

Cartosm : cartes et plans libres pour sites web. Apprendre la géographie en CM1 en cartographiant son quartier. Pour apprendre à lire une carte, les CM1 de Céline Souleille contribuent à une carte participative, sur OpenStreetMap. Relevés de terrain et création de cartes interactives rendent la géographie "plus concrète". La carte OpenStreetMap du quartier de l’école Pierre et Marie Curie de Floirac, mise à jour par les CM1 de Céline Souleille. Pour apprendre à lire une carte, quoi de mieux que le terrain ? C’est en partant de cette idée que Céline Souleille, institutrice à l’école Pierre et Marie Curie de Floirac (Gironde), a mis en place en 2013 un projet visant à cartographier le quartier alentour.
Cartographier le quartier Un projet de rénovation urbaine bouleverse alors le quotidien des écoliers. La professeure opte pour l’utilisation d’OpenStreetMap (OSM), un service de cartographie libre, qui permet à tout internaute d’améliorer et de réutiliser une carte du monde. La carte OSM du quartier de l’école publique de Floirac, avant / après les « interventions » des CM1. OpenStreetMap France. Openstreetmap: Ressources et exemples d'usages. Openstreetmap est un projet qui peut être considéré comme le Wikipedia de la cartographie .Avec une communauté dépassant dorénavant le million de contributeurs,OpenStreetMAp est une référence dans le domaine de la cartographie participative et des données ouvertes.Plutôt que de réinventer la roue, je vous propose ici une liste de sites ressources ou vous trouverez des conseils et des tutoriaux pour vous lancer dans la mise à jour de cartes sous OSM et pouquoi pas mettre en place des cartoparties!

Au programme: 1) Débuter avec Openstreetmap 2) Projets dérivés et applications intéressantes 3) Quelques applications Android intéressantes Cours JOSM: JOSM ou Java Openstreetmap, il s’agit d’un éditeur de carte en JAVA libre et gratuit et de surcroit multiplateforme. Remarque: Il est plus confortable d’utiliser JOSM(JavaOpenstreetMap) pour mettre à jour des cartes que d’utiliser les cartes intégrées à OSM (Potlatch…). Cartoparties OpenStreetMap : quelques outils de terrain Parcours VTT à Carnac. LearnOSM. FR:Beginners' guide. Créer des cartes personnalisées avec Umap. uMap est un logiciel permettant de réaliser des cartes interactives personnalisées. Avec uMap vous pouvez positionner vos contacts sur une carte, valoriser un territoire, préparer la logistique d'un évènement, raconter vos vacances, etc. Une carte uMap peut être intégrée à une page Web, comme la carte ci-dessous. uMap : un logiciel libre et cloud Umap est un logiciel libre, ou open source.
Cela signifie que son code peut être utilisé, copié et modifié par tous. uMap est un logiciel “cloud” : il ne s'exécute pas sur votre ordinateur mais sur un serveur auquel vous accèdez par le réseau internet. L'association OpenStreetMap France héberge sur un de ses serveurs une instance du logiciel uMap : Vous pouvez l'utiliser gratuitement pour créer autant de cartes que vous voulez sans limitation de durée. Page wiki sur uMap (en anglais) : Exemples de cartes uMap Voici quelques cartes illustrant la variété des usages et la richesse des fonctionnalités de uMap : Maîtriser uMap en 12 leçons Niveau avancé. Umap : guide de l'utilisateur.
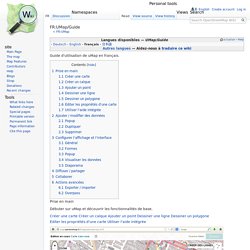
FR:UMap/Guide From OpenStreetMap Wiki < FR:UMap Jump to: navigation, search · Help Langues disponibles — Autres langues — Aidez-nous à traduire ce wiki Guide d'utilisation de uMap en français.

Contents [hide] Prise en main Débuter sur uMap et découvrir les fonctionnalités de base. Créer une carte Créer un calque Ajouter un point Dessiner une ligne Dessiner un polygone Éditer les propriétés d'une carte Utiliser l'aide intégrée Ajouter / modifier des données Ajouter des marqueurs, des lignes, polygones, calques et autres données à une uMap. Popup Ajouter une image au popup Dupliquer Cloner un calque Supprimer Configurer l'affichage et l'interface Modifier l'apparence ou les interactions possibles avec les données. Attention : certaines options d'affichage existent à la fois niveau : de la forme (point, polygone), du calque, et de la carte entière. Général Formes Visualiser les données Choisir les clés de filtre Diaporama Créer un diaporama Diffuser / partager Diffuser sa uMap et choisir qui peut y accéder. Calculateur de routes OSM.