

Créer une grille de mise en pageGuy Labbé. S’il vous arrive régulièrement de mettre en page des brochures, des affiches ou même des sites Web, vous êtes très probablement familier avec les grilles de mise en page.

Si vous ne l’êtes pas, vous allez vite le devenir. Les grilles de mise en page sont un atout majeur (voire essentiel) pour achever un travail de mise en page de manière parfaitement structurée et ordonnée. Plusieurs types de grilles existent ; en passant par les simples grilles basées sur la règle d’or (ou la règle des tiers) jusqu’aux grilles modulaires complexes. Ces dernières sont difficiles à mettre en place, car un certain calcul mathématique s’impose. Heureusement, il existe de nombreux outils pour vous aider à y parvenir. Dans cet article, je vous présenterai Gridelicious, un outil en ligne fait en Javascript qui vous permet de calculer simplement et facilement des chiffres bien pratiques, vous allez vite vous en apercevoir…
TypoGraphie Web et Papier. J’avais déjà publié un billet assez complet sur les grilles de mise en pages papier ici.

Mais juste de vous indiquer ce site de calcul …de colonnages et d’espaces verticales et horizontales directement en ligne. (via le blog de C’est Josef Müller Brockmann qui a jeté les bases d’une explication détaillée sur le sujet. L’histoire des grilles de mise en page se confond aisément avec celle de la mise en scène typographique depuis l’invention de l’alphabet moderne par les phéniciens quelques 700 ans avant JC. Johannes, le grand Gutenberg, inventeur de la lettre mobile et «inter-active» en plomb et antimoine, utilisait déjà deux colonnes dans sa bible en 42 lignes au XVe siècle.
Le développement des formats de la presse, bien plus gigantesques que ceux du livre ont posé rapidement le problème de l’organisation des pages. . © peter gabor | directeur e-artsup. Mise en page : Fabrication en édition. Il s’agit d’un principe de calcul des marges d’un document, employé dans les ateliers typographiques, du temps du plomb.

Ce n’est pas une règle absolue, ni même la meilleure mise en page jamais trouvée ! Une simple base de travail, qui donne une bonne mise en page de départ. Le principe est le suivant : on décide d’abord d’un empagement, c’est-à-dire de la largeur du texte sur la page. Pour un imprimé courant on prend les 3/4 de la largeur du papier, pour un imprimé de luxe les 2/3 La largeur des marges est un indice de la qualité de l’imprimé. Plus on gâche de papier, plus on est riche… .
Lisibilite. J'aurais pu aussi bien intituler ce billet par «Mise en page | typographie | grilles | presse quotidienne | principes fondateurs» Tout d'abord le prétexte à cet article… Le Point.fr se relift chez e-artsup.

Oh ne croyez pas qu'il s'agit d'une commande. De fait il ne s'agit que d'un exercice graphique que j'ai donné à nos étudiants de quatrième année mais que nous avons essayé d'entourer d'un certain nombre de précautions. Tout d'abord le brief, puis le caractère professionnel des projets des étudiants. Ayant contacté la rédaction du journal en ligne du Point, c'est très gentiment qu'ils ont accepté de venir se déplacer dans le «bunker» underground, véritable laboratoire expérimental de e-artsup. Le présent article n'a pas pour vocation de résumer ici, ni le brief, ni tout le travail de benchmark que nos étudiants sont en train de réaliser.
Mais revenons à l'essentiel. Amazon josef muller brockman. Typographie : La mise en page modulaire. Les ouvrages dits de consultation, les livres scolaires, techniques, scientifiques..., les encyclopédies, les catalogues, les magazines ou revues périodiques, les supports publicitaires (encarts, déliants, brochures....), certains imprimés administratifs et commerciaux, font plus ou moins largement appel à l'illustration afin de préciser, de confirmer, de démontrer, voire d'agrémenter le texte qu'elles accompagnent.

