

Magazine webdesign et blog collaboratif - Blog Du Webdesign. Opower Blogs. Responsive Web Design. Cet article présente des problèmes multiples.

Vous pouvez aider à l'améliorer ou bien discuter des problèmes sur sa page de discussion. Certaines informations devraient être mieux reliées aux sources mentionnées dans la bibliographie ou les liens externes. Améliorez sa vérifiabilité en les associant par des références. Gamma - Responsive Multi-Purpose WordPress Theme. Responsive design : la nouvelle dimension du Web. C’est dans une ambiance très chaleureuse et une salle bondée que nous avons assisté jeudi passé à une conférence sur le responsive design organisé par Tout le monde UX.

La formule était très dynamique. Les conférenciers rythmaient l’événement et les personnes présentes sont régulièrement intervenues avec des questions, des témoignages et des échanges de points de vue sur le sujet. Qu’est-ce que le reponsive design ? C’est un design qui adapte le site à l’interface et à l’écran. C’est une adaptation de l’emplacement des contenus, voire des contenus eux-mêmes aux différentes résolutions d’écrans. Web Responsive la nouvelle tendance. C’est une problématique de plus en plus courante : comment gérer son site internet pour qu’il s’adapte aussi bien sur un support mobile que sur un pc fixe ou une tablette et pour que l’internaute garde une bonne expérience, quel que soit le support.

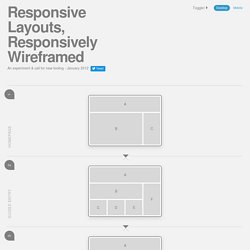
Les derniers chiffres de l’étude d’IAB europe le confirment : 21% des européens accèdent à Internet depuis leur mobile. Parsimony CMS. Dress Responsively, LTD. Responsive Web Design Sketch Sheets » Jeremy P Alford. Responsive Layouts, Responsively Wireframed. Responsive layouts, responsively wireframed Made with HTML/CSS (no images, no JS*) this is a simple interactive experiment with responsive design techniques.

Use the buttons top-right to toggle between desktop and mobile layouts. Using simple layout wireframes, this illustrates how a series of pages could work across these different devices, by simulating how the layout of each page would change responsively, to suit the context. Responsive layouts? Producing static wireframes to design layouts for websites, web applications and user-interfaces has worked well for a long time.
However, this solution creates a new problem: How should we go about the process of designing these variable layouts? Enter, responsive wireframes? The 'wireframes' on this page (which are only very simple, high-level examples) were created with HTML/CSS, and some argue that this is the answer; to design in the browser. So which is better? Responsive Web Design. The English architect Christopher Wren once quipped that his chosen field “aims for Eternity,” and there’s something appealing about that formula: Unlike the web, which often feels like aiming for next week, architecture is a discipline very much defined by its permanence.

GRIDS. Somewhat_ a mobile-first agency. Responsive Web Design: What It Is and How To Use It. Advertisement Almost every new client these days wants a mobile version of their website.

It’s practically essential after all: one design for the BlackBerry, another for the iPhone, the iPad, netbook, Kindle — and all screen resolutions must be compatible, too. In the next five years, we’ll likely need to design for a number of additional inventions. Shiny Demos. 50 fantastic tools for responsive web design. dConstruct 2012 · Home. A flexible width, component based CSS layout system. Media Queries. 22 Frameworks Responsive. Usaddict: Ressources sur l’ergonomie des interfaces (le blog Usabilis) Gumby 960 Grid Responsive CSS Framework. Sweet Hat Club. Providing access to medical devices for research in trustworthy computing. Golden Isles, GA - St. Simons, Little St. Simons, Jekyll & Sea Islands. An Austin, Texas based Architecture & Design Studio.
iPad : conception et ergonomie de l’interface. Dans un article précédent nous avons étudié les secteurs d'activité où l'iPad s'est rapidement implanté et les usages qu'il permet.

