

Velours d ameublement rayures,rouge;prune,mauve - Boutique www.vente-de-tissus-en-ligne.com. Preview mobile web. Foundation: Rapid Prototyping and Building Framework from ZURB. Codrops. Center for Creative Leadership: leadership at CCL.org, leadership Development, leadership Training, Executive Coaching, CCL. Publications by Jim Bumgardner. The Product. Copenhagen Institute of Interaction Design. ITP: Tisch School of the Arts at NYU.
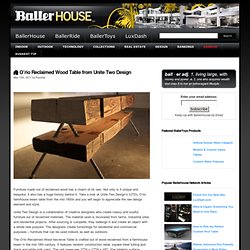
CreativeApplications.Net. Industrial design magazine + resource / photos. Download and Start Creating Games. O’rio mid 1800 Reclaimed Wood Table from Unite Two Design. Furniture made out of reclaimed wood has a charm of its own.

Not only is it unique and bespoke, it also has a huge history behind it. Take a look at Unite Two Design’s (UTD), O’rio farmhouse beam table from the mid 1800s and you will begin to appreciate the raw design element and style. Unite Two Design is a collaboration of creative designers who create classy and soulful furniture out of reclaimed materials. The material used is recovered from farms, industrial sites and residential projects.
After sourcing is complete, they redesign it and create an object with a whole new purpose. Reclaimed Wood Tables Made Of 1800′s Beams. 1800s Reclaimed Wood: Tables from Unite Two Design. DITTO. Mix, annotate, shift, share, any website, anywhere. Harmony. Architecture magazines - pdf-mags.com - Almost everything about PDF magazines. Font Links - Typography. Vous souhaitez en savoir plus ?

Vous voulez plus d’informations sur des logiciels, des magazines ou d’autres sujets relatifs à la typographie ? Prenez une minute pour parcourir notre sélection de liens ! Sites de Typographie Consacré à la promotion de caractères en tant qu’œuvres de création et à l’organisation de leur protection juridique au titre de la propriété intellectuelle. Aborde une grande variété de problématiques propres à la typographie, notamment d’ordre technique, graphique ou relatives à Internet. Le site officiel de l’Association Typographique Internationale. Cette page est tirée d’un cours sur « L’Histoire des alphabets », enseignée par le Professeur Robert Fradkin à l’Université du Maryland. Lieu de rencontre pour dessinateurs de caractères. Une mine de ressources pour les créateurs. About Motionographer. Motionographer (pronounced like “oceanographer”) seeks to be a source of inspiration for filmmakers, animators and designers by sharing: outstanding work from studios, freelancers and studentsfeature stories that give readers a closer look at influential studios and individualscommentary that sparks discussion or introspection about the creative processmiscellaneous items that Motionographer contributors find interesting Motionographer isn’t just about motion graphics.

Inspiration can come from anywhere, and the Motionographer contributors hope to provide you with interesting material regardless of the medium in which it was created. For the love of the work. ThemeBuilder. 10 Awesome Free Tools To Make Infographics. Advertisement Who can resist a colourful, thoughtful venn diagram anyway?

In terms of blogging success, infographics are far more likely to be shared than your average blog post. This means more eyeballs on your important information, more people rallying for your cause, more backlinks and more visits to your blog. In short, a quality infographic done well could be what your blog needs right now. Cacoo - Create diagrams online Real time collaboration. Shapecatcher: Draw the Unicode character you want! About. You know what some character looks like, but you've forgotten its name or its Unicode code point.

Now what do you do? Shapecatcher is a new website, that helps you to find specific Unicode characters, just by sketching their shape. Currently about 10000 of the most important Unicode characters are compared to your sketch and are analysed for similarities. Under the hood, Shapecatcher uses so called "shape contexts" to find similarities between two shapes. Shape contexts, a robust mathematical way of describing the concept of similarity between shapes, is a feature descriptor first proposed by Serge Belongie and Jitendra Malik.
You can find an indepth explanation of the shape context matching framework that I used in my Bachelor thesis ("On the Security of reCATPCHA"). The engine that runs this site is a rewrite of what I developed during my bachelor thesis. Each query on this website is processed by a graphics card, making the comparsion process over 15 times faster than on my CPU. En:users:manual:0.4.3b:index [Pencil Wiki ] By P. Naidon - July 21st 2007 (to be completed) Overview A Pencil document is organized in layers. There are currently four types of layers: bitmap image, vector image, sound and camera. The Time Line window at the bottom of the screen shows the existing layers. Home - Pencil Project. User Guides - Pencil Project. Bien plus qu'un wiki. De l'importance du partage d'information ! Knowledge sharing matters!

The main strengths of XWiki are both its flexibility and its ability to be easily and quickly integrated in the existing information system, and also its ability to make users independent very fast. XWiki is able to address numerous needs and fills a gap between the mainstream computing and the professional computing. It simply offers the best of both worlds. Open Source Wiki and Content-Oriented Application Platform (Main.WebHome) - XWiki.org.
About the Book - Designing Interfaces. Designing Interfaces: Patterns for Effective Interaction Design is an intermediate-level book about interface and interaction design, structured as a pattern language.

It features real-live examples from desktop applications, web sites, web applications, mobile devices, and everything in between. This site contains excerpts from some of the book's patterns. The book has more, of course -- more introductory material, more patterns, and more examples. Designing Interfaces, Second Edition. Interaction Design Pattern Library - Welie.com. Patterns in Interaction Design.