Faire un menu déroulant 'très simple' par RAIDEN423
Ce qu'il veut est un dropdown/accordeon à ce que je comprend En CSS pure ça peut donner ça : en css pure ouverture avec hover ou tab (ou touch sur une tablette) . Pour convaincre j'ai repris ton image. un autre montage , pour l'ouvrir/fermer sur le titre : et moins concluant, adaptation de la navigation du menu au clavier (peut de différence avec les autres selon les navigateurs, dixit IE9 ) Le suckerfish dropdownmenu reste une valeur sure, mais pas l'unique référence et la seule bonne pratique, attention , je dis pas que ce que je propose au dessus est le truc a faire, mais creuser un peu, ça fait paradoxalement avancer les choses . Pour le coté accessibilité, j'espere que l'on ne parle plus de IE6/7 ou ff2 ou ... avec l'evolution des navigateurs , La feuille de style est de plus en plus fiable, je n'ai pas l’expérience de naviguer sur le web avec un lecteur vocale(j'avait essayer jaws il y a quelque temps sans fermer les yeux ).
listes
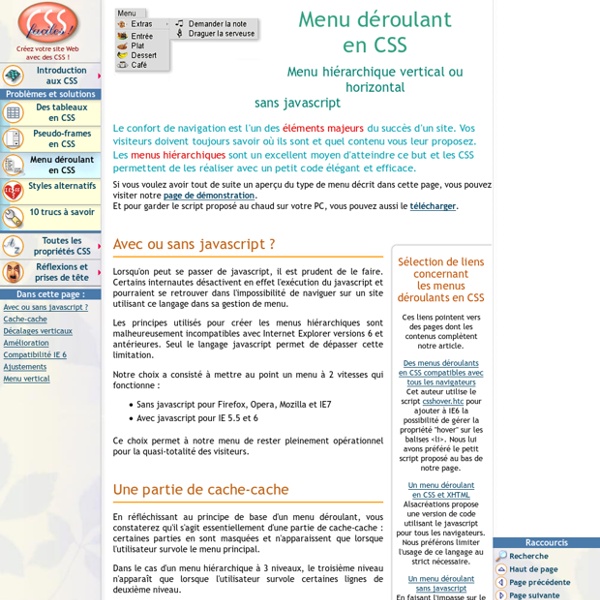
Le but de cette page est d'expliquer comment réaliser un menu déroulant conçu avec les langages HTML et CSS. Le modèle de menu déroulant proposé doit fonctionner sur les navigateurs modernes (Internet explorer 6 est donc exclu). La programmation se veut le plus simple possible.
Un pyjama efficace pour Internet Explorer
En termes d’ergonomie, on conseille souvent d’implanter dans ses tables HTML des « pyjamas », c’est-à-dire des couleurs de lignes alternées. Cela permet de faciliter la lecture : l’œil peut plus facilement suivre les lignes. Une table avec pyjama
Sites web utilisant le jQuery, CSS3 et le HTML5
CSS3, jQuery, JavaScript, HTML5 sont tous des termes qui font parties de la réalité du web d’aujourd’hui. En mixant ces technologies, nous obtenons parfois des résultats époustouflants qui sortent de l’ordinaire et qui nous font dire du même coup : « WOW! ». Avez-vous visité ou développé un site web de ce genre?
CSS : menu déroulant
Voir aussi l'index de tous les conseils. Menu déroulant La page 'Menus fixes' montre comment faire un menu qui reste au même endroit au bord de la fenêtre, même si le reste de la page défile. Nous pouvons rendre ce menu plus intéressant en le faisant se replier lorsqu'il n'est pas utilisé.
Un menu déroulant en CSS3
Developpez.com tiens à vous informer que le support du CSS par les navigateurs a évolué. Par conséquent, certaines propriétés proposées dans les codes ont aujourd'hui été adoptées ou rejetées. Nous vous invitons à vous renseigner à ce sujet, par exemple sur ce site : CSS3 Browser Support
Menu horizontal déroulant en CSS
Un menu horizontal, c'est bien... Un menu horizontal qui déroule, c'est mieux !... Oh enfin, mieux... Ça dépend des goûts et des besoins. Mais ça peut être utile.
Introduction à AJAX et interaction avec PHP
I-A. Remerciements▲ Un grand merci à Denis Cabasson et Guillaume Rossolini pour leurs conseils avisés, leur rapidité et leur patience pendant la relecture. I-B. Prémbule : qu'est-ce qu'AJAX ?
Tutoriel : Créer un menu horizontal déroulant en CSS
Salut les zéros. ;) Je vais aujourd'hui essayer de vous aider à créer un menu déroulant pour votre site ! :) Ce menu déroulant est réalisé en xHTML/CSS, et utilise un brin de Javascript pour permettre une compatibilité avec les anciennes versions d'Internet Explorer. Il a été testé sous Internet Explorer 6, Internet Explorer 7, Internet Explorer 8, Mozilla Firefox 2, Mozilla Firefox 3, Google Chrome ou encore Opéra et Safari ! De plus, il est valide xHTML strict !
Comment Créer un Menu de Navigation Déroulant Avec CSS?
Un bon menu de navigation attrayant est très important pour votre site Web. Les menus de navigation sont essentiels pour la bonne accessibilité de votre site Web. Les utilisateurs aiment les sites Web bien conçus. Le tutoriel d’aujourd’hui explique comment créer un menu de navigation déroulant sur une application Web. Créons un bon menu de navigation déroulant pas à pas.
Le positionnement CCS en moins de 10 etapes: position static relative absolute float
1. position:static Le positionnement par défaut de tous les élément est : position:static, qui signifie que l'élément n'est pas explicitement positionné et apparaît là ou il doit normalement apparaître dans le document. Normalement vous n'avez pas à le spécifier sauf pour remplacer un positionnement qui a été mis précédemment. 2. position:relative