

Fullscreen HTML5 Page Background Video. Elevator.js. Animated Gradient Ghost Button Concept. Arbor.js. Sigma js. TEDxIasi - This independent TEDx event is operated under license from TED. Leaving Facebook... I'm sorry. Dialog. Notification Styles Inspiration. Some simple ideas and effects for unobtrusive website notifications.

A little script is employed for showcasing some styles and CSS animations are used for the effects. View demo Download source Today we’d like to share a couple of simple styles and effects for website notifications. There are a lot of ways to show an unobtrusive message to a user: from the classic growl-like notification to a bar at the top of the viewport. There’s really no limit to making creative notification styles and effects but you should keep in mind to not overdo it if you don’t want to make your user fall off a chair when he gets a notification :) If you want the notification to be a discreet message to the user, keep simplicity and subtlety in mind for the effect of appearance and also the disappearance.
In this small set of notification style variations our aim was to do exactly that. Note that the effects will only work in browsers that support CSS animations and 3D transforms. 17 jQuery Plugins For Form Functionality & Validation. Here is another beautiful and useful collection of some of the best jQuery plugins to help you with form functionality and validation.

We have previously discussed how much jQuery has contributed to the world of web development. In this round up, we are presenting jQuery plugins for form functionality and validation. ItemSlide - jQuery plugin for a touch enabled carousel. JQuery MenuItems. WebUI Popover Demo. The jQuery Foundation’s mission has always been about more than just our namesake projects of jQuery, jQuery UI, and jQuery Mobile.

We already host several projects such as Sizzle, QUnit and Globalize that are not dependent on the jQuery library. This wider web-oriented mission is evident in our jQuery Conferences, which span a wide range of developer concerns beyond jQuery, including Node, CSS, tooling, testing and much more. Over the years we’ve had talks on build tools, accessibility, security, performance, design patterns, and frameworks such as Ember and Angular. At our San Diego conference this past February, for example, Lenny Markus gave a great talk on PayPal’s continuing adoption of Node as they move away from Java and proprietary solutions, Catherine Farman talked about real world responsive design, and John Dimm gave a talk on the HTML5 speech APIs.
Beyond the technical compatibility between our projects, we also share the open source model and all the benefits it provides. Wordpress + Jquery Archives - Daniele Milana. Go to Jquer.in WebUI popover is a lightWeight popover plugin with jquery, that enhances the popover plugin of bootstrap with some awesome new features.

Created by Sandy Duan. A Wonderful Collection Of Free jQuery & CSS3 Image Hover Effects. With jQuery and CSS3 image hover effects, adding brilliant effects to your web pages is no more difficult task. jQuery has simplified it to a great extent that now even a beginner can also create an effective and professional looking web designs with some brilliant hover effects. jQuery is basically a cross-platform JavaScript library that simplifies HTML scripting and is very popular among the developers.

In this compilation, we are showcasing some of free jQuery CSS3 image hover effects for you. All these hover effects work wonder for the web design. So feel free to choose the one you like the most. A Wonderful Collection Of Free jQuery & CSS3 Image Hover Effects. Drag and Drop Interaction Ideas. WebUI Popover Demo. Wordpress + Jquery Archives - Daniele Milana.
Interconnect IT - WordPress Consultants, Web Development and Web Design. Search Replace DB version 3.1.0 is a user-friendly, front-end tool for developers, that allows you to carry out database wide search/replace actions, that don't damage PHP serialized strings or objects.

Preamble It has come to our attention that some users have been leaving this script on their servers despite advice to the contrary. Due to the very real dangers it can present when used that way, we now ask that you complete a form where we make sure you’re aware of these risks in order to receive the download link. Do also carefully read the installation instructions below. Please check your spam folder for the download link before you email us for support. Installation Download the script from the link you received by email, and install it to a secret folder with an obfuscated name.
A typical WP install with this script would have the folders as follows: Create a new fiddle - JSFiddle. CSS Responsive Tabbed Navigation. A handy tabbed navigation, optimized for mobile devices, with support for both horizontal and vertical menu positioning.

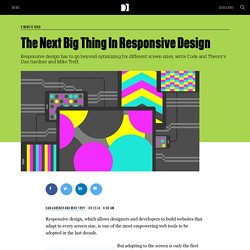
Browser support ie Chrome Firefox Safari Opera 9+ Tabbed navigations are very useful when you need to organize a considerable amount of side content. It’s very common to use tabs in a product page, for information like delivery options, product material info etc. Another use of tabs is in dashboards, where users need a quick way to switch from one panel to the other. The code behind this snippet is very straightforward. Icons credits: Vicons by the talented Victor Erixon. Creating the structure. The Next Big Thing In Responsive Design. Responsive design, which allows designers and developers to build websites that adapt to every screen size, is one of the most empowering web tools to be adopted in the last decade.

But adapting to the screen is only the first frontier of a new, responsive web. Today, users expect online experiences that not only respond to what device they're using, but also their location, time of day, what they’ve already read, and events happening in real time. To capture a user’s attention for the next generation of the web, you’ll need more than just responsive design. You’ll need a responsive philosophy. What Print Newspapers Get Right. Build a responsive WordPress portfolio. Web development may change rapidly, but two things that are here to stay are WordPress and responsive design.

