

Pixel Map Generator. Sequence.js - The responsive CSS animation framework. GitHub - fogleman/ln: 3D line art engine. ColorBrewer: Color Advice for Maps. Animate your HTML5. Précédent suivant action action = sur la plupart des slides, il se passe quelque chose quand on clique (surtout les slides 4, 9, 19, 31 et 38 :-) Martin Gorner GDG DevFest Berlin 2013 Transitions CSS3 Animations CSS3 Transformations géométriques 2D liste complète des transformations 2D: rotate, scale, skew, translate, matrix 1.

SVG Ripples. Sequence.js - The responsive CSS animation framework. 40 Tiny Web-Based Tools & Apps for Working With CSS. We have accumulated a super-useful collection of our favorite little web-based apps and tools for when you’re working with CSS.

All of the tools have been created with the intention of being either time-saving generators to some of the more frustrating aspects of working with CSS or handy little problem-solving tools. You will find tools for creating CSS-based animations, responsive menu generators, apps for collecting stats and sorting CSS, generators for creating pie and circle menus, and much, much more. Get ready to start bookmarking, here they all are: CIRCULUS.SVG – An SVG circular menu generator. Makerbook - The best free resources for creatives. Basscss. Useful Services & Tools for Converting Designs to Code. An experienced website or mobile app developer can sail through the initial design process, only to have things come to a grinding halt when the time comes to convert his designs into SEO-friendly, cross-browser compatible code.

PSD to HTML conversion can be a time-consuming task, and an error-prone one as well for anyone who does not do it on a daily basis. Fortunately, there are a number of companies, and several online or downloadable tools, that can do the conversion for you. Several of the leading PSD to HTML/CSS businesses are listed below, together with a downloadable tool you can use to perform conversions yourself.
Convertir un fichier Adobe Illustrator en HTML. Si vous faites partie de la grande famille des webdesigner et que vous bossez essentiellement sous Adobe Illustrator, voici un truc de plus à ajouter dans votre boite à outils.

Il s’agit de ai2html, un script gratuit pour Adobe Illustrateur qui est capable de convertir vos documents .ai en fichiers HTML + CSS. Une fois téléchargé, vous devez bouger le script dans le répertoire « Scripts » d’Illustrator, puis une fois que votre document Illustrator est terminé, il ne vous reste plus qu’à le dimensionner à la taille de la div qui va accueillir le code, de vous assurer que les couleurs du document sont bien en mode RGB, que celui-ci est bien sauvegardé et que les polices que vous utilisez sont de l’Arial ou du Georgia (sauf si vous avez ajouté vos propres polices directement en dur dans le script). Facebook Timeline Slicer. Untitled. Today I wanted to share with you the ease of animation in SVG with the tools we have available to us today.

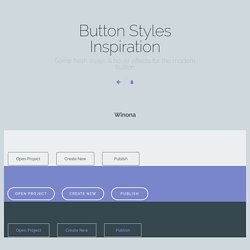
SVG is still one of those subjects that can scare away a lot of developers, but I'm here to show you hopefully just how easy it can be. While doing my usual search on the internet for inspiration, I came across this great post on From Up North. As you can see, there are some beautiful illustrations by Miguel Sousa aka Heymikel, Snack Studio, Martín Feijoó & Sara Enríquez. As soon as I saw the animations, the first thing that came to mind was how these could be made into SVG animations to be used freely on the internet. Button Styles Inspiration. Winona Ujarak.

Web Designer. Get instant scientific insights on how to improve your website. Best Web Designing Frameworks. Starting a new year could hardly get any better for web designers than this.

We have some of the best and most powerful web designing frameworks just waiting to be explored. These are frameworks that can help you build fully functional web templates within minutes and with extremely minimal knowledge of CSS and JavaScript coding. There are great expectations for the year 2014. Responsive websites are already the Next Big Thing. Visitors from mobile and tablets have become an important factor for all websites. Dynatable.js - jQuery plugin for HTML5+JSON interactive tables and more. Vivus.js - svg animation. The Art of Color Coordination. Freebie: 30 Elegant & Modern Business Card Templates. jQuery effects, 150+ best for web developers and designers. Since the arrival of the jQuery library, the life of JavaScript programmers have gotten a lot easier because now it’s simpler to develop web 2.0 applications.

