

How to Create a Conceptual Portrait Using the Scribble Effect in Adobe Illustrator. Design.tutsplus. In this tutorial, I'll be showing you how to draw a slick and funny worm character from rough sketch to the final illustration.

I'll be using various Adobe Illustrator tools and blending options. Let's get started! I usually start my drawing with a rough sketch in Adobe Photoshop, scanned pencil doodle or directly in Adobe Illustrator. There is no need to add a lot of details, as we will add them later. Let's create a New Document (File > New) about 600 x 600 pixels, RGB mode. We are going to use the Paintbrush Tool (B) and create our own brush for the outline of the worm. Choose Tints in Colorization Method in order to be able to recolor our brush strokes and leave other options as shown in the screen shot below. Our brush is ready, so let's start making a nice outline above the sketch.
When the outline is finished, Select All (CTRL + A), go to Object >Expand Appearance and press OK in the pop-up window. Now let's apply basic colors to our worm using the Live Paint Bucket (K). How to Create a Self-Portrait in a Geometric Style. In this tutorial we’re going to talk about how to create an illustrated self-portrait in a geometric style.

We’ll be using a photograph of ourselves as the base of the illustration, drawing a sketch from that, and then creating the final piece. Let’s get started! Since posting this tutorial, readers have been inspired to create their own self portraits in this style. Check out what they’ve achieved over on a special edition of Tuts+ Workshop: Created by You. First, we take or select a photo. Now, create a New Document (cmd+N or ctrl+N) in Adobe Illustrator with an artboard size of 600 x 480px. We are going to organize the layers as follows: The top layer is named “Draw”. Lock the "Background" and "Photo" layers. Fun with Illustrator’s Lesser Known, Yet Powerful Tools.
Fun with Illustrator’s Lesser Known, Yet Powerful Tools If our freebies have benefited you personally or have helped you earn a profit please consider donating via paypal.

Donate Now Believe it or not, Illustrator is capable of some amazing effects similar to those in Photoshop, all waiting at the tip of your finger in the Tools palette. These are NOT filters, but some lesser known Basic Illustrator Tools that , if harnessed right, can transform a single path into a work of art. I’ll show you some simple examples, but I invite you to explore these really, really easy tools a little further using your imagination. Design.tutsplus. Today's tutorial is aimed at those who are beginners with Adobe Illustrator CS (and later versions) and who also have access to a graphics tablet.

In this Basix tutorial I'll be showing you how to create your own scratchboard effect bear portrait, along the way giving you helpful hints on how to make the whole process easier. Introduction Although I've created this using my Wacom Bamboo (an old model at that), you can achieve the same effect with just a mouse. The drawback is that it will take longer to create and the lines may not come out as organic looking.
I'm going to be using stock from Photodune as a base, however you can recreate this with any furry animal you wish. Typography Skills, Basic Kerning. Illustrator Mastery: 25 Techniques Every Designer Must Know. Like so many others, I began my design career by experimenting with Adobe Photoshop.

At the time bitmap graphics were more accessible and more easy to understand. Vector graphics, Adobe Illustrator and especially bezier curves contained a shroud of mystique, and I was having too much fun with Photoshop to see what was behind Illustrator’s magic curtain. Fast forward a few years later when I began to dabble in logo design, and suddenly Illustrator became the go-to tool.
What amazed me was how much I had missed out on by not picking up Illustrator along side Photoshop in the beginning. Design.tutsplus. Sketch to vector Illustrator Tutorial. How To Setup and Design Business Cards in Adobe Illustrator. How To Create a Retro Badge/Emblem Style Logo. The retro style badge/emblem of logos is a hot trend at the moment, and it’s no surprise why – They’re super cool!

We’ve already looked at a showcase of retro and vintage style logos based on circular motifs, now let’s build our own. We’ll put the basic structure together in Illustrator, then give it that aged vintage appearance with some finishing touches in Photoshop. The logo we’ll be creating is for the totally fictional Powerhouse Gym (although I wouldn’t be surprised if there was a gym somewhere with this name!). It combines many of the typical traits of this retro/vintage theme with alternating rings of black and white as well as fine details such as the stars and dots.
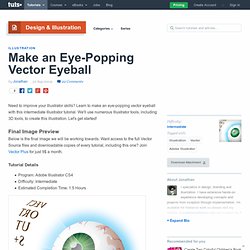
The text and tagline follow the circumference of the circle while the icon sits bang in the centre and gives visual feedback as to what the logo is promoting. View the retro/vintage logo design Press CMD+F to paste in another duplicate, scale down and change the fill to white. Download the source file. Design.tutsplus. Need to improve your Illustrator skills?