Allons un peu plus loin aujourd'hui. Pour replacer le contexte, une étude de comScore de juin 2011 montrait que l'iPad représentait 89% du trafic mondial de données sur tablette. L'iPad est donc actuellement hégémonique sur ce marché et c'est lui qui définit les conventions d'interactions sur tablettes. Plus globalement, l'usage du PC recule : les ventes ont chuté de 3,2% au premier trimestre 2011 (article de tablette-tactile.net). Celui des tablettes lui explose : 1,45 millions de tablettes vendu en France en 2011, soit plus que les PC de salon ! Puisque cette révolution doit s'accompagner d'une expérience utilisateur de qualité, dans ce nouvel article nous vous donnons quelques conseils pour concevoir une application iPad conviviale.
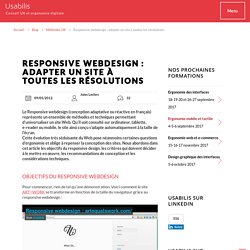
Ne pas réinventer la roue Dailymotion a placé la barre de progression à l'opposé du standard iPad Recommandations Conclusion. Sparkbox. Web Design & Web Development Colchester. The Celebrated Miscellany. Responsive webdesign : adapter un site à toutes les résolutions. Le Responsive webdesign (conception adaptative ou réactive en français) représente un ensemble de méthodes et techniques permettant d’universaliser un site Web.

Qu’il soit consulté sur ordinateur, tablette, e-reader ou mobile, le site ainsi conçu s’adapte automatiquement à la taille de l’écran. Cette évolution très séduisante du Web pose néanmoins certaines questions d’ergonomie et oblige à repenser la conception des sites. Nous abordons dans cet article les objectifs du responsive design, les critères qui doivent décider à le mettre en œuvre, les recommandations de conception et les considérations techniques. Agence communication Toulouse, Agence web - Oréalys. Références clients en ergonomie et design d'interface.
Depuis 2002, Usabilis accompagne les Directions des Systèmes d’Information, Directions Métier, Recherche & Développement, Marketing, Ressources Humaines et Communication dans les phases d'ergonomie et de design de leurs projets.

Vous trouverez ci-dessous des exemples d'interventions récentes. Service en ligne : guichet-entreprises.fr Dans le cadre de la dématérialisation des formulaires et de la simplification des procédures administratives, le ministère du Redressement productif fait appel à Usabilis pour concevoir l'ergonomie de son portail destiné aux entreprises : Guichet Entreprises.
Orange Libon : Tests utilisateur iPhone et Android Usabilis réalise pour Orange Vallée une série de tests utilisateur sur son application « Libon » pour smartphones (iPhone et Android). Intranet L'Enseigne La Poste. Responsive web design. Créer un site internet demande désormais une compatibilité avec les navigateurs des terminaux mobiles.

La tendance se confirme, le nombre d’utilisateurs de smartphones, de tablettes, de netbooks,… grandit au fil des mois. En 2012, les ventes de tablettes auront dépassé celles des ordinateurs. Comment s’adapter et fournir des sites internet compatibles avec les nombreuses résolutions d’écran ? Aujourd’hui, une technique répond totalement à ces critères : le responsive webdesign. Il faut repenser toute l’approche de création d’un site Internet. C’est la dernière révision majeure du HTML qui est un format de données web. Langage informatique, les feuilles de style en cascade servent à présenter le HTML et le XML. Simplewebagency Agence web design et stratégie internet à Paris. Architectural Engineering Ltd. Supplying the Glazing and Fabrication Business.
Rawa - Clean / Responsive / Minimal / Wordpress Preview. Progettazione giardini e consulenza aree verdi pubbliche e private. Theme: Darwin. From the Front 2012: The Treasure of FrontEnd Island, Front-End Conference. Swix. Home - Westerscheldetunnel - 24/7 verbinding tussen Zeeland, Vlaanderen en West-Brabant. Imaginem Themes. Robotic Ball Gaming System for iOS and Android.