

Supermarker - Fontwerk. Mythos Schriftlizenzen - Alles was man wissen muss - Fachartikel - Typografie.info. Für Anwender von kommerziellen Schriften sind sie eigentlich eine Selbstverständlichkeit.

Dennoch zeigen viele Diskussionen in unserem Forum immer wieder: selbst erfahrende Schriftnutzer in etablierten Designbüros sind sich über grundlegende Prinzipien der Schriftlizenzierung nicht im Klaren und es kommt daher in der täglichen Anwendung immer wieder zu Problemen. Diese Artikel soll deshalb nicht nur Schriftlizenzen an sich erklären, sondern auch die mit ihnen einhergehenden, typischen Probleme aus der Praxis beleuchten. Die Grundlagen Auch wenn man es umgangssprachlich häufig anders hört: Digitale Schriften (Fonts) werden nicht gekauft. Man erwirbt keine Fonts, sondern nur ein Nutzungsrecht an ihnen. Dies ist keine sprachliche Spitzfindigkeit, sondern die Unterscheidung zwischen dem Erwerb einer Sache und der Lizenzierung einer Software ist gerade der Kern vieler Missverständnisse rum um dieses Thema.
Schriftlizenzen sind Nutzungsverträge für Software. Beides kann klar verneint werden. VJ Type Typefaces. Kobe. Das Kreuz mit den Schriften im Web 2019. Was sind websichere Schriften?

Kurz: Schriftarten, die auf jedem System installiert sind und nicht von irgendwoher geladen werden müssen. Quasi der kleinste gemeinsame Nenner. Schriften, von denen man annehmen kann, daß sie überall vorhanden und gleich dargestellt werden. Vor 10 Jahren war das mehr oder weniger Arial. Das würde auch heute noch funktionieren, aber wer will denn schon eine Arial sehen :-) Und wozu überhaupt websichere Schriftarten, wenn wir doch aus dem Vollen schöpfen können mit Webfonts? Noteworthy Font Download. Noteworthy is a popular handwritten typeface that comes in a highly legible design and keen features.

This is a new script typeface having light and bold style. Another great aspect of the noteworthy font is that it is free for personal as well as for the commercial uses. Possessing Open type layout and true type outlines many designers are using this font for their various projects. This script font family is ideal for decorative invitations, stationery, logos making, books covers, printing causes, presentations, banners, posters makings and others. Kostenlose Font-Tools zur Schrifterkennung. Nt-Finder-Typen Drei verschiedene Werkzeugtypen wollen dabei helfen, die gesuchte Schriftart zu erkennen.

Liegt ein Bild der Schrift vor – ein Screenshot oder ein Foto –, eigenen sich Anwendungen wie der „Font Matcherator“ von Fontspring für eine Glyphenanalyse. Solche Tools extrahieren aus dem Bildmaterial mögliche Glyphen, die dann automatisch oder (korrigierend) von Hand bestimmt werden. TypeWonder. Artikelserie zu Schriftlizenzen: Teil 1. Warum werden Schriften lizenziert? - Fachartikel - Typografie.info.
Schriftlizenzierung ist Alltag im professionellen Design.

Doch die Details lernt man leider auch in einer Ausbildung oder einem Studium in diesem Fachbereich nicht. In unserem früheren Artikel Mythos Schriftlizenzen haben wir bereits einige Grundlagen zu diesem Thema vermittelt. A Reference Guide For Typography In Mobile Web Design. Transfonter — online @font-face generator. Slanted - Typo Weblog und Magazin. Fonts.lol - A Color Font Type Foundry. Future Fonts. Elements.envato. Elements.envato. Animal Typography- Alphabet letters decorated with wildlife- Polar Vectors. Ray Larabie. Tabellenziffern, Proportionalziffern, Mediävalziffern, Versalziffern: Ziffern und Zahlen in der Typografie. In der Typografie gibt es eine Menge unterschiedlicher Möglichkeiten, Ziffern und Zahlen darzustellen: Römische und arabische Ziffern, Mediävalziffern und Versalziffern stehen Kommunikationsdesigner zum Beispiel zur Verfügung, um Texte und Zahlen ansprechend zu gestalten.