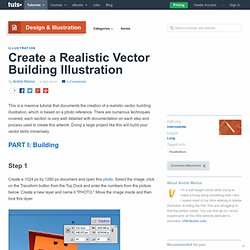
Learn to make an eye-popping vector eyeball with this intermediate Illustrator tutorial. We'll use numerous Illustrator tools, including 3D tools, to create this illustration. Let's get started! Below is the final image we will be working towards. Want access to the full Vector Source files and downloadable copies of every tutorial, including this one? Design.tutsplus. This is a massive tutorial that documents the creation of a realistic vector, building illustration, which is based on a photo reference.

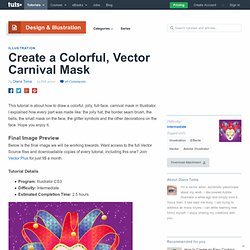
There are numerous techniques covered, each section is very well detailed with documentation on each step and process used to create this artwork. Doing a large project like this will build your vector skills immensely. Create a 1024 px by 1280 px document and open this photo. Select the image, click on the Transform button from the Top Dock and enter the numbers from the picture below. Design.tutsplus. This tutorial is about how to draw a colorful, jolly, full-face, carnival mask in Illustrator.

I explained how every part was made like: the jolly hat, the border seam brush, the bells, the small mask on the face, the glitter symbols and the other decorations on the face. Hope you enjoy it. Below is the final image we will be working towards. Make Watercolor and Marker Style Portraits with Illustrator. With this tutorial, we are going to work through ways of creating digital portrait illustrations that have a unique and somewhat tactile feel of marker and watercolor.

