

7 techniques pour styliser les soulignements en CSS - barbu du web. HTML Reference - A free guide to all HTML elements and attributes. Material Design.
Outils. Retour d'expérience sur une refonte pour SEO - Tools in Web : Tools in Web. Salut !

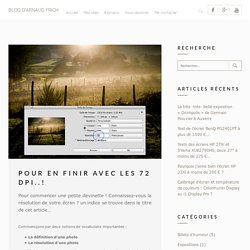
Si tu es nouveau tu peux t'inscrire au flux RSS pour recevoir les derniers articles ! Dans cet article, je vais vous parler de mon expérience en terme de refonte pour SEO de ce site. J’ai lancé ce blog (sous cette forme, il y a plus de 4 ans) et la question du SEO n’était pas au cœur de mes préoccupations (par méconnaissance essentiellement). Je me focalisais surtout sur le contenu sans trop faire attention à la structure du site, aux mots clés ou tout autre élément favorisant le positionnement dans les moteurs de recherche. Définition et résolution d'une photo : pourquoi il ne faut plus utiliser le 72 dpi ? Pour commencer une petite devinette !

Connaissez-vous la résolution de votre écran ? Creative Button Styles. Ideas for Subtle Hover Effects. PFold: Paper-Like Unfolding Effect. Tab Styles Inspiration. Arrow Navigation Styles. Text Input Effects. Slide and Push Menus. HTML Color Picker. Des contre-exemples ergonomiques illustrés. Flat Design - What’s it ? Le Flat Design se résume à un sous courant du minimalisme qui suit plusieurs règles.

Le Flat Design (ou en français design plat) Le design du site est constitué uniquement d’aplats de couleurs ;Les formes du design (boutons, icônes…) sont constituées de formes géométriques ;Les polices du site doivent également être adaptées, il faut privilégier les « sans-sérifs » ;Dans ce type de design, on peut facilement utiliser un minimum de 6 couleurs différentes contrairement à 3 dans un design classique ;Les couleurs doivent être vives (utiliser le bleu, violet, jaune, vert,orange…) ;Pour les puristes, le design ne doit pas contenir d’ombre portée ou de texture.
Navigation à onglets fluides avec les transitions CSS - Créer un menu avec display: table-cell. Note : ce tutoriel a été initialement publié dans WebDesign Magazine Hors-série 16.

Suivez pas à pas les 18 étapes de ce tutoriel. 01 - La structure HTML. Webdesign adaptatif : 5 astuces indispensables. Depuis l’année dernière, la tendance est au webdesign adaptatif.

Avec la sortie du nouvel iPad et l’explosion du marché téléphone mobile, cette tendance devrait doit devenir la norme d’ici la fin de l’année. Si les travailleurs du web ne plongent pas dans ces nouvelles pratiques, je parie sur un beau IE6 revival pour leurs sites internet. Structure HTML5 en colonnes CSS, fluide et adaptative (responsive) - Trucsweb.com. Mise à jour du gabarit CSS classique avec entête, pied de page et alignement de colonnes.

Exemple simple et fluide à 3 colonnesAdapté en 2 colonnes sous les 800 pixelsPuis en une seule colonne à partir de 600 pixels de large. Il suffit de changer la valeur de la largeur du « conteneur » pour un design fixe (max-width) ou fluide (100%). Ce qui assure de préserver la fluidité (voir commentaires). Si le HTML5 n’est qu’une traduction du bon vieux DIV et la fluidité qu’un pourcentage, le secret des colonnes reste le même depuis plus d’une décennie.
Un banal alignement à gauche float:left, tant des bandes que du contenu. Rédaction web : la technique de "l'angle éditorial" Pour réussir la rédaction web d’un article de blog ou autre page, il ne suffit pas de bien écrire.

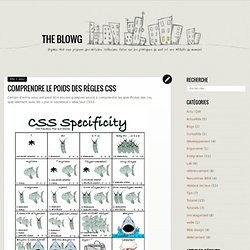
La notion « d’angle éditorial » est essentielle afin d’assurer la cohérence et le fil rouge de votre contenu. L’angle éditorial en rédaction web : créer un fil rouge dans votre discours Le comportement de lecture sur le web est très volatile. La concentration est difficile devant un écran. Pure. Comprendre le poids des règles CSS. Certain d’entre vous ont peut être encore quelques soucis à comprendre les spécificités des css, spécialement avec les « pas si nouveaux » sélecteur CSS3.

Légende : X-0-0 : représente les sélecteurs de type ID, illustrés par les requins.0-Y-0 : représente les sélecteurs de type class, attribut, pseudo-class , illustrés par les poissons0-0-Z : représente les sélecteurs de type balises, pseudo-élément, illustrés par Plankton.* : le sélecteur universel n’a pas de valeur+,>,~ : sont des combinateurs ils offrent plus de spécificités sur les sélecteurs, mais n’augmentent pas la valeurs. :not(x) : le sélecteur négatif n’a lui non plus pas de poids. Vous pouvez télécharger le pdf ici : PDF of fishy CSS specificity here Ces spécificités déterminent quelle déclaration de propriété CSS est appliquée lorsque plusieurs règles s’appliquent à un même élément.
Apprendre les mises en page CSS. Apprenez à créer votre site - HTML5 et CSS3. PHP: La bonne manière. Combinateurs et pseudo-classes CSS. Utiliser des polices différentes sur votre site avec @Font-Face - Suivez le tutoriel. @Font-Face est compatible avec les navigateurs : IE 5+ / Chrome / Firefox / Opéra / Safari Quelle méthode utiliser pour changer la police d’un site internet ?

