

Color Wheel - Color Calculator. 4096 Color Wheel Version 2.1. How to create a high-quality GIF. Even with all the video streaming options available to us today, there’s nothing that can match the weird, mesmerizing quality of a good animated GIF.

That’s why no matter where you go on the Internet, you’re sure to find clips of movies, TV shows, and other videos distilled down into looping, lo-fi GIFs. Using a D3 Voronoi grid on top of your chart to improve UX. EDIT: I’ve updated this tutorial in August 2016 when Franck Lebeau came with a great improvement on the final step In this tutorial, I’ll show you how you can add an invisible Voronoi grid over a scatterplot which will improve the experience of the viewer when hovering over the plot.

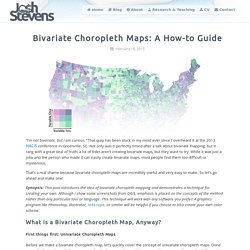
I’ve taken a dataset from the Worldbank database that contains the total GDP & GDP per capita (current US $) and the life expectancy at birth for all countries in the World. I choose these indicators because they are known for most countries in the world. Joshua Stevens - Bivariate Choropleth Maps: A How-to Guide. “I’m not bivariate, but I am curious.”

That quip has been stuck in my mind ever since I overheard it at the 2013 NACIS conference in Greenville, SC. Not only was it perfectly timed after a talk about bivariate mapping, but it rang with a great deal of truth: a lot of folks aren’t creating bivariate maps, but they want to try. While it was just a joke and the person who made it can easily create bivariate maps, most people find them too difficult or mysterious. That’s a real shame because bivariate choropleth maps are incredibly useful and very easy to make. So let’s go ahead and make one! Synopsis: This post introduces the idea of bivariate choropleth mapping and demonstrates a technique for creating your own.
First things first: Univariate Choropleth Maps Before we make a bivariate choropleth map, let’s quickly cover the concept of univariate choropleth maps. A univariate choropleth map of unemployment rates in the United States. Normalize, normalize, normalize! Balsamiq. Take a second. Let it sink in. The first impression might be disorienting. There are very few interface elements on the screen. Start exploring however, and you'll find out that Mockups is filled with powerful yet only-visible-when-you-need-them features. Getting your ideas out should be effortless.
Our sweet spot: the ideation phase Mockups really shines during the early stages of designing a new interface. Mockups is zenware, meaning that it will help you get "in the zone", and stay there. Mockups offers the same speed and rough feel as sketching with pencil, with the advantage of the digital medium: drag & drop to resize and rearrange elements, make changes without starting over, and your work is clear enough that you'll make sense of them later. See what you can build with Mockups Download the samples above, or find more on Mockups To Go, our community-contributed stencils site. Designed for collaboration Your whole team can come together around the right design using Mockups. Academic Resource Home - TypeCulture® Welcome to the TypeCulture Academic Resource - an educational aid for students, educators and professionals who are seeking information about the history, design, manufacture and use of typefaces.

I am pleased to offer this resource; I have long sought after a compendium of reliable information about type and typography for my students. While there are a number of good websites that contain a wealth of links, some of which are included here, the thoroughness and accuracy of other sources often leave much to be desired. So I offer this as a reliable resource for finding out more about type. I heartily welcome your contributions, corrections and constructive criticism. Mark Jamra Articles & Essays A collection of writings about typography and type design. Movies A collection of videos and short documentaries about type, typography and technology. Research Directory The starting point for on-line research into type - clear, well-organized and easy to use.
Education Extras. Typography. Color Wizard - Color Scheme Generator - Colors on the Web. Paletton - The Color Scheme Designer. 50 Best Websites 2014. 10 Minute Mail In case its name didn't give it away, 10 Minute Mail sets you up with a self-destructing email address that expires in -- you guessed it -- 10 minutes.

Your temporary inbox works just like regular email, allowing you to forward and respond to messages, and you can add extra time if 10 minutes isn't quite long enough. Once you're done, light a match and walk away. 10 Minute Mail Any.do Any.do is already one of the best task managers for smartphones, and the website is especially useful when you need a big-picture view of your plans. Any.do Background Burner For those without serious Photoshop skills, Background Burner does a surprisingly good job of removing background images from photos. Background Burner But Does It Float This endlessly scrolling art site's been around for at least five years, but it's still going strong as a way to let your mind melt for a while. But Does It Float Calm.com You're already five slides into this list with 45 more to go. The Best Designs - Web Design Inspiration.