Zoom
Trash

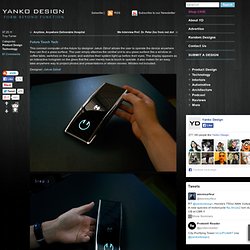
Chrome Experiments - Home. Future Computer by Jakub Záhoř & Yanko Design - StumbleUpon. Future Touch Tech This concept computer-of-the-future by designer Jakub Záhoř allows the user to operate the device anywhere they can find a glass surface.

The user simply attaches the central unit to any glass surface like a window or coffee table, switches on the power, and watches their system light up before their eyes. The display appears as an interactive hologram on the glass that the user merely has to touch to operate. It also makes for an easy, take-anywhere way to project photos and presentations or stream movies. Windex not included. Designer: Jakub Záhoř. Windows 8: features, screenshots, and everything else you need to know. It finally happened!

On Wednesday, we finally got a glimpse at what Microsoft has in store for its next version of Windows and how it plans to compete in the tablet market. Yes, after months of some leaked screenshots and rumors, Redmond finally showed an early preview of what's now codenamed Windows 8 -- or what is perhaps better thought of as a mashup of Windows 7 and Windows Phone 7. While we expected to just get a brief glimpse of the OS, Vice President of Windows Steven Sinofsky demoed quite a bit of the interface at D9, and VP of Windows Planning Mike Angiulo showed off even more of the UI and some early hardware later on at Computex.
We've taken a hard look at all the information that's been released and come up with a primer on what we know so far about Redmond's forthcoming operating system, so hit the break for a deeper look at what's coming. One OS Let's talk for a second about this new version of Windows and what kind of devices it's meant for. Lock screen Start screen Apps. 101 Undiscovered Freebies: The List. PDF to Word Online — 100% Free PDF Converter to Word Format. How do I freeze the screen to save it as a picture. 64 Things Every Geek Should Know. The term ‘geek’, once used to label a circus freak, has morphed in meaning over the years.
What was once an unusual profession transferred into a word indicating social awkwardness. As time has gone on, the word has yet again morphed to indicate a new type of individual: someone who is obsessive over one (or more) particular subjects, whether it be science, photography, electronics, computers, media, or any other field. A geek is one who isn’t satisfied knowing only the surface facts, but instead has a visceral desire to learn everything possible about a particular subject. A techie geek is usually one who knows a little about everything, and is thus the person family and friends turn to whenever they have a question.
If you’re that type of person and are looking for a few extra skills to pick up, or if you’re a newbie aiming to get a handhold on the honor that is geekhood, read on to find out what skills you need to know. How to become a real computer Geek? You may get the answer here: NOVA. Can Wind Turbines Make You Sick?

Residents living in the shadows of wind turbines say the sound is making them sick. But so far the science isn't there. From NOVA Next | Jun 27, 2018 Thirty Years Ago Today, Global Warming First Made Headline News On June 23, a NASA climate scientist, James Hansen, told a U.S. From NOVA Next | Jun 23, 2018 New Middle Eastern Particle Accelerator’s Motto is “Science for Peace” In a region in turmoil, an unprecedented joint venture of scientists and policymakers is working together on Jordan’s new particle accelerator under the motto "science for peace. " From NOVA Next | Jun 21, 2018 Psychological Damage Inflicted By Parent-Child Separation is Deep, Long-Lasting Here's what happens in the brain and the body when a child is forcibly separated from his or her parents.
Periodic Table of the Elements - Josh Duck. Zen-coding - Project Hosting on Google Code. Raphaël—JavaScript Library. Engadget.