This tutorial will focus on using a drawing tablet and Adobe Illustrator. There will be a focus on technique and technical settings, but the overall product will rely on your own personal style and taste. Preview Resources Portrait by Lillian Bertram (Creative Commons Share Alike – used here with permission) Create a Space Chimp Illustration Tutorial. If you're into Digital Illustration, you'll want to learn how to create professional illustrations which are high quality.
In today's video, Designioustimes, teaches you how to Create a Space Chimp Illustration using Adobe Illustrator. She'll take you through the steps on creating the sketch in Adobe Photoshop using a Pen Tablet, then creating the Line Art and Filling it with color and adding highlights and shadow in Adobe Illustrator. This Create a Space Chimp Illustration Tutorial Video is very beneficial and shows you step by step how to Create a Space Chimp Illustration or any other character of your own!
Adobe Illustrator is a powerful software for illustrating that allows users to produce beautiful artwork, technical illustrations, and even graphics for both print and the web. Adobe Illustrator is a multipurpose vector illustration tool and its versatility makes it the most preferred choice among many professional artists and designers. Adobe Illustrator tutorial: Draw realistic liquids in vector art. Adobe Illustrator & Photoshop tutorial: Create a vector map collage.
Adobe Illustrator & Photoshop tutorial: Create a low-poly portrait. Adobe Illustrator tutorial: Create type filled with characters. It’s essential to be able to work in teams, so we’re often told. But how do you do it well when your collaborators are scattered across the globe? The Renmen Project makes a heartwarming case study. It was set up by Ben The Illustrator and design blog collective Thunder Chunky following the earthquake that devastated Haiti in January 2010.
Their fundraising project continues to roll a year on, with the release of a series of type-art prints benefiting Unicef’s Haiti appeal. Thunder Chunky’s Stephen Chan is also a member of the international Blood Sweat Vector collective. Happy Tree Friends in Illustrator. I should have done this tutorial sometime ago as Happy Tree Friends is already a old animation series (it was lauched in 2000), but it still really fresh. As everyone who enjoy this series, the contrast between the cuteness of the characters and the violence and gore that they get into it's what made this series a classic. Just in case you have never seen it before here's a link. Now talking about the tutorial: I decided to not be gore as the series and so this image is way more softer. Anyway, this is a beginner tutorial, so no one should get any trouble on doing it, have fun guys. Tracing a Vector Face From a Reference Photo. A few times a each month we revisit some of our reader’s favorite posts from throughout the history of Vectortuts+.
This tutorial by Jesse Hora was first published on October 20th 2009. There are numerous ways that you could approach using a reference photo in illustration, an obvious option being to 'trace' the photo. Simple organic shapes the Illustrator way. In my post from a few weeks ago, I demonstrated how to create simple organic shapes in Photoshop. In the comments a reader asked me “how to accomplish the transparency effect using Illustrator”. I thought why not showing the same creation in Illustrator while we’re at it. So here we go… Design.tutsplus.
Create a drip-effect portrait in Illustrator. Software: Illustrator CS3 or later Project time: 3-6 hours Skills: Manipulate the Pen tool, Use strokes to produce unique results, Work with a limited palette The portrait idea is as old as the hills, and in this competitive digital age it’s vital to add your own unique styles and twists to grab attention.
How To Create a Beautiful Vector Portrait in Illustrator. I’ve always love browsing the amazing style of art known as Vexel illustration and recently I decided to finally give it a go myself. Follow this step by step tutorial for the making of my first vector art portrait of Tron Legacy’s Quorra. Creating Complex Style Illustrations: A Process. Cheapshooter.com - Quick White Background Fix in Photoshop. Monster Character Series Part 1. This post was originally published in 2007 The tips and techniques explained may be outdated. Create Bart Simpson in Illustrator. How To Create Your Own Vector Cartoon Character. This post was originally published in 2008 The tips and techniques explained may be outdated. One of the most popular articles here on Blog.SpoonGraphics is how to create a vector cartoon character from a hand drawn sketch, an Adobe Illustrator tutorial covering the process of creating Captain Blackspoon.
Using similar techniques, follow this tutorial to create your own vector character; Freddy the Fish. View larger version. How to Create a Killer Chainsaw Bunny Character. A few times a each month we revisit some of our reader’s favorite posts from throughout the history of Vectortuts+. This tutorial by Sean Kelly was first published on January 5th 2009.
How to Create a Stinking Zombie Flesh-Eater in Illustrator. A few times a each month we revisit some of our reader’s favorite posts from throughout the history of Vectortuts+. Create a Face Paint Dripping Effect. Create a Shimmering Cityscape in Perspective, Using Illustrator CS5. Design.tutsplus. How to Create a Polygonal Vector Mosaic That Will Wow Any Crowd. How to Create a Cartoon House in Illustrator. How to Create Spooky Halloween Typography in Photoshop. Create a Cute Zombie Illustration in Photoshop. Design.tutsplus. Design.tutsplus. Design.tutsplus. Design.tutsplus. Create a Classic, Sailing Ship in Illustrator CS5. Make Artistic and Elegant Vector Artwork with Illustrator. Design.tutsplus. Design with Swirls and Flourishes. Design.tutsplus.
How to Create a Landscape Wallpaper for your Desktop. Design.tutsplus. Design.tutsplus. Design.tutsplus. Create a Set of Shiny Character Eyes. Create a Vector Tree with Custom Brushes and the Gradient Mesh Tool. Dress Up Your Desktop with a Sharp Dual Screen Wallpaper. Design.tutsplus. How to Create a Stylized Wave using Adobe Illustrator. Design.tutsplus. Create a Jellyfish with Brushes in Adobe Illustrator CS5. Create a Fantasy Style Potion Illustration with Gradients and the Bristle Brush. How to Illustrate an Atom. Creating a Dramatic Portrait with Chunky Line Art.
Design.tutsplus. How to Make a Flesh Ripping Zombie Type Treatment. Design.tutsplus. Design.tutsplus. Design.tutsplus. Design.tutsplus. Design.tutsplus. How to Illustrate a Retro Speech Bubble with the Spiral Tool. Design.tutsplus. How to Create a Detailed Goldfish Couple with Adobe Illustrator. Create a Rainbow Vomiting, Kawaii Unicorn in Adobe Illustrator. How to Create a Self-Portrait in a Geometric Style. Design.tutsplus.
Creating a Bazinga! Text Treatment in Adobe Illustrator. Design.tutsplus. Create a Cartoon Bear Scene Using Repeating Shapes in Illustrator. Design.tutsplus. Design.tutsplus. Create a Tim Burton Inspired Bride of Frankenstein in Illustrator. Skull Decoration Challenge: The Showcase - Part One – Design & Illustration – Tuts+ Design.tutsplus. Design.tutsplus. Design.tutsplus. Vector Portraits for Beginners: A Free Tuts+ Course. Create a Stand-Out Portfolio Book in InDesign: Part Two - the Inside. Cartoon Fundamentals: How to Draw Cartoon Hands. Design.tutsplus. Create Henna Inspired Elements for a Festival Poster in Adobe Illustrator. How to Create an Easy Cooking Card in Adobe Illustrator.
From Editor to Zombie: Create an Undead Portrait From a Photo in Illustrator – Design & Illustration – Tuts+ Create a Trendy Vintage Style Barber Logo in Illustrator. Illustrator Techniques to Turn a Sketch into Vector Art. How To Create Geometric Low Poly Art The Easy Way. Game of Thrones Inspired Line Art Logos in Illustrator. How To Create a Low Poly Art Mountain Illustration.