Ainsi, la fonction fondamentale des illustrations consiste bien à servir le texte en le conservant la préoccupation de concevoir, pour le produit de communication, un ensembles de textes/images qui présente au lecteur un ensemble harmonieux et logique. Pour cela, on établira des gabarits, des grilles, des travaux types, des grilles de mise en page modulaire. I. Création et utilisation d'une grille Cette grille permet de maintenir auprès du récepteur, l'idée d'une continuité, d'une collection, le style particulier d'un imprimé en découlera obligatoirement.
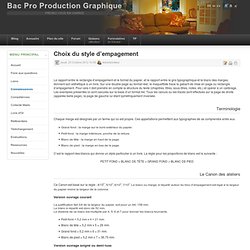
Calculer une grille de mise en page « typo » avec le nombre d'Or. How you make a grid.pdf. Rectangle d'empagement. Choix du style d’empagement. Jeudi, 25 Octobre 2012 10:35 Administrateur Le rapport entre le rectangle d’empagement et le format du papier, et le rapport entre le gris typographique et le blanc des marges, donnent son esthétique à un livre.

Sur une double page au format réel, le maquettiste trace le gabarit de mise en page ou rectangle d’empagement. Pour cela il doit prendre en compte la structure du texte (chapitres, titres, sous-titres, notes, etc.) et opérer à un calibrage. Les exemples présentés ici sont calculés sur la base d’un format A4. Tous les calculs ou les tracés sont effectués sur la page de droite (appelée belle page), la page de gauche lui étant symétriquement inversée. Terminologie. Comment centrer verticalement sur tous les navigateurs ? Ce tutoriel présente des solutions pour centrer verticalement des éléments de tailles variables dans des conteneurs de hauteur fixe ou fluide.

Les techniques exposées sont compatibles avec tous les navigateurs actuels, à partir d'Internet Explorer 8 et n'utilisent ni <table>, ni JavaScript. Note : ce tutoriel a été initialement rédigé en mai 2010. Il a subi une grosse refonte en mars 2016 pour se mettre à jour. Le temps du valign=middle sur nos tableaux de mise en page est bel et bien révolu. La démocratisation de la sémantique (X)HTML a donné naissance à de jolis gabarits standardisés, mais a également marqué la disparition des techniques simples pour centrer verticalement.
Avec CSS2 et l'arrivée de nouvelles valeurs pour la propriété display reconnues par Internet Explorer 8, beaucoup ont vu en table-cell une nouvelle ère pour le centrage vertical. GridCalc - Grid calculator and generator. #grid. The Square Grid. Fluid Baseline Grid - A sensible HTML5 and CSS3 development kit. Getting. Gridpak - The Responsive grid generator. Setting Type on the Web to a Baseline Grid. The Funniest Grid You Ever Saw. It’s hard to deny the rightness of at least one complaint that some people have had about Behavior’s recent redesign for The Onion.com: there’s a heck of a lot of stuff on that home page.

My defense is: there’s also a heck of a lot of free stuff on that home page — and througout the site, too. I’m not just talking about all of the archived content that, now unbound by the subscription model that previously restricted it from public consumption, has floated up to the front page for ready access — like old friends, they rotate in and out randomly to let you relive good times. I’m also talking about the new content that will now appear in the right-hand column, comedic tidbits released by the editorial staff every day between issues, again for a grand total of free.
Massimo Vignelli’s Unigrid System. Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.

Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur Excepteur sint occaecat cupidatat non proident sunt in culpa qui officia deserunt mollit anim id est laborum. The Grid System. Frameless. Golden Grid System. GGS was my next step after Less Framework.

Instead of a fixed-width grid, it used a fully fluid-width one, without even a maximum width. The Golden Grid System Explained. The first thing I want to do is clear up any misconceptions on the Golden Grid System. At first, I had a hard time figuring out what it was, but now, thanks to this post, I can confidently say it is not a so-to-speak grid system; rather, it is a starting point. The most important thing to remember when using GGS is that it's not meant to be a full-blown "framework". It's designed with design in mind... and with you doing it. It's Too Complicated. Establishing Your Grid In Photoshop. Advertisement.