

Mini-page navigation – dropthebit. I went to sleep and suddenly I had a thought, that I must create a script that lets the user navigate through a web page using a "mini-page" helper on the side of the page, so the user could see where he is in relation to page as a whole.

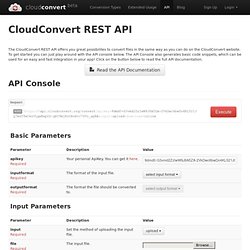
REST API. The CloudConvert REST API offers you great possibilites to convert files in the same way as you can do on the CloudConvert website.

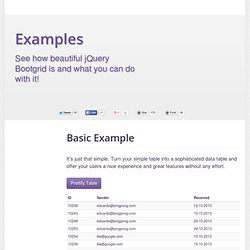
To get started you can just play around with the API console below. The API Console also generates basic code snippets, which can be used for an easy and fast integration in your app! Click on the button below to read the full API documentation. Read the API Documentation. Papa Parse - Powerful CSV parser for Javascript. Examples - jQuery Bootgrid. It's just that simple.

Turn your simple table into a sophisticated data table and offer your users a nice experience and great features without any effort. Parsley - Examples. Chained Selects Plugin for jQuery and Zepto. Chained is simple chained selects plugin.

It works with both jQuery and Zepto. Use class based version if you do not want to make external queries. It uses HTML class names of select options to decide content. To create selects from AJAX queries use remote version instead. This version makes an external AJAX query and uses the returned JSON to build child selects. iPicture - Tooltip your images.
ScrollUp jQuery plugin — Mark Goodyear — Front-end developer and designer. ScrollUp is a lightweight jQuery plugin to create a customisable “Scroll to top” feature that will work with any website, with ease.

Recently whilst working on a client project I was required to implement a “Scroll to top” feature to make it easy for the user to get back to the top of the page. I decided to take this further and turn it into a fully customisable jQuery plugin to work with any site. How to use Simply include the jquery.scrollUp.min.js file and place the following in the head of your document (make sure jQuery is included): Minimum setup Example with default options. Redactor WYSIWYG html editor. By James Fenimore Cooper Winding its way among countless islands, and imbedded in mountains, the "holy lake" extended a dozen leagues still further to the south.

With the high plain that there interposed itself to the further passage of the water, commenced a portage of as many miles, which conducted the adventurer to the banks of the Hudson, at a point where, with the usual obstructions of the rapids, or rifts, as they were then termed in the language of the country, the river became navigable to the tide. Tutoriel Javascript : VelocityJS. Multiple Select. Multiple Select Multiple select is a jQuery plugin to select multiple elements with checkboxes :).

Multiple Selected is licensed under the The MIT License. Completely free, you can arbitrarily use and modify this plugin. If you like this plugin, you can give me a star, and I will do better, thanks. Current version: 1.1.0 Requirements jQuery >= 1.7.0 Features. Examples - BootstrapValidator. Edit on Github Attribute This example illustrates the ability of setting validator options via HTML attributes.

In order to set a specific validator to given field, you have to declare additional attributes for the field. For example: Here are some important points when setting the attributes for field: {validatorname} and {validatoroption} must be lowercase. Powerange - iOS 7 style range slider. About Powerange Powerange is a range slider control, inspired heavily by iOS 7 and the "Power Rangers" TV series.

It is easily customizable, both by CSS and JavaScript. With it's many features, including changing color and overall style, switching between horizontal and vertical style, custom min, max and start values, custom step interval, displaying decimal values, displaying icons instead of min/max numbers, it is a really powerful UI tool to use on your website. A great cross-browser solution, supporting: Google Chrome 14+, Mozilla Firefox 6.0+, Opera 11.6+, Safari 5+, IE 9+ Velocity.js. Lazy Load Plugin for jQuery.
Lazy Load is delays loading of images in long web pages.

Images outside of viewport are not loaded until user scrolls to them. This is opposite of image preloading. Using Lazy Load on long web pages will make the page load faster. In some cases it can also help to reduce server load. Plugin is inspired by YUI ImageLoader Utility by Matt Mlinac. For those in hurry there are several demo pages: basic options, with fadein effect, noscript fallback, horizontal scrolling, horizontal scrolling inside container, vertical scrolling inside container, page with gazillion images, load images using timeout and load images using AJAX(H). When checking the demos clear browser cache between each request. NanoGALLERY - image gallery simplified. The language defined in the browser is used. If no corresponding definition is found, then the default language is used. - Internationalization of UI elements: Following elements support multi-language: 'breadcrumbHome' 'paginationPrevious' 'paginationNext' 'thumbnailImageTitle' 'thumbnailAlbumTitle' 'thumbnailImageDescription' 'thumbnailAlbumDescription'.
Set the correponding i18n properties. Impressivewebs/frontend-feeds.