Library.
1.3.7 demo - jQuery. Window 1 I am plumbed with a Bezier connector to Window 2 and a label, with Blank endpoints.

Window 2 I am plumbed with a Bezier connector to Window 1, and a Bezier connector with Rectangle endpoints to Window 3 Window 3 I am plumbed with a Bezier connector and Rectangle endpoints to Window 2, and a Bezier connector with Dot endpoints and a label to Window 4. d3.js. Cubism.js. Time Series Visualization foo7.6 bar−6.2 foo + bar1.4.

JSHint - Check syntax. Spin.js - Loader. Ember.js - Documentation. Accessible Tabs Examples. CSS Basics. Layers Magazine « The How-to Magazine for Everything Adobe Layers Magazine.
HTML5 Rocks - A resource for open web HTML5 developers. CSS-Tricks. Le Site du Zéro. Alsacréations. Aloha Editor - HTML5 WYSIWYG Editor.