Worin die Unterschiede der Zahlenschreibweisen liegen und welche Darstellung sich für welchen Einsatz eignet, das möchte ich in diesem Blogbeitrag kurz besprechen. Haben Sie sich schon einmal gefragt, wieso wir römische Schrift schreiben, aber arabische Ziffern verwenden? Nun, das liegt daran, dass die römische Schrift in diesem Sinne gar keine Zahlen kennt.
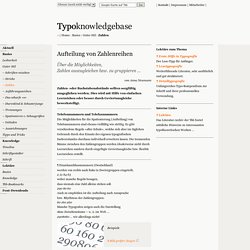
Sie verwendet Buchstaben aus dem Alphabet als Zahlensystem. Deshalb gehören die Buchstaben, die aus dem Alphabet kommen, zur römischen Zahlenschrift. Römische Zahlenschrift Dieses Zahlensystem ist einigen von uns sicher noch aus den Lateinunterricht bekannt. Arabische Ziffern Die arabischen Zahlen besitzen ein Stellenwertsystem. Versalziffern oder Standardziffern: Typo Knowledge Base. Aufteilung von Zahlenreihen Über die Möglichkeiten, Zahlen auszugleichen bzw. zu gruppieren … von Anna Neumann Zahlen- oder Buchstabenabstände sollten sorgfältig ausgeglichen werden.

HTML Sonderzeichen » Tabelle für Title und Meta Desciptions. Montecatini. Slab - Kreativ Font. Darf ich vorinstallierte Schriften kommerziell nutzen, z.B. zur Gestaltung von Logos? - F.A.Q. Variable Fonts: Neue Typografie (nicht nur) fürs Web. Die neue Open-Type-Spezifikation 1.8 führt eine geradezu revolutionäre Änderung ein, die man der Versionsnummer gar nicht zugetraut hätte: Schriften passen sich dynamisch den Umgebungsbedingungen an.

Open Type 1.8: Schriftinterpolation im laufenden Betrieb Schriften können künftig variabel angelegt werden. Das ist insbesondere für Webdesigner eine große Neuigkeit. Anstatt drei verschiedene Font-Dateien für drei verschiedene Stärken der gleichen Schrift einzubetten, reicht es künftig, lediglich einen einzelnen Font zu verwenden. Dieser Font wird dann in der Lage sein, im laufenden Betrieb verschiedene optische Zustände anzunehmen. OpenType 1.8 – die Rückkehr der Multiple-Master-Schriften - Software und Technik. Underware. Animography. Best of 2016. Monotype Library Subscription. Fonts.com.
Fontfit.com. Type Zebra. Inspiration typo. The Closest Free Alternative to Every Font on Typewolf. Gumroad Discover. By Insurgent Publishing Publishers' Empire is a community with an active publishing community with a 24/7 live forum, comprehensive self-publishing training program (with over 120+ HD tutorial videos and counting), and book launch platform (we will actively help you launch your book and provide a number of free and discounted services to help you hit your sales goals).

What you get: 120+ HD Videos (lifetime access - see below for current list of training lessons)24/7 Live ForumWeekly Small Group Coaching CallsLive "Expert Interview" Sessions100% SUPPORT POLICY - everyone helps everyone in Publishers' Empire (and we all win)30 Day Money Back guarantee: try the program out for a full 30 days and if it's not right for you, we'll refund you100% satisfaction guarantee: we promise you'll make back your entire investment within 12 months of your book launch or we will personally market and sell your book until you do.Dozens of bonuses, including templates, swipe file, checklists, and more 1. 2. Guides & Resources.
The In-Between. – February 14th, 2013 – Breakpoints.

