

Search for Developers Adding structured data to your news, blog, and sports article page can enhance your appearance in Google Search results.

Enhanced features can include placement in the Top stories carousel, host carousel, Visual stories, and rich result features such as headline text and larger-than-thumbnail images. Your page may be eligible for different features depending on how you code your page: AMP with structured data: [Recommended] AMP pages with structured data can appear in the Top stories carousel, host carousel of rich results, Visual stories, and rich results in mobile Search results. These results can include images, page logos, and other interesting search result features. Non-AMP web page with structured data: Non-AMP article pages that include structured data can increase the likelihood of appearing in search results with rich result features. Search for Developers A Frequently Asked Question (FAQ) page contains a list of questions and answers pertaining to a particular topic.

Properly marked up FAQ pages may be eligible to have a rich result on Search and an Action on the Google Assistant, which can help your site reach the right users. Here's an example of an FAQ rich result: FAQ rich results are available in all countries and languages where Google Search is available. The feature is available on desktop and mobile devices. How To Host Google Fonts Locally - The PHP Hero. Living behind the Great Firewall of China can sometimes be frustrating, especially when working in projects that rely heavily on any type of Google hosted services.

Believe it or not, but the world’s most popular search engine has been completely blocked in Mainland China, so using Google hosted fonts or jQuery is usually a bad idea. Just last week, a China-based client of mine complained that their website was taking extremely long time to load. Even the simplest pages would basically crawl to a halt and it was my mission to figure out why. After inspecting the website with Chrome’s Network inspector, it was clear that Google services like Google Fonts and other Western social media related elements (Facebook Fanbox, Twitter Box) were contributing to the problem. Due to the sad fact that these services are blocked in Mainland China, the browser never really finishes loading them and everything just looks horrible. Getting the font files. Learn to code. What’s the Best Font For Your Site? (The Psychology of Fonts) If you think it’s up to your designer, you’re wrong.

You see, there are designers who focus on how your website looks… …but you’re running a business. You want a font that looks great and PERFORMS AMAZING. Why your business should be blogging. 7 Warning Signs of Clients from Hell. There’s no getting away from it: At some stage in your career as a web developer, you are going to run into the client from hell.

Maybe you already have. How To Start A Blog When You Have Absolutely No Audience. So you have this great business idea, your mom likes it, your friends like it, and hey, a subset of people you don’t know even like it.

You’ve spread word about it through your network—and their networks—and have received a positive response. You’ve even conducted some market research and held focus groups. In other words, you’ve validated your idea. The Non-Writer’s Guide to Writing for the Web. Five centuries ago, the Gutenberg press made books available to the masses.

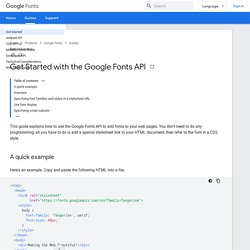
Fifteen years ago, blogging platforms like WordPress and Movable Type made self-publishing available to anyone with a computer. Inbound marketing firms encourage small business owners to blog because “it will cause your business to reach new heights and succeed in today’s virtual marketplace.” This means plumbers, roofers, and office managers are beginning to produce content for their company or organization’s website. Perhaps you’re one of these. Getting Started - Google Fonts. This guide explains how to use the Google Fonts API to add fonts to your web pages.

You don't need to do any programming; all you have to do is add a special stylesheet link to your HTML document, then refer to the font in a CSS style. Here's an example. Copy and paste the following HTML into a file: Then open the file in a modern web browser. You should see a page displaying the following, in the font called Tangerine: Making the Web Beautiful! That sentence is ordinary text, so you can change how it looks by using CSS. You should now see a drop shadow under the text: TUTORIAL: How to Set-Up Your Website on Incapsula.
What’s the Best Font For Your Site? How to Find Affordable Expired Domains. Hey, what’s up everybody.

It’s Brian Dean from Quick Sprout. In this video, I’m going to show you how to buy affordable expired domains and how to evaluate the potential value that an expired domain could bring to your site. Now, expired domains is pretty gray hat, black hat type of thing because there’s basically two things you’re going to do in an expired domain. You can add it as part of a private blog network or you can 301 redirect an expired domain to your site to bring some trust and authority to your site. Now, in my experience, the best place to look for expired domains is this free website called expireddomains.net.
The great thing about this is that it’s kind of like a metasearch engine for all the places that you can find expired domains around the web. As you can see just within expired domains they have over two million deleted .com domains. What I like to do is sort by DP which stands for domain pop, and this is basically the number of linking root domains. How to Test Responsive Designs. By Jacob Gube Testing your responsive web designs is crucial because the user experience on mobile devices is quite different from desktops.

But actual testing on all the mobile devices in the market isn’t practical for most of us. So a simple responsive design testing technique some of us do is resizing our browser’s window size to kind of match the viewport sizes of smartphones and tablets. Turnaround Tuesday. About rich snippets and structured data - Webmaster Tools Help.
Rich snippets (microdata, microformats, RDFa, and Data Highlighter) Snippets—the few lines of text that appear under every search result—are designed to give users a sense for what’s on the page and why it’s relevant to their query. If Google understands the content on your pages, we can create rich snippets—detailed information intended to help users with specific queries. For example, the snippet for a restaurant might show the average review and price range; the snippet for a recipe page might show the total preparation time, a photo, and the recipe’s review rating; and the snippet for a music album could list songs along with a link to play each song.
How we make RWD sites load fast as heck. Posted by Scott on 07/30/2014 There has been a lot of discussion about optimizing responsive layouts for performance lately, and I think that’s great. Speed broadens access and makes users happy, much like responsive design. In the past year I’ve spent a lot of time researching page loading performance, both for our ongoing client work here at FG and for my book Responsible Responsive Design. In the process, I’ve reaffirmed my belief that we don’t need to compromise the well-known benefits of a responsive layout in order to make our sites load as fast as heck. Creating a Mobile-First Responsive Web Design. Introduction We're going to walk through how to create an adaptive web experience that's designed mobile-first. This article and demo will go over the following: The Complete Flat Website Design Guide.
Flat website design is steadily becoming popular replacing the commonly known intricate designs that are dominated by drop shadows, gradients and brushes. Flat websites is the new trend with a rising design style that incorporates flat shapes and icons. A flat design basically revolves around the use of triangles, circles, rectangles and other shapes without the need to use other design elements like gradients, strokes or shadows as seen on Microsoft’s most-recent computer operating system Windows 8.
A flat design is specifically based on two principles- readability and simplicity which guide designers in coming up with flat yet stylish software designs, web layouts, posters and other key applications. Simplicity Flat design refrains from the use of intricacies with the absence of drop shadows, strokes and other design elements. Readability Flat website design is slowly invading apps, computers and our web pages bringing in 5 common elements that we will soon be familiar with.
Typography. The Ultimate Guide - How To Start a Blog That Makes Money. In the 1990′s people started creating online diaries. What Your Website Needs for 2015. The best way to guarantee a prosperous new year is an up-to-date company website. This article describes a few of the most important features your site needs going into 2015. Make the Web Faster.