With jQuery, the programmers can keep their code organized and concise, which is the major slogan of the library, “write less, do more”. You can utilize jQuery to handle events, generate animations, and even add an Ajax support into your web applications in a very easy way. Certainly you can use JavaScript to execute all the jQuery functions, but if you use it, your programming times will reduce and your effectiveness will increase, and that’s the real magic of jQuery. On this roundup we will show you the most captivating and creative jQuery tools and effects to inspire you, from animations to slideshows, you will find plenty of effects on this article, hope you enjoy it.
Transition effects Special Presentation: jQuery SliderShock 1. A standard transition effect that always works well when implemented on your designs. 3. 5. 6. 8. 9. Color - Style - Google design guidelines. Material Design for Bootstrap. Material Design for Bootstrap is a theme for Bootstrap 3 which lets you use the new Google Material Design in your favorite front-end framework.

If you like this project you can support me by donating something on Gratipay, starring this repository, or reporting bugs and ideas. Welcome - Polymer. Useful UX & UI Tools and Resources. Before you take on your next web or app design project asking yourself the following questions might help enhance your productivity and make your work more cost-efficient: Am I using the right tools and resources for the project that I’m working at?

Is there a better way I could approach this project? Are the tools and resources that I’m using the best available on the market? There are new tools and resources constantly appearing on the market, some of which could make your work easier and your results more professional looking. You may find this listing of UX and UI tools and resources quite useful. Most of these tools feature rapid prototyping capabilities together with powerful team collaboration and information sharing capabilities.
AnimatedModal.js. Transformicons. Subtle Click Feedback Effects. Draw.io. Open source HTML5 Charts for your website. Examples - jQuery Bootgrid. It's just that simple. Turn your simple table into a sophisticated data table and offer your users a nice experience and great features without any effort. Chartist - Simple responsive charts. You may think that this is just yet an other charting library.
But Chartist.js is the product of a community that was disappointed about the abilities provided by other charting libraries. Of course there are hundreds of other great charting libraries but after using them there were always tweaks you would have wished for that were not included. Highly customizable responsive charts Facts about Chartist. CSS Reference. Create a Palette. Snap.svg - Home. Mega-Site Navigation in CSS and jQuery. A responsive and easy to customize navigation for mega-sites, enriched by subtle CSS animations and support for devices with javascript disabled. Browser support ie Chrome Firefox Safari Opera 9+ We’ve already shared some navigation solutions here on CodyHouse. They can suit small to middle websites, where navigation is not that challenging. CSS Pagination. A mobile-friendly pagination component, that can be easily customized using CSS or Sass. Browser support ie Chrome Firefox Safari Opera 9+ Pagination links simply allow users to surf through your content.
A valid alternative is infinite scrolling, although it has strengths and weaknesses to be aware of. GoodUI. Hover.css - A collection of CSS3 powered hover effects. All Hover.css effects make use of a single element (with the help of some pseudo-elements where necessary), are self contained so you can easily copy and paste them, and come in CSS, Sass, and LESS flavours. Many effects use CSS3 features such as transitions, transforms and animations. Old browsers that don't support these features may need some extra attention to be certain a fallback hover effect is still in place.
Licenses Hover.css is made available under a free personal/open source or paid commercial licenses depending on your requirements. To compare licenses please visit the Ian Lunn Design Limited Store and purchase a commercial license. Dribbble - Show and tell for designers. A Guide to SVG Animations (SMIL) The following is a guest post by Sara Soueidan. Sara has a knack for digging deep into web features and explaining the heck out of them for the rest of us.
Here she digs into SMIL (and friends), and animation syntax built right into SVG, and gives us this epic guide. Overview SVG graphics can be animated using animation elements. Color schemes - Adobe Color CC. Dribbble - Show and tell for designers. SVG Drawing Animation. Download free, high quality design resources from Dribbble - Freebbble. Playground Archives. Css Zen Garden Design List. How to Send Email Like a Startup · sendwithus. Step 2: Writing the Onboarding Email We’ve all received Onboarding Emails.
They can be helpful, but they can also be pushy, naggy, and sometimes just plain desperate. The worst Onboarding Emails usually have on thing in common: they're entirely focused on the coversion. “How do we make the sale?” “What can we offer to encourage a buy?” That’s the exact wrong way to look at it. Onboarding emails work best when they provide value to the reader. Ultimate CSS Gradient Generator - ColorZilla.com. Create and share visual ideas online.
Create Easy Infographics, Reports, Presentations. The Walking Web. Adobe Illustrator Cheatsheet. Color Scheme Designer 3. CSS Gradient Generator.