Break. Points. Points at which things break in your design. FontShop. Typographie.info. Noe Text – Schick Toikka. Noe Text Regular 82px The reference location, where the potential is zero, is by convention infinitely far away from any mass, resulting in a negative potential at any finite distance Noe Text Book 91px. European Design - 27. Original Typeface. 10 great guides to understand web typography. In today’s blog post, we have a list of guides to help you understand the web typography from all around the web. The following guide covers areas such as responsive typography, fundamentals of typography and the use of icon fonts and SVGs.
Have a detail look at them below! 1. Google Web Font Pairs and Comparison Tools — Designinformer. There are more than 670 Google Fonts to choose from, and they are all available for free. But pairing typefaces isn’t that easy. Type Design. Village: Fonts. The Explosive Hand Lettering Rebellion. If you’re interested in learning about hand lettering and typography from Denise Bosler, check out her Hand Lettering Power Course at HOW Design University. A stealthy resurgence happening in the design world—a rebellion against the cold, sleek, digital environment in which we designers spend most of our time. Hand lettering is not-so-quietly making a colossal comeback, exploding into the forefront of design. It no longer has to hide on the B-side or apologize for looking hand lettered. Categories that used to be forbidden, such as logos and packaging, now embrace this historic form of typographic expression. It’s appearing everywhere—even on A-list products such as movie titles, magazines, book covers and advertisements.
Will Google Fonts Ever Be Shut Down? → Typewolf. October 28, 2014 The Google Fonts service has been immensely popular with web designers ever since it first launched in May of 2010. And for good reason. There are no accounts to sign up for and no monthly fees like there are with other web font services. Tom Davie. Blackletter This typographic poster features a photographed 3-D two-tone blackletter paper sculpture overlaid with an original graphite line drawing. . ❤ Purchase Can O’ Dingbats This typographic poster is an ode to Hermann Zapf’s Zapf Dingbats.
All of the elements and icons used in this piece are from that single source. Responsive Font Size with CSS. Making your font-size respond to viewport or container size should be a must to complete your responsive designs. Having a fixed font-size accross devices is not always a good idea. The key point is to get a readable font size and a comfortable line length in most viewports.
CSS viewport units and media queries provide the means to implement a responsive font size. Font Size and Line Length. 5 of the Best CSS3 Font Tools. Fonts have made the most dramatic visual impact on the web since graphic support was added to browsers. A few years ago, it would be impossible to find a website using anything other than Arial, Verdana, Tahoma, Times New Roman or Georgia (or, heaven forbid, Comic Sans). While there’s nothing wrong with standard font stacks, they can become a little monotonous. A complete collection of web safe CSS font stacks. Typ.io: Fonts that go together. NexusFont: Font Viewer/Manager for Windows. Font Case, FontExplorer, Suitcase Fusion und Co.: 5 Tools, um deine Schriftarten zu managen. Font-Management: Wichtiger als je zuvor Typografie ist ein wesentlicher Bestandteil eines jeden Design-Projekts. Die Wahl der richtigen Schriftart trägt essenziell dazu bei, dass ein Design gut aussieht oder das gewisse Extra hat.
Fotos und Vektoren kostenlos. 14 Top Free Serif Fonts with Multiple Weights. By Douglas Bonneville on April 15, 2013 If you have a growing collection of usable free sans-serif fonts, you are going to have to have some free serif fonts to go with them! Our recent article on the most popular free sans-serif fonts outlined four criteria we came up with to navigate the morass of free fonts readily available on the web.
DESIGNER IN ACTION - Downloads von Free Fonts, Plug-Ins, Tools, Freeware, Shareware und mehr... Bitter. Aisha comercial. Aisha is a child of two worlds. Her origin is the Maghreb but she was brought up in Europe, she speaks many languages and is equally at home in the banlieu of Paris as in the Medina of Marrakesh. Aisha's features show clearly where she is coming from, and her confidence lets her stand out among the crowd.
She is a playful character, sometimes even a little cheeky, for she knows about her qualities. Type Together comercial. Bree Serif. Jockey. Das Lexikon der westeuropäischen Typographie [ Enzyklopädie : Wörterbuch : Glossar : Nachschlagewerk ]