JavaScript
> Schenz
> PC
> Programmieren / Informatik
Arbor.js. RequireJS. Raphaël—JavaScript Library. Diagramly - Draw Diagrams Online - www.diagram.ly (HTTP)
Fantastic Micro-Frameworks and Micro-Libraries for Fun and Profit! - microjs.com (HTTP)
Web-Toolbox clickstart.de JavaScript Webdesign Geilenkirchen Wüstenrennmaus Grundschule Würm Camping Nordsee Mini-Images Clickstart Camping Nordsee Zeeland Männermeinung. A suite of Javascript libraries and tools designed for working with HTML5. Recent Updates Follow @CreateJS November 2014 Added Unit Tests to EaselJSUpdates in preparation for new releases (coming soon).

New class model, with big performance increases October 2014 Added 'Extras' to EaselJSTons of updates and pull requests in all libs July 2014 Major Updates to EaselJS Graphics The Story Why we built CreateJS About CreateJS CreateJS is a suite of modular libraries and tools which work together to enable rich interactive content on open web technologies via HTML5.
Featured Projects Community Show & Tell. Ion Drift A port of the Flash game Ion Drift, b10b was able to build a CreateJS version in less than a day that hit target framerates on even the lowest devices, and outperformed ports to other libraries. By b10b b10b. Online JavaScript beautifier. jQuery Masonry. Moment.js - A lightweight javascript date library. JavaScript Tutorial: Home. NanoScroller.js. NanoScroller.js is a jQuery plugin that offers a simplistic way of implementing Mac OS X Lion-styled scrollbars for your website.

It uses minimal HTML markup being .nano > .nano-content. The other scrollbar div elements .pane > .nano-slider are added during run time to prevent clutter in templating. The latest version utilizes native scrolling and works with the iPad, iPhone, and some Android Tablets. Downloads To start using, you need three basic things: 1. The following type of markup structure is needed to make the plugin work: <div id="about" class="nano"><div class="nano-content"> ... content here ... Copy the HTML markup. Link to the nanoscroller.css file inside your page's <head> section (...or copy the contents from it to your page's main stylesheet file).
You should specify a width and a height to your container, and apply some custom styling for your scrollbar.
Paste Date Time Picker. Home / Free JavaScripts / Clocks, Calendars, And Timers / Here Description: Date Time Picker allows your visitors to easily input a date/time into a form field, by selecting it from a popup window.

Supports output dates in various formats such as: dd/MM/yyyy, dd/MMM/yyyy, MM/dd/yyyy etc. An extremely versatile script. Example:
Tutorials zu Javascript und Style-Sheets. JavaScript-Beispiele. JavaScript ist eine Script-Sprache, die von Netscape entwickelt wurde.

JavaScript-Programme sind in den HTML-Code integriert und können diesen steuern. Hierzu ist ein JavaScript-fähiger Browser erforderlich, der die Anweisungen JavaScript-Programm unmittelbar ausführt (interpretiert). Man kann damit z.B. die Eingabewerte von Formularen prüfen oder verarbeiten, witere Fenster öffnen u.v.a. JavaScript ist objektbasiert, d.h. der Programmierer kann auf die Objekte des Browsers, deren Eigenschaften und Methoden zugreifen und sogar neue Objekte erzeugen (aber keine neuen Klassen definieren). Sie finden hier einige kommentierte Beispiele und die Scripts: Zum Download Weitere JavaScripts:
Tips & Tricks
JavaScript Framework / Library. Qooxdoo. JavaScript. JavaScript (kurz JS) ist eine Skriptsprache, die ursprünglich für dynamisches HTML in Web-Browsern entwickelt wurde, um Benutzerinteraktionen auszuwerten, Inhalte zu verändern, nachzuladen oder zu generieren und so die Möglichkeiten von HTML und CSS zu erweitern.

Heute findet JavaScript auch außerhalb von Browsern Anwendung, so etwa auf Servern und in Microcontrollern[1][2]. Der als ECMAScript (ECMA 262) standardisierte Sprachkern von JavaScript beschreibt eine dynamisch typisierte, objektorientierte, aber klassenlose Skriptsprache. Sie wird allen objektorientierten Programmierparadigmen unter anderem auf der Basis von Prototypen gerecht.
In JavaScript lässt sich objektorientiert und sowohl prozedural als auch funktional programmieren. Entwicklung[Bearbeiten] Außerdem wird JavaScript als Verkehrssprache in der Datenbank mongoDB sowie in Microcontrollern[1][2] eingesetzt. Verwendung[Bearbeiten] Typische Anwendungsgebiete[Bearbeiten]
JavaScript / Einführung in JavaScript. JavaScript und HTML JavaScript ist kein direkter Bestandteil von HTML, sondern eine eigene Programmiersprache.

Diese Sprache wurde jedoch eigens zu dem Zweck geschaffen, HTML-Autoren ein Werkzeug in die Hand zu geben, mit dessen Hilfe sich Web-Seiten optimieren lassen.
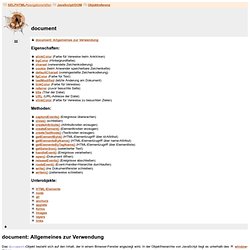
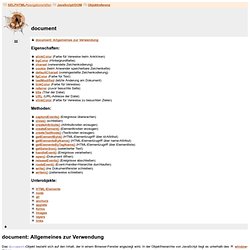
JavaScript / Objektreferenz / document. Document: Allgemeines zur Verwendung Das document-Objekt bezieht sich auf den Inhalt, der in einem Browser-Fenster angezeigt wird.

In der Objekthierarchie von JavaScript liegt es unterhalb des window-Objekts. Im Document Object Model (DOM) des W3-Konsortiums ist das document-Objekt das Ausgangsobjekt für den Elementenbaum. Die Elemente eines HTML-Dokuments stellen dem DOM zufolge also Unterobjekte des document-Objekts dar.
JavaScript Tutorial. jQuery.