

Paul Ailincai
What about me?
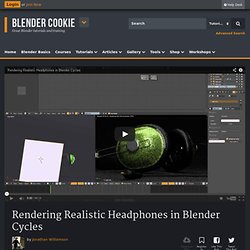
Free Online Course Materials. Introducing: New Relic for Mobile Apps. Rendering Headphones in Blender Cycles. Hello and welcome to this video tutorial on rendering realistic, stylish headphones in Blender Cycles!

In this tutorial you will be shown how to take a plain, grey model and turn it into a complete, stylish and realistic render using Blender 2.6 and the Cycles render engine. What you’ll learn: Jonathan Williamson will take your through the lighting, rendering and compositing for the final result, including: how to set up all of the material shaders for metal, plastic, rubber and the soft ear cushions, how to use node groups to make easily re-usable shaders, and how to use several different lights to get excellent illumination and tone in your image. The Webdesigner - web design in Romania. Globalmediapro eShop - Video Photo Pro Audio. String (Ruby 2.0) Str % arg → new_str click to toggle source Format—Uses str as a format specification, and returns the result of applying it to arg.

Screenshots - CSS-Tricks. Gallery Illustration by Erica Sirotich Loading...

*May or may not contain any actual "CSS" or "Tricks". Contact Us - Kreata Global Digital Media Services. Feel free to get in touch with us.

Please drop your details. We’ll call you back within 2 working days. * * Message. The Best Designs / Best Web Design Awards & CSS Gallery. Design Fridge – Featured. Free textures for your next web project. Dive Into HTML5. The Secret Law of Page Harmony. “A method to produce the perfect book.”

The perfect book. This is how designer-genius Jan Tschichold described this system. Not the ok book, nor the pretty good book, but the perfect book. This method existed long before the computer, the printing press and even a defined measuring unit. Social Media Share Icons, Modern, Black, Download - Ctrl Alt Design - Modern Art & Design for the 21st century. Social Media Icons – Black Modern Metro STYLE: Simple Black Solid Pinterest, Facebook, Twitter, Tumblr, Society6, Google Plus,Behance, YouTube, Email, RSS Recreated in illustrator for ultra large size.

SIZES: 1024×1024, 512×512, 256×256, 128×128, 64×64 USAGE: Use for links to profile page or share buttons on post. DOWNLOAD:Modern Metro Style Social Media Icons Looking for original color scheme of these buttons? Check out these social media buttons. CSS Filters. Designer. WordPress Guy. Website dimensions - exact pixels - live check. WebPagetest - Website Performance and Optimization Test. Pen. Mixed content types. Magnific Popup: Responsive jQuery Lightbox Plugin.
Magnific Popup is a responsive lightbox & dialog script with focus on performance and providing best experience for user with any device(for jQuery or Zepto.js).

Examples Single image lightbox Three simple popups with different scaling settings. 1 — fits horizontally and vertically, 2 — only horizontally, 3 — no gaps, zoom animation, close icon in top-right corner. Lightbox gallery You may put any HTML content in each gallery item and mix content types. GatherContent — Simple Website Content Organisation & Collaboration. What we do. Case Studies Viewabill Viewabill is a cloud-based transparency tool that allows clients to view their bill in real-time—prior to invoicing.

As professionals log hours, clients see the time as it is... User Experience Consultants & Web Design Agency. Our team helps business people make the most of the internet. Handpicked free fonts for graphic designers with commercial-use licenses. 5 layout-uri de email minimaliste pentru proiecte. Light Table 0.4. 28 Apr 2013 Today, I'm proud to announce the 0.4 release of Light Table - go download it!

A bit of the future. With this release our goal was to bring more people into the fold, to increase the number of languages we can eval, and to smooth out some of the core experience. How To Use Multiple CSS Backgrounds, a Tutorial. How To Use Multiple CSS Backgrounds, a Tutorial Tuesday, June 2nd 2009 7:44pm For a dynamic visual effect, layering different textures can do the trick.

Graphics and multiple patterns can be meshed together by the browser creating new life in a design. My example is rather simple — live demo & source files The Basics of Multiple CSS Backgrounds. CSS - Suburban Glory. Sun 3rd Feb 2013. Linear Gradients. Can I use... Support tables for HTML5, CSS3, etc. Camera Mapping in Blender 2.5. NOTE: This tutorial is based off Blender 2.5, so some parts may not work in 2.6+. Substitute the ‘sticky’ function with ‘UV project from view’ instead. During the tutorial you will learn: What camera mapping is used forHow to easily project any image onto a 3d objectHow to match the perspective of a photoHow to overcome a common camera mapping problemHow to use the very useful ‘sticky’ texture function.
Tom Fuchs. Luis Santos 3D Artist. Hi rise apartment. How to Choose the Best Render Settings on Blender: 9 Steps. 3d Architectural House Visualization in Blender 2.64. This animation was created in blender 2.64. I used rendering engine with Cyckes and Hdri map weighs 150 mb is free. All textures downloaded in cgtextures.com. Whole the scene contains an 10 milions verticles and file size 1.2 GB. Something like working on such a large stage work was very good for my workstation, equipped with Intel Core i7 3770K 3.5 GHz porcesor graphics card and Nvidia Gforce GTX 680 with 4 GB of RAM and 16 GB of 2400 MHz my computer is ASUS Z77 motherboard and power supply power of 800 watts. 3 best practices of SEO for PR. If helping our clients to be more visible is the heartbeat of public relations, then learning to integrate basic SEO skills into the work we do is essential to keeping that heartbeat strong.
David E Jones a web developer with a passion for problem solving. Server-side HTML vs. JS Widgets vs. Single-Page Web Apps.
Bootstrap. Posturile bisericesti.