Tools, Ressources, Docs
> Sarahmdk
> Web
Logiciel CRM - Gestion de la Relation Client (GRC) - Salesforce France. Free Git GUI for Mac and Windows. OpenStack Docs: French. Git GUI for Windows, Mac & Linux. HeidiSQL - MySQL, MSSQL and PostgreSQL made easy. SitePoint – Learn HTML, CSS, JavaScript, PHP, Ruby & Responsive Design. Pratik Borsadiya's blog. Introduction Vali is a free and responsive dashboard theme built with Bootstrap, PugJS and SASS.

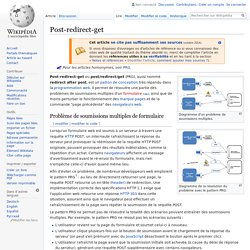
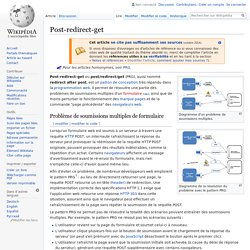
It's fully customizable and modular. You don't need to add the code, you will not use. The issue with the most admin themes out there is that if you will see their source code there are a hell lot of external CSS and javascript files in there. And if you try to remove a CSS or Javascript file some things stops working. That's why I made Vali. Directory Structure. Post-redirect-get. Un article de Wikipédia, l'encyclopédie libre.

Pour les articles homonymes, voir PRG. Diagramme d'un problème de soumissions multiples. Diagramme de la résolution du problème avec le pattern PRG.
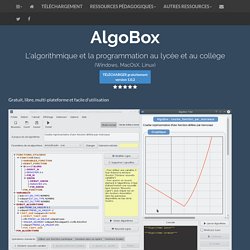
Algobox : algorithmique et programmation au lycée et au collège. AlgoBox est un logiciel libre, multi-plateforme et gratuit d'aide à l'élaboration et à l'exécution d'algorithmes dans l'esprit des nouveaux programmes de mathématiques du secondaire.

Une démonstration vidéo d'AlgoBox sur un exemple simple est disponible ici AlgoBox, c'est : une prise en main facile et rapide avec une interface en français, claire et ergonomique;un logiciel éducatif basé sur une logique pédagogique (apprentissage de l'algorithmique par structures logiques à travers un langage textuel proche du langage naturel algorithmique);un logiciel disponible gratuitement et facilement installable sur toutes les plate-formes (Windows, MacOsx, Linux);un programme conçu pour l'enseignement et qui s'adresse à l'ensemble des élèves (et pas seulement à une petite minorité);un logiciel correspondant aux instructions officielles des programmes de mathématiques du secondaire de la seconde à la terminale.
Learn to Code and Help Nonprofits. Learn Code the Hard Way.
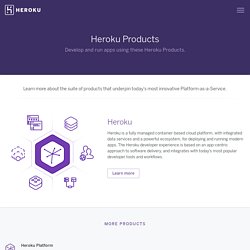
MicroAlg. Cours et Tutoriels sur le Langage SQL. Can I use... Support tables for HTML5, CSS3, etc. Examples · Pintsize. Pell - jaredreich.com. The Heroku product suite. Heroku Platform The Heroku platform runs your apps inside dynos — smart containers which execute on a reliable, fully managed runtime environment.

You can deploy code written in Node, Ruby, Java, PHP, Python, Go, Scala, or Clojure or use a custom buildpack to deploy apps in another language you choose. And you can scale your app instantly by increasing the number and type of dyno your app runs in.
Sizzy. IsItWP - WordPress Technology Lookup Tool. Comment est construit ce site >> BuiltWith. Ready to check - Nu Html Checker. Precursor. Create a new fiddle - JSFiddle. Brackets - A modern, open source code editor that understands web design.
La boite à outils du web 2.0. Les outils Web – Le réseau Les Outils Web par Fidel Navamuel.
Essential Website Features for Starting Rental Property Maintenance Business. Airbnb has given homeowners a great way to monetize their houses by turning them as peer-to-peer rentals.

However, this very P2P nature of the marketplace leaves a void in it. For most Airbnb hosts, keeping their rentals ready for guests is a huge pain in the neck. And that’s where short-term rental maintenance service providers like Pillowhomes, Guesty, Proprly, and Urban Bellhop jump-in to ease the troubles of homeowners. These technology-driven rental property maintenance platforms are in full swing in American and European Markets. And since Airbnb and other P2P home rental services are continuously spreading their market reach, websites like Pillowhomes & Guesty are in huge demand across the globe.
So, here are the details – business model, website features, and recommendations – that you would need to build an advanced short-term rental property maintenance business. Let’s begin by understanding its business model first. Business Model Website Features Homepage UX Focus. Curated network for developers and designers. Jonikorpi. I called Less Framework "a CSS grid system for designing adaptive websites".

It was basically a fixed-width grid that adapted to a couple of then popular screen widths by shedding some of its columns. It also had matching typographic presets to go with it, built with a modular scale based on the golden ratio. The resources it was originally published with are still available on GitHub. Contrary to how most CSS frameworks work, Less Framework simply provided a set of code comments and visual templates, instead of having predefined classes to control the layout with.
This is how I still work today and definitely a method I advocate. /* Default Layout: 992px. Less Framework was popular in the early days of responsive design.
Homebrew — Le gestionnaire de paquets pour OS X. Afficher ou masquer les fichiers cachés sur Mac. Pour une raison ou pour une autre, il peut être très utile d’afficher temporairement les fichiers cachés sur votre Mac.

10 Social Networks for Developers. Though the stereotipical developer might be a socially awkward geek, developers are among the most active users of social networks.

They usually prefer sites that are community-driven and focus on quality content. Social networks are a great place for developers to learn from colleages, contact clients, find solution to problems and resources, and improve their own skills. In this post we compiled 10 of the most used and useful social networks for developers. There are other lots of other great ones out there, so feel free to share your favorites in the comment section. HTML5 Rocks HTML5 Rocks is an open source project from Google.
The Languages, Frameworks and Tools You Should Learn in 2017. Martin Angelov The software development industry continues its relentless march forward.

In 2016 we saw new releases of popular languages, frameworks and tools that give us more power and change the way we work. It is difficult to keep track of everything that is new, so at the end of every year we give you our take on what is important and what you should learn during the next twelve months. The Trends Progressive Web Apps In 2016 we saw the rise of the Progressive Web App concept. The Bot Hype Everybody is talking about bots right now.
Vagrant by HashiCorp. 50 Awesome Tools and Resources for Web Developers. Danny Markov In this article, we have gathered a collection of 50 must-have tools and resources that will help you learn, do more and be more productive.

We have missed something that you can’t live without? Share it in our comment section.