Knowing how to build responsive WordPress themes and plug-ins is a must. In this tutorial, we will look at building a WordPress plug-in and theme template for a responsive portfolio. We will work with two mocked-up templates: an archive page, which will list all of the recent projects, and a single page, which will show a specific project. The archive page for the portfolio is a pretty simple one with a header and three columns of projects at full width. This will shrink to two columns, then one column, as the screen gets smaller. How To Add Page Transitions with CSS and smoothState.js. The following is a guest post by Miguel Ángel Pérez.

Miguel has been working at Weblinc on ways to transition pages on websites more gracefully. On single-page applications, we have more opportunity for this since we aren't fighting the page reload. But traditional sites with page reloads, you can still be quite graceful with some help from CSS and JS. In this article Miguel focuses on setting up the CSS to do this and making it work with his plugin. CSS animations (and a little JavaScript trickery) can let us add page transitions and move away from the hard-cut of page loads. Page transitions benefit the user experience Imagine, for a second, how disorienting it would be if touching a doorknob teleported you to the other side of the door. Native apps understand the importance of animations. Off-Canvas Menu Effects. Some inspiration for off-canvas menu effects and styles using CSS transitions and SVG path animations. View demo Download source Today we’d like to share a couple of styles and effects for off-canvas menus.
The off-canvas sidebar is widely used and we have already created some effect inspiration before. Zozo Tabs - Fully Responsive and Touch-Enabled jQuery Tabs plugin. New Features in Zozo Tabs 6.5 (18 March 2014) ZOZO TABS 6.5 - jQuery Tabs Plugin comes with some awesome new features to the table including Flat Theme Pack Extension, enhanced core css and themes, more intelligent responsive feature. Keep in touch Stay up to date with our new releases, updates, sneak peeks & exclusive deals by signing up to our newsletter. We don't do spam. There are more then 35 templates/examples. SlideTabs - jQuery & WordPress Tabs Plugin. Dypsilon/frontend-dev-bookmarks. Unheap - A tidy repository of jQuery plugins. Free for students: Professional developer tools from JetBrains.
How to detect when a youtube video finishes playing? 40 Top Free jQuery Mouseover Effect Tutorials of 2013. Prosty efekt parallax. Niewątpliwie jednym z najpopularniejszych upiększaczy naszych stron w ostatnim czasie jest efekt parallax. W skrócie polega na tym, że fragment strony przesuwa się z inną prędkością niż pozostałe, co daje pewne złudzenie trójwymiarowości. Create Beautiful <SELECT> Dropdown With EasyDropDown.js. <SELECT> is a HTML element that is used for selecting items using a drop-down list. It’s useful for when you have a very long list of items to select such as dates. Unfortunately, for those who want to create a fancy web page, the default<SELECT>in their web browser is not very user-friendly and doesn’t look great style-wise. To style the element, CSS should be enough. But, well, it isn’t quite enough in terms of accessibility.
VintageJS - add a retro / vintage effect to images using the HTML5 canvas element. Flexible.gs - Responsive Grid System. Progress Button Styles. Scroll/Follow Sidebar, Multiple Techniques. Really simple concept today folks! A sidebar that "follows" as you scroll down a page. There are a number of ways to go about it. We'll cover two: CSS and JavaScript (jQuery) with a bonus CSS trick. View Demo Download Files The easiest way to handle this is just to use CSS fixed positioning. With this technique, the sidebar stays solidly in place as you scroll down the page. VintageJS - add a retro / vintage effect to images using the HTML5 canvas element. A Complete Guide to Flexbox. Background The Flexbox Layout (Flexible Box) module (a W3C Candidate Recommendation as of October 2017) aims at providing a more efficient way to lay out, align and distribute space among items in a container, even when their size is unknown and/or dynamic (thus the word “flex”).
The main idea behind the flex layout is to give the container the ability to alter its items’ width/height (and order) to best fill the available space (mostly to accommodate to all kind of display devices and screen sizes). 14 Free Frontend jQuery Plugins. By Akhter on August 20, 2014. 15 Responsive jQuery UI Snippets & Modules.
9 out of the box jquery plugins not to miss. jQuery Masonry. Justified.js. Justified.js. Nitinhayaran/Justified.js. Justified.js. 15 Responsive jQuery UI Snippets & Modules. The Listed Voyage: 30 Free jQuery Navigation Menus. Nowadays, jQuery navigation menus are more than just plain texts with links on it. D3-based reusable chart library. Vide - easy as hell jQuery plugin for video backgrounds. Headhesive demo - Mark Goodyear. Seen.js. Restive.JS - The Easiest Way to Make your Website Responsive or Adaptive. Smoky Backgrounds Generator - waterpipe.js. jBox by Stephan Wagner. Metro JS - Metro Live Tiles and more Modern UI tools for jQuery - Drew Greenwell - Professional Developer.
Extra Strength Responsive Grids. Jquer.in - A jQuery plugin a Day. Quality tutorials and resources from the web - webdesigncrowd.com. Codrops. Codrops. Fullscreen Overlay Styles & Effects. Previous Demo Back to the Codrops Article Overlay fades in and menu rotates slightly in perspective. As seen on Huge If you enjoyed this demo you might also like: Perspective Page View Navigation Animated Border Menus. FitText - A plugin for inflating web type. ScrollMe - For simple scrolling effects.
Blueprints. Naglowek. Codrops. Split Layout In Blueprints 32 Comments. Nawigacja. Linki.