

Hébergement webmap (carte interactive): GitHub – Géoma-SIG. Dans un article, j'ai expliqué comment créer une carte interactive avec le plugin "qgis2web" de Qgis.

Aujourd'hui, je vous montre comment l'héberger et la partager via Github. Pour utiliser GitHub, il suffit de créer un compte gratuitement via ce lien. Le dossier de la webmap utilisé pour cet article est téléchargeable via ce lien. Création d'un nouveau répertoire dans GitHub Une fois dans GitHub, on crée un nouveau répertoire avec un clic sur la flèche en haut à droite puis 'New repository" (voir image ci-dessous). Example Gallery. How to pick more beautiful colors for your data visualizations. 10 minutes dashboard : vegaSync guide / Pierre Ripoll. How to embed visualizations in PowerPoint presentations - Datawrapper Academy. Data Visualization & Storytelling. How to embed visualizations in PowerPoint presentations - Datawrapper Academy.
/partage/geoviz. Etienne Côme COSYS/GRETTIA Ifsttar Ifsttar, recherche appliquée données urbaines, données transport apprentissage semi,non-supervisé, modèles génératifs Overview and Explore overview first, zoom and filter, then details on-demand.

[Windows] OpenMapTiles Server Installation Tutorial. Mapbox/awesome-vector-tiles: awesome implementations of the Mapbox Vector Tile specification. #Vector Tiles #TileServerGL #Tippecanoe #MapboxGL & #DVF. Server de Tuiles vectorielles Les tuiles vectorielles sont devenues aujourd’hui incontournables et et très probablement l’avenir de la cartographie dynamique.

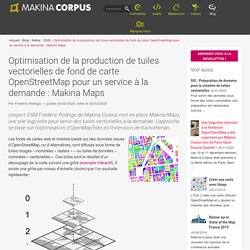
Quelles sont les technologies qui se cachent derrières et comment pouvez-vous l’adopter? Ce tuto est un retour d’expérience après une expérimentation de plusieurs outils de génération de tuiles vectorielles. Comment ça marche? Contrairement aux couches de tuiles raster, les couches de tuiles vectorielles peuvent s’adapter à différentes résolutions. Optimisation de la production de tuiles vectorielles de fond de carte OpenStreetMap pour un service à la demande : Makina Maps. Les fonds de cartes web et mobiles basés sur des données issues d’OpenStreetMap, ou d’alternatives, sont diffusés sous forme de tuiles images – nommées « rasters » – ou tuiles de données – nommées « vectorielles ».

Ces tuiles sont le résultat d’un découpage de la carte suivant une grille (exemple intéractif). Il existe une grille par niveau d’échelle (zoom) que l’on souhaite représenter. Pyramide de tuiles Les tuiles vectorielles offrent plus de possibilités que les tuiles rasters. Parmi ces avantages, l’intéractivité ou encore le changement de style graphique à la volée directement coté client (navigateur, application mobile). SIG : Préparation de données pour la création de tuiles vectorielles.
Une tuile vectorielle, c'est quoi ?

Les tuiles vectorielles sont des morceaux de cartes contenant les données nécessaires à la représentation d’une zone. Cette technique permet de faire transiter sur Internet uniquement les parties de cartes qui nous intéressent et de leur appliquer un style au dernier moment sur le navigateur web. L’avantage de cette approche est d’avoir moins de données à transférer sur le réseau. Le rendu est également fait au dernier moment, le style peut donc être variable et dynamique.
L’aspect vectoriel permet entre autres une certaine interactivité sur les données et des effets graphiques comme : la mise en surbrillance d’éléments, la rotation, l’inclinaison, un zoom continu entre les différents niveaux de détails, etc. Visuel 1 - Données brutes d'une tuile vectorielle Produire des tuiles vectorielles "correctement" Les tuiles vectorielles offrent une grande flexibilité pour l’affichage de contenus.
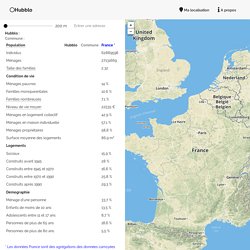
De nombreux facteurs sont à prendre en compte comme : Clustering 1. Hubblo. L'objectif de cette application, Hubblo, est de décrire votre environnement social, soit votre voisinage immédiat, afin que vous puissiez comparer vos perceptions et intuitions aux faits statistiques.

L'environnement, le hubblo, est défini par un disque centré sur votre localisation dont le rayon est paramétrable. Vos données de localisation sont utilisées pour calculer les indicateurs statistiques, mais elles ne sont ni archivées ni conservées par l’application. La commune contenant le disque sert de territoire de référence. Les données utilisées dans l'application proviennent du service statistique public. Pour l'instant, nous utilisons uniquement les données carroyées Insee 2015 issues du dispositif FiLoSoFi.
Data Visualization & Storytelling. Here's the global view, with the global percentage of land cover on the left and country by country details on the right. The Arrogance of Space Mapping Tool #ArroganceOfSpace. Dylan's Flight Map. Cet outil gratuit permet de créer des rapports interactifs et visuels à partir de tableaux croisés dynamiques. Les données sont aujourd’hui essentielles pour les entreprises.

Pour cibler plus précisément les internautes, mieux connaître les clients actuels, elles sont une mine d’or ! Cependant, traiter et analyser des données en grande quantité n’est pas une chose simple. Pour vous faciliter la tâche, découvrez l’outil 100% gratuit WebDataRocks Pivot Table. Ce dernier est un outil de reporting web. Il s’agit d’un composant JavaScript gratuit, facile à intégrer qui simplifie l’analyse des données et la création de vos reportings. RAWGraphs. Edit fiddle. Flowmap.blue - Flow map visualization tool. Jwilber/roughViz: Reusable JavaScript library for creating sketchy/hand-drawn styled charts in the browser.