Vous avez 3 solutions pour ça. La première c’est sIFR qui permet d’afficher les polices grâce à un script,(JS) . sIFR n’est pas très utilisé en réalité parce qu’il est lourd à gérer et ne permet pas toujours d’arriver au résultat attendu. La seconde passe par les police cufons, il utilise lui aussi le Java pour arriver à ses fins, il est plus répandu mais ils affichent un code souvent apparemment lourd, et même si les spécialistes du référencement assurent que cela n’affecte en rien l’optimisation du texte, il est rassurant de savoir qu’une méthode est acclamée par tous les développeurs: @Font-Face! Cette méthode consiste à “encoder” la police souhaité au format web, puis d’aller donner les informations à votre site, en les appelant dans votre fichier CSS.
Petit guide de performance typographie – WordCamp 2016 Paris. Font Awesome +365 free icons. Font Awesome, the iconic font and CSS toolkit. Can I use... Support tables for HTML5, CSS3, etc. Quelques idées d’animations simples en CSS3 avec la propriété transition. Depuis l’arrivée des animations en CSS sur les différents navigateurs du marché, de nouvelles possibilités sont offertes aux webdesigners.

En comptant certaines propriétés de mise en style déjà reconnues par la plupart d’entre eux depuis des mois, il est facile d’imaginer de petites animations pour agrémenter vos sites et offrir une meilleure expérience utilisateur à vos visiteurs. Vous trouverez sur cette page de démonstration d’animations en CSS3, quelques exemples d’animations que je vais vous décrire ici, mais il n’y a rien de bien sorcier, il suffit de trouver l’idée. Les animations en CSS3. 16 CSS Lessons via Post-it® Notes. Percentage bar. HTML Tags. Blog : 14 outils pour être plus efficace. Il est loin le temps où les seuls blogs qui fleurissaient sur internet faisaient office de journaux intimes électroniques où les adolescents y déversaient leurs expériences, leurs sourires et leurs larmes. Le blogging est devenu en quelques années un sujet solide, sérieux, et même un levier d’action pour les entreprises en termes de webmarketing.
On y créé du contenu élaboré, on partage des informations importantes, on travaille une image de marque et le blog s’impose finalement peu à peu comme un outil de communication à part entière. D’ailleurs, la montée en puissance de WordPress, le célèbre CMS qui équipe un nombre croissant de blogs, n’y est sans doute pas étrangère. Que vous soyez un spécialiste des blogs, un pratiquant occasionnel ou un débutant tenté de se lancer, voici 14 outils indispensables qui devraient faciliter votre vie de blogueur… 55 - CSS3 Animation Effects Demos. L'ami du développeur - C'est plus facile de faire simple. Useful resources and inspiration for creative minds. Ergonomie web. DNS Domain Name System, Service or Server.
Quand vous voulez téléphoner à quelqu'un, vous devez connaître son numéro de téléphone. Comme il est difficile de les retenir par coeur, on a inventé l'annuaire (qui permet de retrouver un numéro à partir d'un nom). C'est la même chose sur Internet: pour qu'un ordinateur puisse contacter un autre ordinateur, il doit connaître son adresse IP (exemple: 205.37.192.5).
Pas facile à mémoriser non plus. Alors on a inventé une sorte d'annuaire : les DNS. Pagination page par page. Réaliser une galerie d'image facile avec Php et MySQL - Web Info Bazar. Système de Gestion-Affichage de Nouvelles. Le modèle tabulaire en CSS. Pure CSS3 Image Slider. Fresh UI Inspiration in the Era of Google Material and Design Patterns.
CSS-Tricks. Special Symbols. Useful resources and inspiration for creative minds. Creative Link Effects. Simple Effects for Drop-Down Lists. Free Icon Sets, Social Media Icons, Web Icons, Toolbar Icons, Icon Tools - SoftIcons.com. 21 outils et générateurs CSS pour développeurs web.
Outils en direct - Bouton Builder. TinyPNG - la transparence des images PNG compresse tout en préservant. Magazine Webdesign, Inspiration et tutoriels. Améliorez la visibilité de votre site grâce au référencement. CSS3 : @font-face, vous avez demandé une police de caractère non standard ? How well does your browser support HTML5?
Personnalisé de liste déroulante Style. Slide It. - Sticky & éléments coulissants dans des onglets Aperçu. Effets Lien Creative. Effets Lien Creative. PXtoEM.com: PX à la conversion EM en toute simplicité. Menu déroulant en CSS. 100 Great CSS Menu Tutorials. Menu CSS 3 animé. Tutorials Archives. HTML5 / CSS3 Tutorials. Demonstration. CSS3 référence. [DIY] Panneau d'affichage style aéroport full CSS.
CSS3 Rotating Menu. Percentage bar. Pure CSS 3 fancy separator. Les picto fontes ou comment se simplifier la gestion des icones. Whitbread Design - HTML5CSS3 Tutorial Building a Navigation Menu Without Images. Vertical and horizontal translation - CSS3 Example by Selim Khemissi. Best CSS Code Snippet Sites. Edit fiddle. Un menu déroulant en CSS3. Advanced drop shadows with CSS3 - Ombres avancées en CSS3 - Creative Juiz. Untitled Document. Creative CSS3 Animation Menus. CSS3 Animated Navigation Menu. Pure CSS3 Menu. CSS Dropdown Menu.
CSS3 Dropdown Menu. Joomla Demo Site - HotThemes. Beautifully styling your lists. Pulsating CSS3 Input Search Box. Can I use... Support tables for HTML5, CSS3, etc. CSS: Clearing Floats with Overflow. CSS Decorative Gallery. Créer un design d’article de blog avec une date flottante en HTML et CSS. Les microformats et microdata apportés par HTML5.