

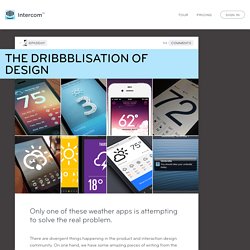
The Dribbblisation of Design. Only one of these weather apps is attempting to solve the real problem.

There are divergent things happening in the product and interaction design community. On one hand, we have some amazing pieces of writing from the likes of Ryan Singer and Julie Zhuo, moving our craft forward. 4 Reasons Why Design Is Taking Over Silicon Valley. Are the fortunes of design on the rise in Silicon Valley?
A resounding yes, says John Maeda, design partner at the venture capital firm Kleiner Perkins Caufield Byers. During a presentation at South By Southwest 2015 on Sunday, Maeda argued that not only is Silicon Valley taking design more seriously; design is actually taking over. Here are four key reasons why the most successful tech companies of the future will really be design companies.
UI, UX: Who Does What? A Designer's Guide To The Tech Industry. Design is a rather broad and vague term.

When someone says "I'm a designer," it is not immediately clear what they actually do day to day. There are a number of different responsibilities encompassed by the umbrella term designer. Design-related roles exist in a range of areas from industrial design (cars, furniture) to print (magazines, other publications) to tech (websites, mobile apps). With the relatively recent influx of tech companies focused on creating interfaces for screens, many new design roles have emerged. Job titles like UX or UI designer are confusing to the uninitiated and unfamiliar even to designers who come from other industries. Let's attempt to distill what each of these titles really mean within the context of the tech industry. UX Designer (User Experience Designer) UX designers are primarily concerned with how the product feels.
"Define interaction models, user task flows, and UI specifications. -Experience Designer job description at Twitter Product Designer. Vine blog – Design at Vine: Everyone needs an editor. We launched Vine about two weeks ago, and we’re already amazed at how a community of creators is using the new art form.

People are sharing moments in unique ways, and that makes us smile. As we share in the excitement about what you are creating, we’d like to take a step back to offer some insight into our design approach for Vine. Design is more than aesthetics and pretty pixels; it’s product decisions and experiences that make a service enjoyable visually, functionally, emotionally. As we built Vine, we kept these key principles in mind: Strive for simplicity. Iterate, again and again. 7 Rules for Creating Gorgeous UI (Part 1) Introduction.

Emotional Interface Design: The Gateway to Passionate Users. We’re changing.

Our relationships online and in real life are shifting as we become more public with our private lives. Online social networks have helped our real world social networks transcend time and space making it easy (and seemingly essential) to share the triumphs, tragedies, and trite moments of life. No longer do you simply tell your best friend that you’ve broken up with your boyfriend. It feels natural to many people to tell hundreds of Twitter followers, and Facebook friends. No matter how you feel about the appropriateness of over sharing, the shift towards a public private life is changing our expectations of the relationships we create online.
Figure 1: Kenny Meyers uses humor in his portfolio to connect with his audience. UX Archive. Kit FUI - Noteloop. UX Design Weekly - The Best UX Design Links Each Week. GoodUI. UX Project Checklist. Armors and bullet holes. In his recent The Counterintuitive World post, Kevin Drum tells the following story: Back during World War II, the RAF lost a lot of planes to German anti-aircraft fire.

So they decided to armor them up. But where to put the armor? The obvious answer was to look at planes that returned from missions, count up all the bullet holes in various places, and then put extra armor in the areas that attracted the most fire. Obvious but wrong. Applying the above to UI/UX confirms a lingering feeling I have about software metrics and usage statistics. Metrics are undeniably useful when designing sign up forms, improving conversion rate on merchant sites, increasing upload success rate… They’re essential to web design.
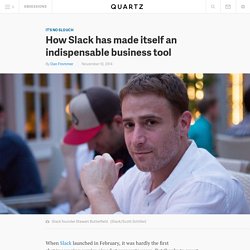
How Slack has made itself an indispensable business tool. When Slack launched in February, it was hardly the first chat/messaging service aimed at corporate users.

But thanks to smart product decisions, the right mix of features, and good marketing, it has become one of the fastest growing. Slack now has 285,000 users per day, up from 171,000 in August. This explosive growth allowed Slack to raise a large round of financing this month at a valuation greater than $1 billion. Frictionless Design Choices. No one wants friction in their products.

Everyone works to reduce it. Yet it sneaks in everywhere. We collectively praise a service, app, or design that masterfully reduces friction. Ne peut pas être Apple ou Google qui veut. Bohemian Coding - Sketch 3. Zeplin. UX Check. Discover the Heat Map of Your Website.
Free Web & Mobile (iOS, Android) Prototyping and UI Mockup Tool. Fluid UI - fast and friendly mobile prototyping. Flinto – iPhone, iPad and Android Prototyping. UXPin: UX Design & Wireframing Tools As Beautiful As Your Work. Wireframe.cc - minimal wireframing tool - for free. Apps – Marvel. Personapp. Five Second Test ⋅ UsabilityHub.